Users Online
· Members Online: 0
· Total Members: 188
· Newest Member: meenachowdary055
Forum Threads
Latest Articles
Articles Hierarchy
#01_03 Making Your Own Vending Machine
Making Your Own Vending Machine
A vending machine is an automated machine that sells products such as snacks, beverages, cigarettes, and so on. Some vending machines sell tickets, puppets, and shirts. In this chapter, we will explore various vending machine technologies so you can build your own vending machine.
We will cover the following topics:
-
Introducing vending machines
-
Designing a vending machine
-
Central control machine
-
Detecting coins for payments
-
Building UI and UX for user interaction
-
Designing a database model
-
Building the vending machine
Let's get started!
Introducing vending machines
In cities, you can find many vending machines at airports, bus terminals, offices, and campuses. Imagine you are at a bus terminal and you are thirsty. You can buy a beverage bottle directly from a vending machine. This is one of the scenarios of vending machines' operating environment.
A vending machine consists of various products. Users can select the product that they want to buy. After selecting the product, users pay by inserting coins or payment cards such as debit/credit cards. If payment is confirmed, the vending machine will deliver the selected product to the users.
You can see a vending machine in the following figure. You can check it out at https://www.samsclub.com/sams/seaga-16-snack-and-14-beverage-full-size-combo-machine/117240.ip:

In this chapter, we'll learn and explore how vending machines work and how to build one for your own targets and purposes.
Designing a vending machine
Building a vending machine requires more attention to designing that usual. In general, we can design a vending machine system with the following parts:
-
Machine cabinet
-
Product storage
-
Central processor machine
-
Payment system
-
User interface and experience
In this book, we won't explore machine cabinet and product storage for vending machines. You can review vending machine spare parts on this site: https://www.vendingworld.com/vending-machine-parts.
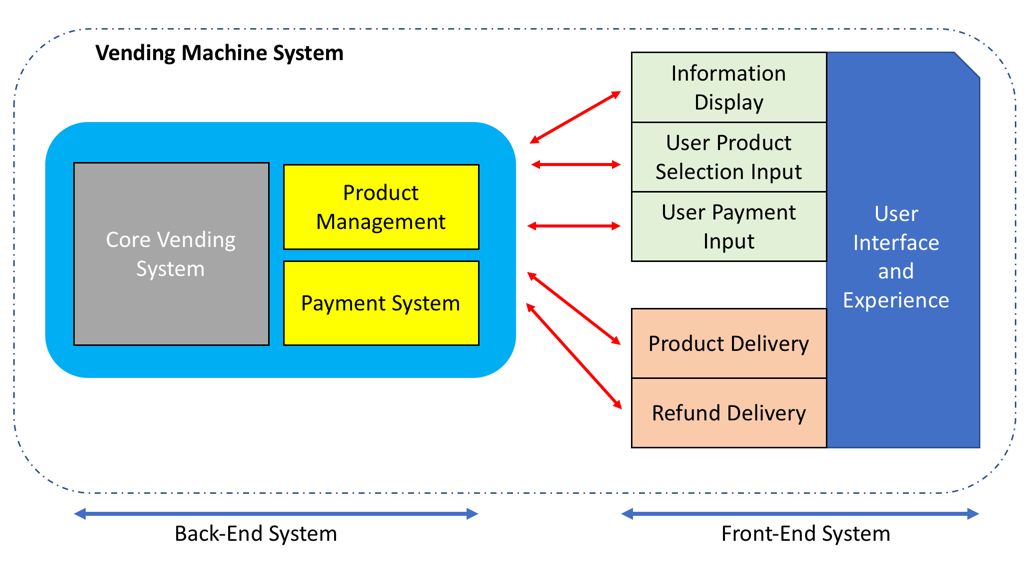
In general, a vending machine model can be described as follows:

A central processing machine can control all the processes in a vending machine. It can control a user's input and deliver the product. We can use Raspberry Pi and Arduino as a central processing machine since these boards provide GPIO for sensor and actuator devices.
Product management addresses product tracking and ensures that the product delivery is correct. In one scenario, if your vending machine is connected to the internet, the machine can inform the administrator about the current product stock.
Payment method is one of the problems in vending machines. We should be able to identify coin types and their value. This has potential problems of fraud. Some vending machines allow payment using debit/credit cards.
Central control machine
Most vending machine use FPGA to control all processes and transactions. One of the core controls of a vending machine is the AMS Sensit 2 PC board that you can see here:

For further information about this machine, you can go to https://www.vendingworld.com/ams-sensit-2-pc-board.php.
For a simple vending machine, you can use an Arduino board as the control unit in your vending machine. Arduino provides more digital and analog I/O pins that you can attach to the machine. You can extend these I/O pins using additional ICs.
Moreover, we can use your Raspberry Pi as a control unit for your vending machine. The Raspberry Pi has capabilities of a computer with low-end features. You can use desktop libraries such as OpenCV with Raspberry Pi to perform image processing and detection.
Detecting coins for payments
Most vending machines use coins as a payment method. Detecting coins is tricky. A potential problem is fraud. A coin may be actual money or a custom coin. Using custom coins, users can defraud the system.
A sample of coins used in European countries can be seen here:

