Users Online
· Members Online: 0
· Total Members: 188
· Newest Member: meenachowdary055
Forum Threads
Latest Articles
Articles Hierarchy
#07PCC What is Smart Object? How to use Smart Object in Photoshop?
What is Smart Object? How to use Smart Object in Photoshop?
What is Photoshop Smart Object?
Photoshop Smart Object is never let lose the quality of any vector object or an image, even if we rescale or resample it or change its position or rotate it however we want in our document.
Every designer must know about the benefit of “smart object”.
Means you bring any photographs or any vector objects in your document and you scale it down and scale it up again. In this process of scaling up and down the image, if you do not want to lose real quality of your image then you must make that image a “ smartobject” first
Let’s see an example so that you can get the actual idea of “smart object”.
Here I have a vector object in illustrator.
I copy this object by pressing CTRL + C. then go to photoshop and press CTRL + V to paste.
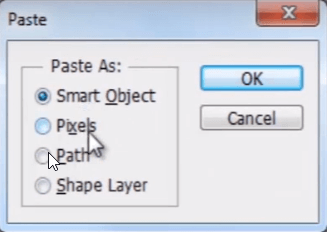
When I paste it on photoshop it gives 4 different options to choose such like “smart object”, ”pixel”, ”path” & “shape layer”.
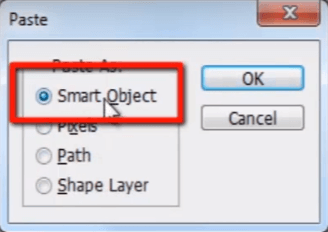
This time I’m going to select photoshop smart objects.
Press ok.
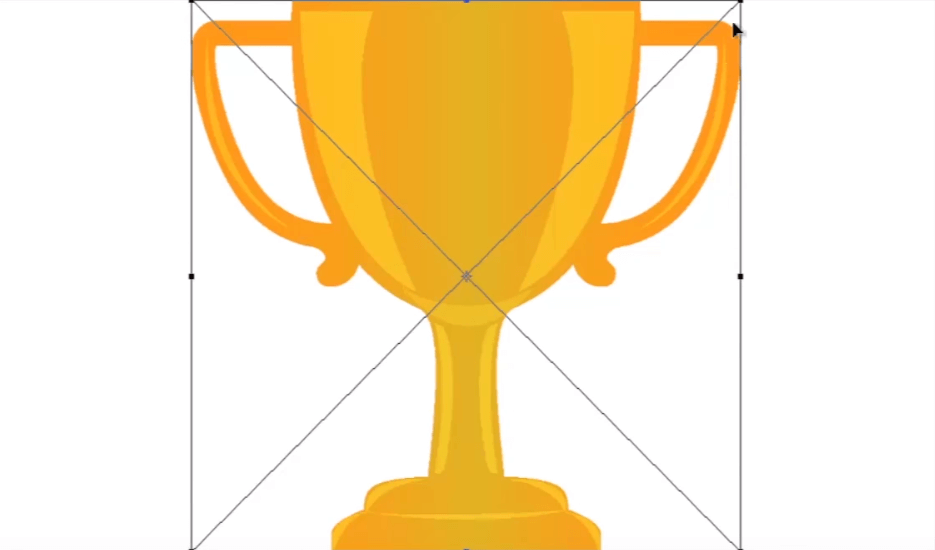
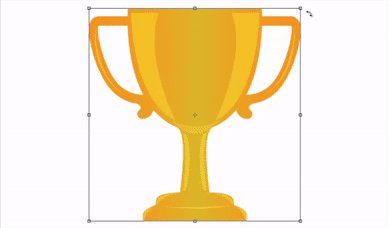
So here is our vector object with good quality.
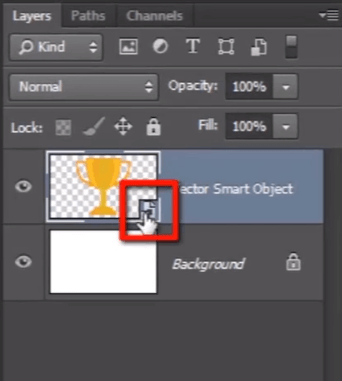
See there in layer panel the layer have a small icon on bottom corner of it. this small icon indicates this is a smart object.
Now press CTRL + T and scale down the object.
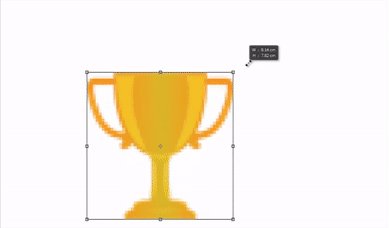
Press CTRL + T again and scale it up and hit enter.
You can see here that the quality and sharpness of the object is as much as before we scale it down. it haven’t lose even 1% of quality.
Now switch of this layer and press CTRL + V to paste it again.
But this time I’m going to select pixels.
The object is in it’s original quality now.
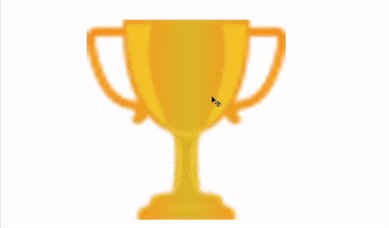
But once we scale it down and scale it up again, you can see how it is losing the real quality of the object. it has been blurred and loss too much color information of the object.
Let’s see the reason, why the object haven’t lose its information when it is converted to smart object and why it lost them all when it was a normal layer.
Take the smart object layer and scale it down and rescale it up.
You can see it don’t lose any color information and remains sharp and that’s because it’s embedded inside of the smart object which means it is referring to original vector information instead of referring pixel information when it was imported.
And now let’s talk about the object which we have imported as pixel.
When we scale it down it doesn’t need much information to display at this smaller size, so it throws away extra information which are not needed to display.
Now when we are scaling it back up it don’t remember that extra information to which it have thrown away before, when we have scaled it down. so you can see how it have lost its quality and sharpness and how bad it looks.
If you are a designer and you are working on composite design in photoshop, and you are using different objects in your work and you are rescaling, resampling, rotating and repositioning them to get the right look it will going to definitely decrease the real quality of the images if all are not converted to “smart object”.