In this section, we'll explore two methods to detect coins. The first method is to detect by weight. The second method is to detect coins using optical sensors such as cameras. We'll explore these methods in the next section.
Detecting coin weight
In some cases, each coin has a unique weight. From this scenario, we can detect the kind of coin that the user enters into a vending machine. There are many weight sensors with various specific precision features.
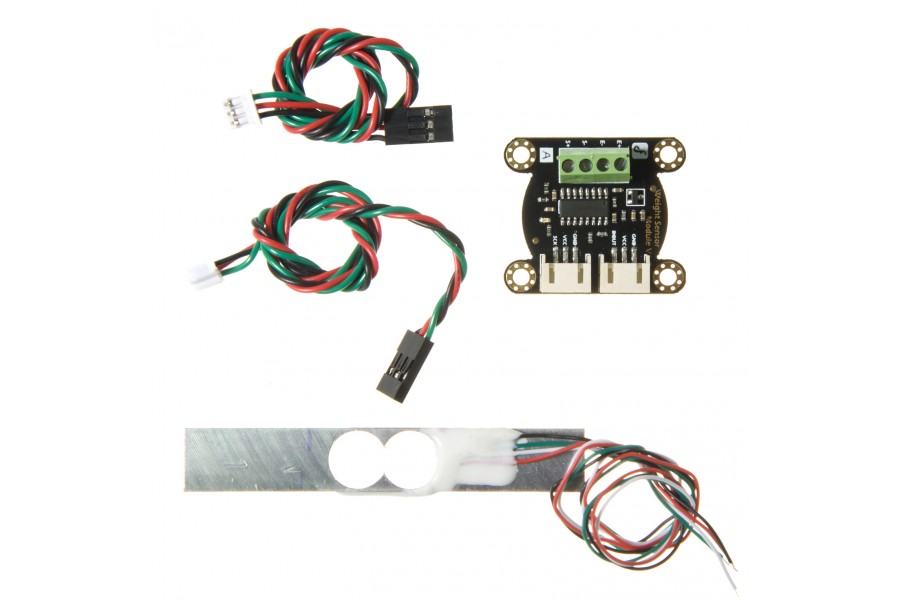
The digital weight sensor Gravity, from DFRobot, is one weight sensor that you can use for your vending machine. You can buy this product from https://www.dfrobot.com/product-1031.html. This sensor is a complete kit so you can use it directly with your Arduino board. You can see this sensor here:

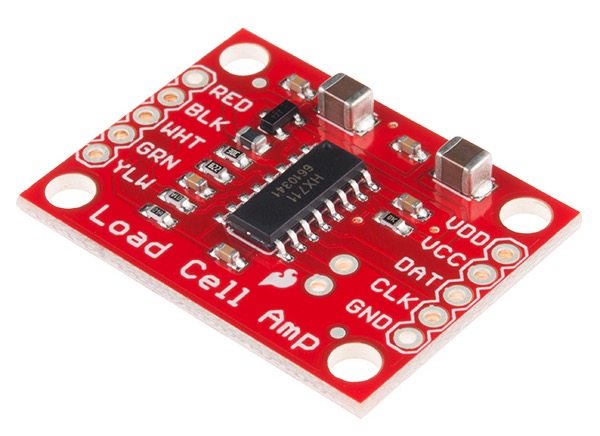
It uses an HX711 IC to measure object weight. You can buy the HX711 module and load cells of different models. For instance, you can use the HX711 module from SparkFun (https://www.sparkfun.com/products/13879) and a load cell from SparkFun (https://www.sparkfun.com/products/13329 and https://www.sparkfun.com/products/13332). You can see an HX711 module, called a Load Cell Amp, here:

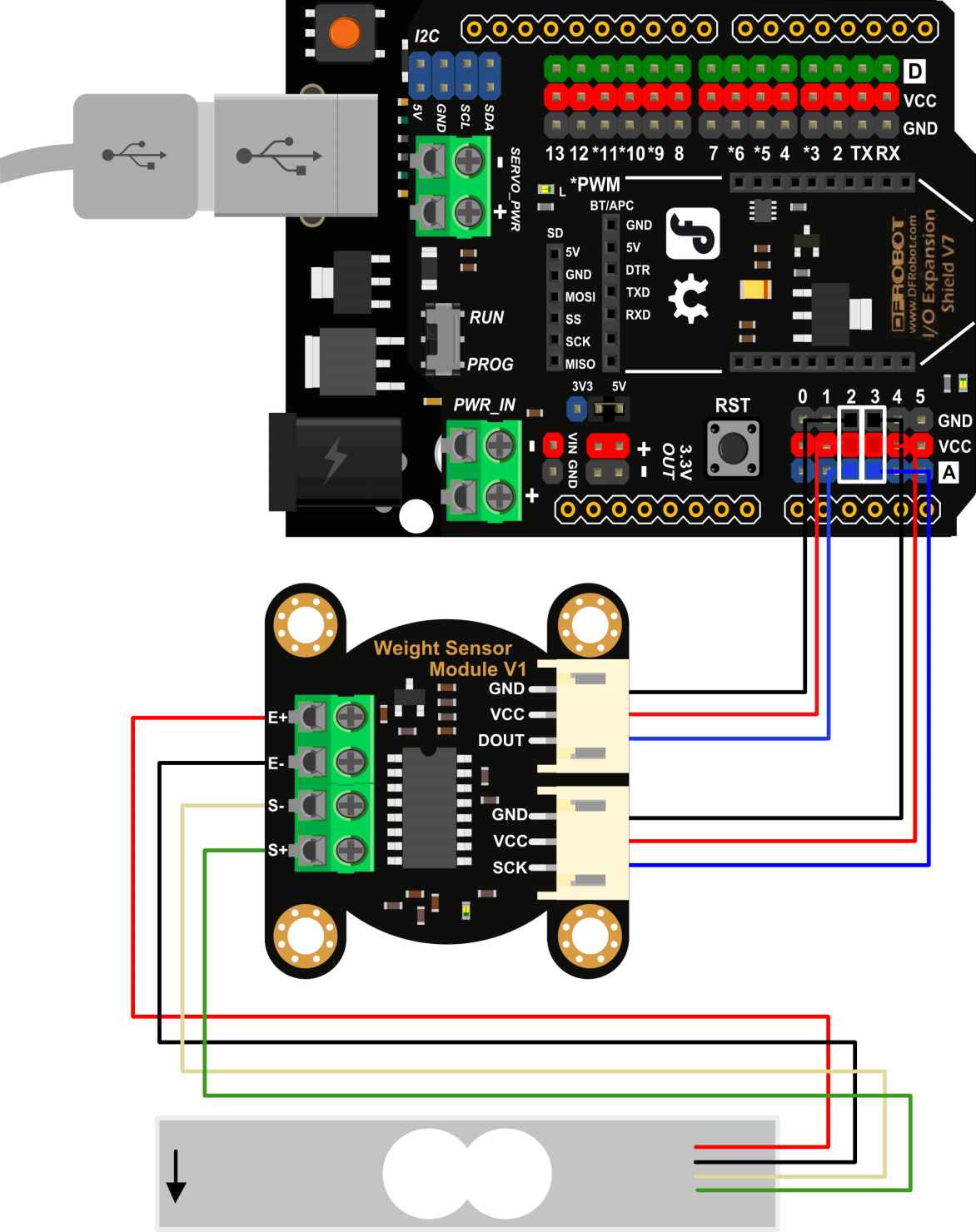
For demonstration, we'll try to measure coin weight using DFRobot's Gravity sensor on an Arduino board. Based on its documentation, we can connect Gravity to Arduino through analog inputs with the following wiring:
-
Sensor DOUT pin to Arduino A2 pin
-
Sensor SCK pin to Arduino A3 pin
You can see the complete wiring here below:

Source: image from DFRobot (http://www.dfrobot.com)
The wiring needs an I/O expansion shield for the Arduino (https://www.dfrobot.com/product-1009.html) in order for the digital weight sensor to be attached, but you can connect this weight sensor to the Arduino directly. Connect the sensor DOUT and SCK pins to Arduino Analog A2 and A3 pins.
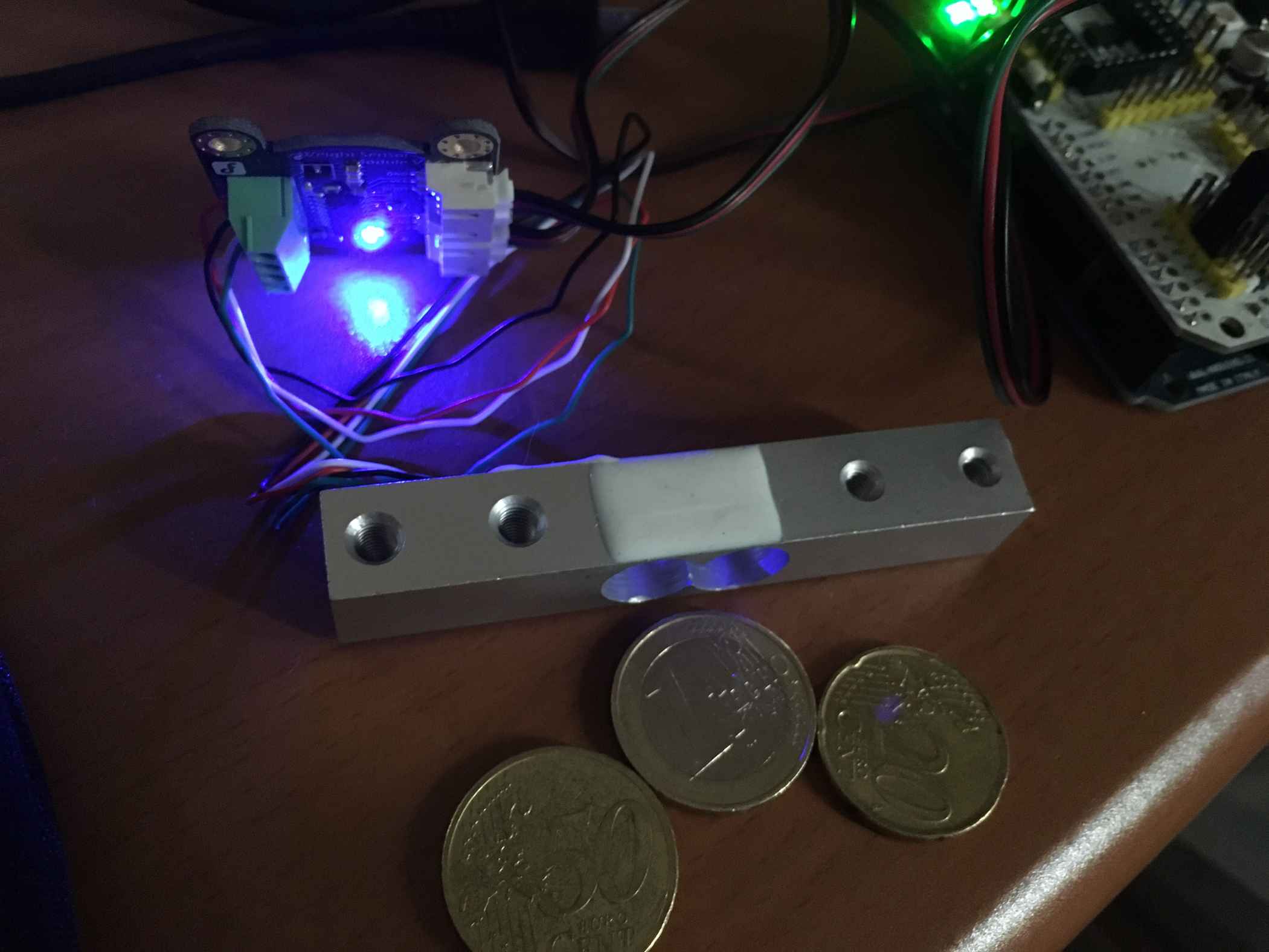
After completing the hardware wiring, we need some coins for testing. In this case, I'll use three coins: 1 euro, 50 euro cents, and 20 euro cents. You can see my wiring and euro coin samples here:

Now we can write a sketch program to measure the coin weight. You can open your Arduino IDE to write the sketch program. To access the HX711 IC on Arduino, we need an additional library that you can download and extract from https://github.com/aguegu/ardulibs/tree/master/hx711. Put this library as the Hx711 folder inside the Arduino libraries folder. You can see the HX711 library on my computer here:

We develop a sketch program to measure object weight. We'll call it getGram() since it gets object weight in grams. Write the following program:
// Hx711.DOUT - pin #A2
// Hx711.SCK - pin #A3
#include <Hx711.h>
Hx711 scale(A2, A3);
void setup() {
Serial.begin(9600);
}
void loop() {
Serial.print("Coin: ");
Serial.print(scale.getGram(), 1);
Serial.println(" g");
delay(500);
}
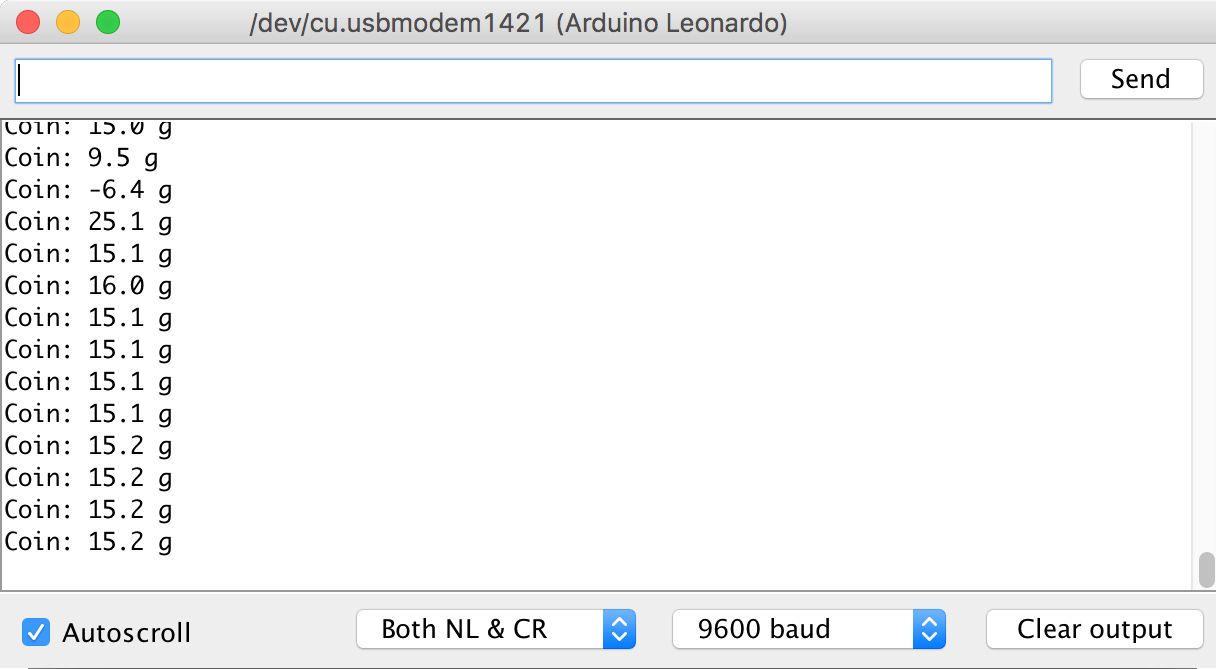
Save and upload the program to your Arduino board. Then you can open the Serial Monitor tool from Arduino to see the program output.
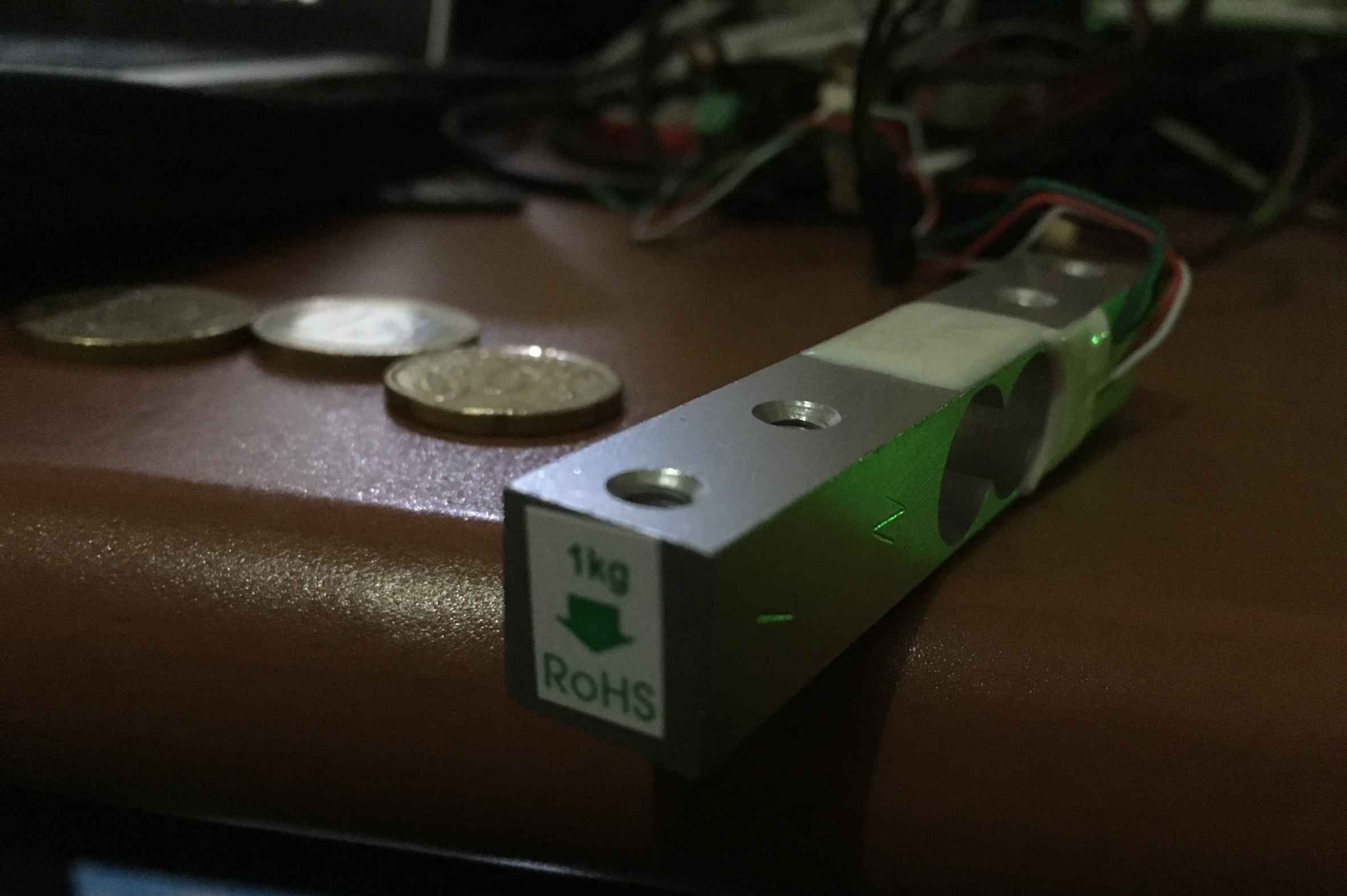
Make sure you put the load cell in the correct position. You can see my load cell here:

You can see the current object's weight in the Serial Monitor tool. At first, you'll see approximately 0 grams. Then, try putting a coin onto the load cell. You can note the total weight before and after measurement. You can also can perform a calibration on the sensor.

Based on my experiments with the digital weight sensor from DFRobot and Euro coins, I have the following results:
|
Coin model |
Weight |
Original weight |
|
1 euro (€1) |
6.7 grams |
7.5 grams |
|
50 euro cents (€0.50) |
7.1 grams |
7.8 grams |
|
20 euro cents (€0.20) |
4.5 grams |
5.74 grams |
To improve accuracy, we can make calibrations or change the measurement box. Since the sensor has a weight range of 1 kg, we may change a load cell with a low weight range to enhance our measurement.
Detecting coins using optical sensing
One of the common methods to detect a coin is using optical sensors such as cameras. We can identify various coin models. You can connect your camera to embedded systems such as Raspberry Pi. Then, you can perform image processing using OpenCV. We will try this on next. Please install OpenCV for your platform. Please read http://opencv.org for installation process.
For testing, we'll develop a Python application to detect coins. I'll use Euro coins for demonstration. The application will detect 1 euro. The easier method to detect coins is to implement template matching. We extract an image as a source for a template.
Then, we try to match that image:

To write a program, your platform should have OpenCV with Python bindings installed. Consider that we have a file, 1euro.jpg, for template matching source and coins.jpg file for testing.
Now we'll write our Python program. You can write this script:
import cv2
import numpy as np
from matplotlib import pyplot as plt
img = cv2.imread('coins.JPG',0)
img2 = img.copy()
template = cv2.imread('1euro.JPG',0)
img3 = template.copy()
w, h = template.shape[::-1]
# Apply template Matching
res = cv2.matchTemplate(img,template,cv2.TM_CCOEFF)
min_val, max_val, min_loc, max_loc = cv2.minMaxLoc(res)
top_left = max_loc
bottom_right = (top_left[0] + w, top_left[1] + h)
cv2.rectangle(img,top_left, bottom_right, (0,255,255), 50)
plt.subplot(221),plt.imshow(img2)
plt.title('Original Picture')
plt.subplot(222),plt.imshow(img3)
plt.title('Template')
plt.subplot(223),plt.imshow(img)
plt.title('Detect 1 euro coin')
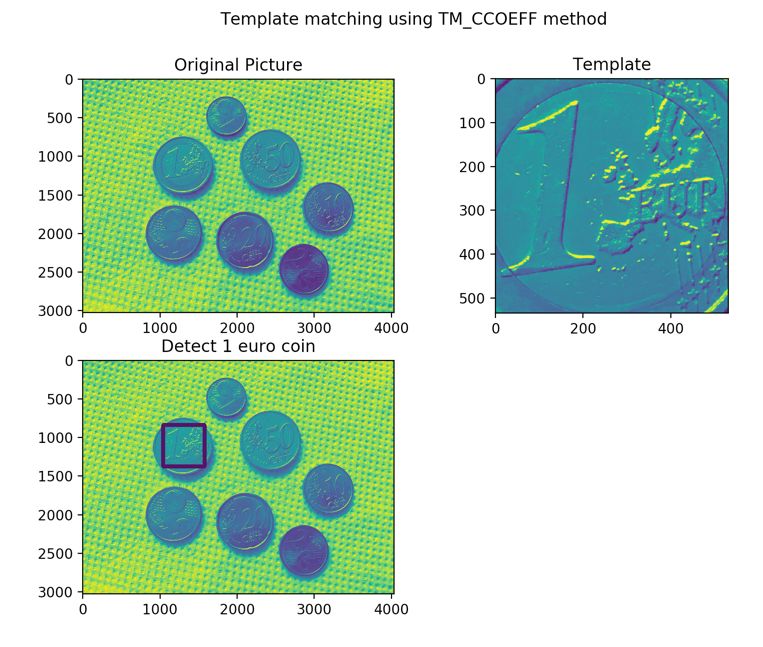
plt.suptitle('Template matching using TM_CCOEFF method')
plt.show()
Save this script to a file called coindetect.py. After that, you can run this program by typing this command:
$ python coindetect.py
After executing the program, you should see a dialog that shows that a 1-euro coin is detected. You can see a sample program output here:

-
Firstly, we load the template and tested files.
img = cv2.imread('coins.JPG',0)
img2 = img.copy()
template = cv2.imread('1euro.JPG',0)
img3 = template.copy()
w, h = template.shape[::-1]
-
Then, we apply our template matching method by calling matchTemplate() with the TM_CCOEFF parameter. For further information about this function, read the OpenCV documentation at http://docs.opencv.org/3.0-beta/doc/tutorials/imgproc/histograms/template_matching/template_matching.html:
res = cv2.matchTemplate(img,template,cv2.TM_CCOEFF)
min_val, max_val, min_loc, max_loc = cv2.minMaxLoc(res)
-
If a match is found to the template file on the target image, we draw a rectangle on the image:
top_left = max_loc
bottom_right = (top_left[0] + w, top_left[1] + h)
cv2.rectangle(img,top_left, bottom_right, (0,255,255), 50)
-
Lastly, we plot all results of our computation:
plt.subplot(221),plt.imshow(img2)
plt.title('Original Picture')
plt.subplot(222),plt.imshow(img3)
plt.title('Template')
plt.subplot(223),plt.imshow(img)
plt.title('Detect 1 euro coin')
plt.suptitle('Template matching using TM_CCOEFF method')
plt.show()
For your experiments, you can modify parameters of matchTemplate() to get more accuracy.
The template-matching method has a disadvantage. If a coin is rotated, this method cannot detect it. You should rotate the coin image to fit your template source.
Building UI and UX for user interaction
UI (user interface) and UX (user experience) are two parameters that are used for user interaction. A user can select products, pay, and take selected products. This is the normal flow in a vending machine.
In this section, we'll explore some UI and UX for vending machine.
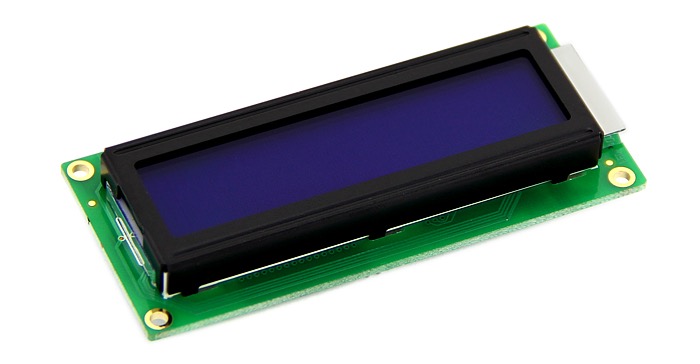
Display interfacing
A simple display that can be used with Arduino or Raspberry Pi is an LCD of 16x2 characters. It consists of 16 characters in 2 lines. This LCD module is a low-cost display and easy to use. You can see the form of the LCD 16x2 display here:

If you use LCD 16x2 characters with an Arduino, we can use the LiquidCrystal library. You can read about it at https://www.arduino.cc/en/Reference/LiquidCrystal. I recommend you test with the Hello World tutorial from Arduino on this site: https://www.arduino.cc/en/Tutorial/HelloWorld:
#include <LiquidCrystal.h>
// initialize the library with the numbers of the interface pins
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
void setup() {
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
// Print a message to the LCD.
lcd.print("vending machine!");
}
void loop() {
// set the cursor to column 0, line 1
// (note: line 1 is the second row, since counting begins with 0):
lcd.setCursor(0, 1);
// print the number of seconds since reset:
lcd.print(millis() / 1000);
}
Compile and upload this sketch to Arduino. You should see vending machine! on the LCD 16x2 characters module.
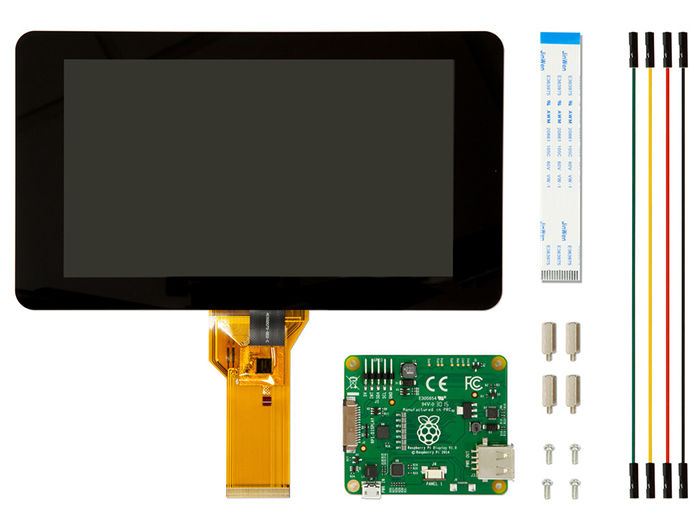
Currently, display technology is grow in fast. Touchscreen displays can be used for your vending machine design. For instance, if your core system in the vending machine uses Raspberry Pi, you can use the official Raspberry Pi 7" touchscreen display. You can buy it onhttps://www.raspberrypi.org/products/raspberry-pi-touch-display/. You can see this display model here:

Follow the assembly instructions for the display from the datasheet document, which included in the box. You can use this assembly file from Adafruit: https://cdn-shop.adafruit.com/product-files/2718/2718build.jpg.
After constructing the display, you should upgrade and install some libraries on Raspberry Pi's Raspbian OS. You can type these commands:
$ sudo apt-get update
$ sudo apt-get upgrade
$ sudo apt-get dist-upgrade
$ sudo apt-get install raspberrypi-ui-mods
$ sudo apt-get install raspberrypi-net-mods
Now you can work with the Raspberry Pi 7" touchscreen display like on a tablet.
You can use a UI on Raspberry Pi using a browser. You can create a web application and then that browser inside Raspberry Pi will call it.
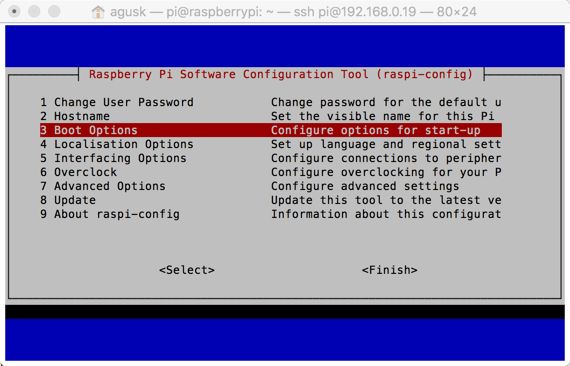
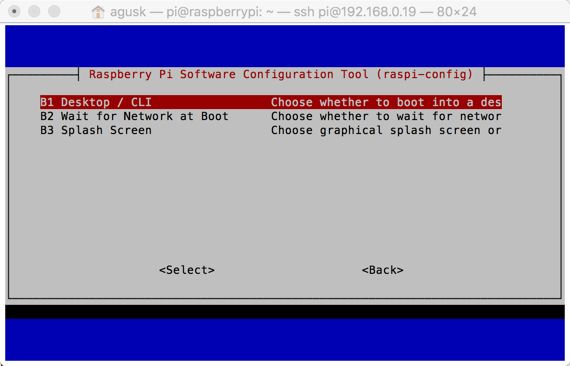
Make sure your Raspberry Pi is started in GUI mode. You can configure this via the raspi-config tool. You can call it by typing this command:
$ sudo raspi-config
After it has executed, you should see this menu:

Select 3 Boot Options so you have options to select Desktop/CLI for starting on Raspbian boot:

Let's assume we use the Chromium browser on Raspbian Jessie to run our web application. You can install it on Raspberry Pi:
$ sudo apt-get update
$ sudo apt-get upgrade
$ sudo apt-get install unclutter
Then, we configure autostart on Raspberry Pi. Type this command:
$ nano ~/.config/lxsession/LXDE-pi/autostart
You can modify this script:
@lxpanel --profile LXDE-pi
@pcmanfm --desktop --profile LXDE-pi
@xset s off
@xset -dpms
@xset s noblank
@sed -i 's/"exited_cleanly": false/"exited_cleanly": true/' ~/.config/chromium-browser Default/Preferences
@chromium-browser --noerrdialogs --kiosk [URL] --incognito --disable-translate
Change [URL] to the URL of your web application. It can be a local web or remote web application.
Now you can reboot your Raspberry Pi. Once rebooting is complete, you should see the browser open your web application.
Input interfacing
An input interface is a module that is used to get input from users. Input interfacing is applied to vending machines in order to have user interaction. Users can select a product that they want to buy. Each product has labels so users only select a product from the input interface by pressing the product label.
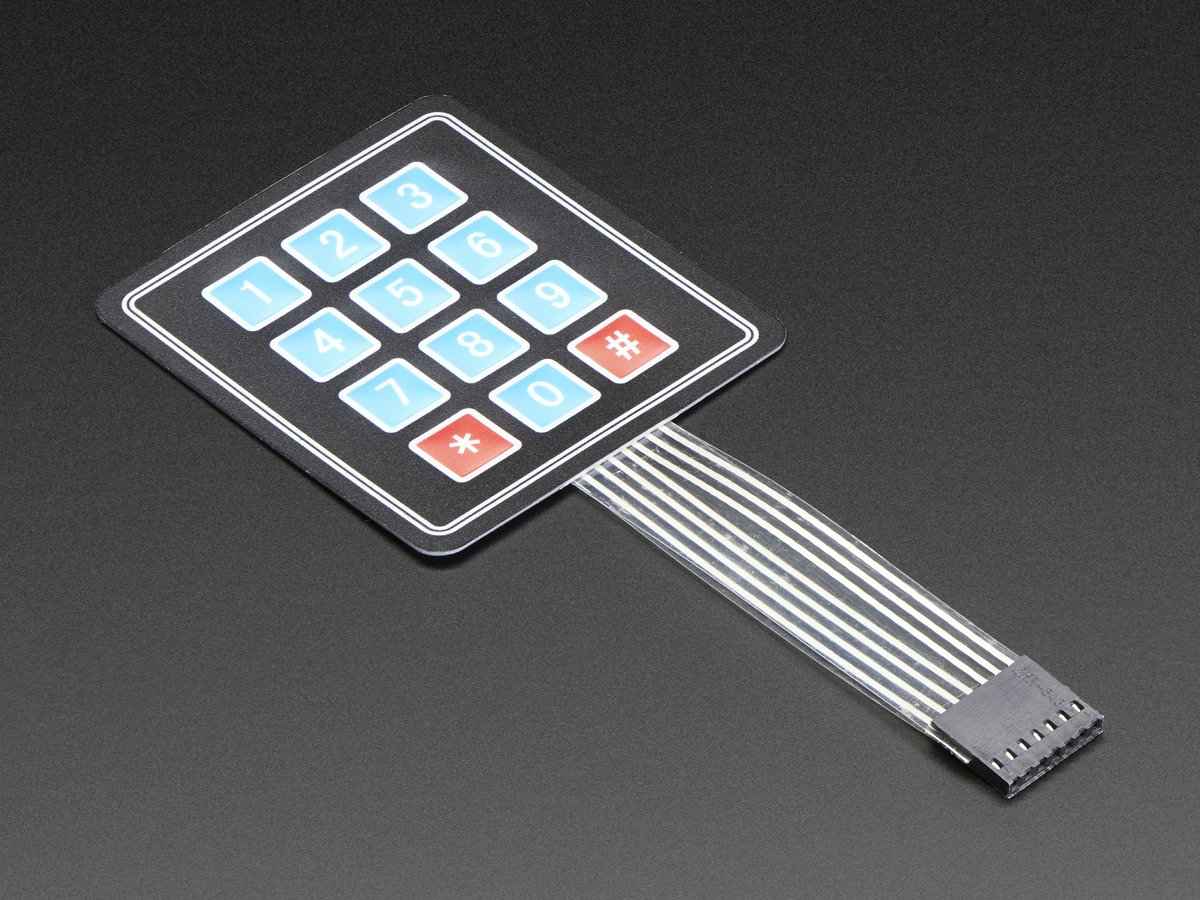
A simple input module is the Membrane 3x4 Matrix Keypad from Adafruit: https://www.adafruit.com/product/419. This module provides 3x4 inputs that Arduino or Raspberry Pi can read. You can see the Membrane 3x4 Matrix Keypad here:

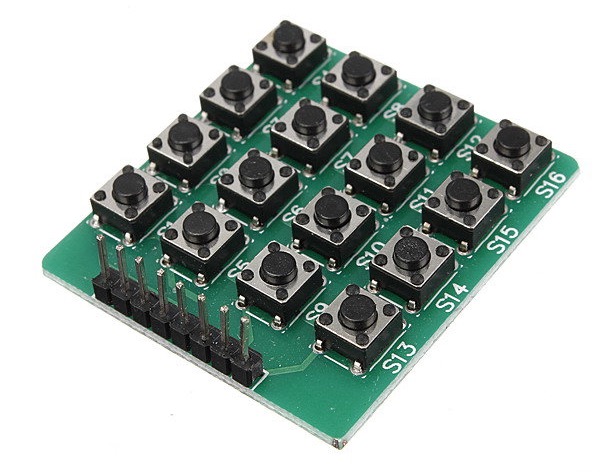
I also found another input from Banggood. It's a 4x4 Matrix Keypad that is made with buttons. You can see it here:.

To use this keypad, we should know how many keys are there on the keypad. If we implement it in Arduino, we can use Keypad Library for Arduino: http://playground.arduino.cc/Code/Keypad. You can download this library and put it in the Arduino libraries folder.
Consider we use a 3x4 matrix keypad module to attach to the Arduino board. You can write this sketch program:
#include <Keypad.h>
const byte ROWS = 4; //four rows
const byte COLS = 3; //three columns
char keys[ROWS][COLS] = {
{'1','2','3'},
{'4','5','6'},
{'7','8','9'},
{'#','0','*'}
};
//connect to the row pinouts of the keypad
byte rowPins[ROWS] = {5, 4, 3, 2};
//connect to the column pinouts of the keypad
byte colPins[COLS] = {8, 7, 6};
Keypad keypad = Keypad(makeKeymap(keys), rowPins, colPins, ROWS, COLS);
void setup(){
Serial.begin(9600);
}
void loop(){
char key = keypad.getKey();
if (key != NO_KEY){
Serial.println(key);
}
}
Compile and upload this program to your Arduino board.
Now you can open the Serial Monitor tool from Arduino to see the program output. You can press any keypad on the module in order to see the program output.
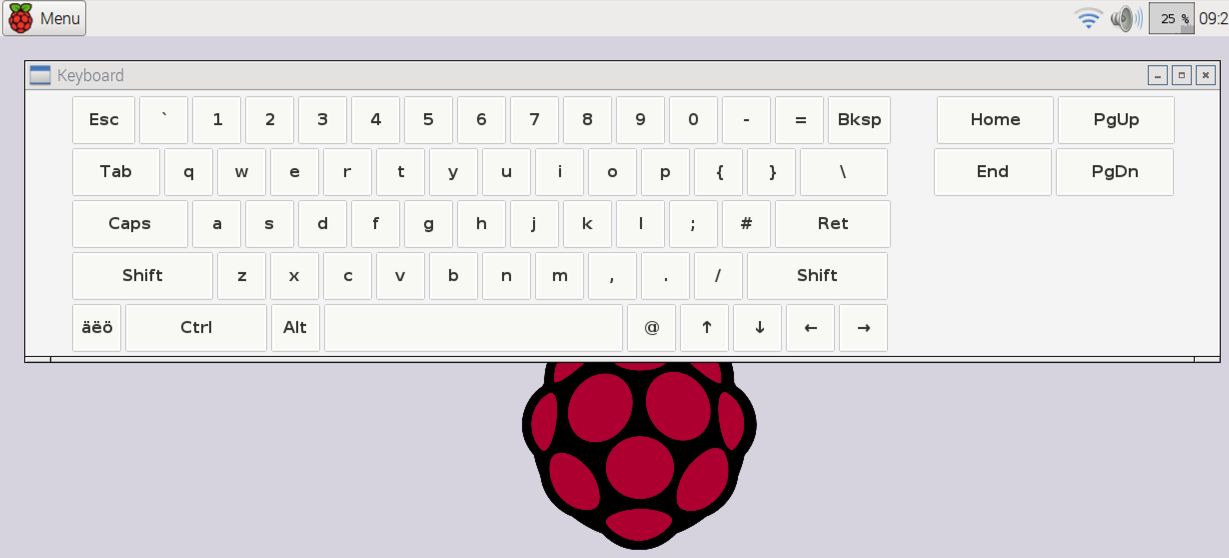
If you use the Raspberry Pi 7" touchscreen display, we can use matchbox keyboard software to enter data. You can install it by typing these commands:
$ sudo apt-get update
$ sudo apt-get upgrade
$ sudo apt-get install matchbox-keyboard
If done, you can reboot your Raspberry Pi. Now you can see the matchbox keyboard. You can find this keyboard from MENU >> ACCESSORIES >> KEYBOARD.

Designing a database model
If you have a vending machine with various products and payment methods, it's recommended you use a database to store all transactions in the vending machine.
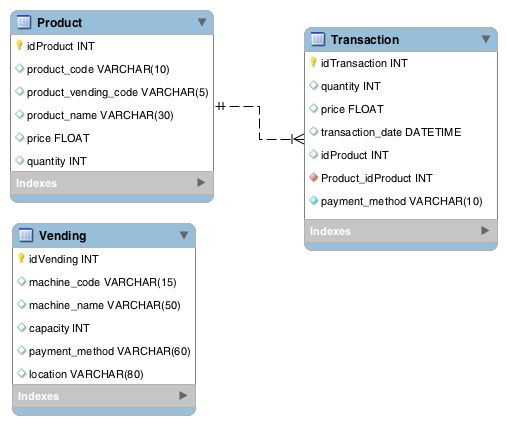
Three data points that you should take care about are product, transaction, and machine vending capabilities. In general, we can describe the core database design as follows:

The Product table consists of product information, including quantity and price. If you look at the schema in the figure, there are two fields: product_code and product_vending_code. product_code is the internal manufacturing identity that the system will use for all transactions. You can put Stock Keeping Unit (SKU) data into this field. Each product usually has an SKU ID so we can use it for our product identity. Otherwise, the product_vending_code field is designed for identity numbers on vending machines. These are the number that users see and select to buy on the vending machine. They're usually two- to five-digit numbers depending on how many products are in the vending machine.
The Transaction table is used for storing all transactions that occur in the vending machine. This is useful for logging and tracking. If the vending machine is connected to the internet, we can identify the current stock of each product remotely. Once product stock is low, we can deliver new products to the vending machine.
Lastly, the Vending table keeps information about machine capabilities such as product capacity, payment method, location, and so on. You can put all general information about the vending machine here.
This is a simple database design. You can extend it based on your use case and target while building your vending machine.
Building the vending machine
Building a vending machine is a process of integrating and combining several aspects of technology. Starting to build a cabinet for vending machine and designing coin and card payment method. This book does not explain to build a cabinet. Please try to look for information about building a cabinet for vending machine.
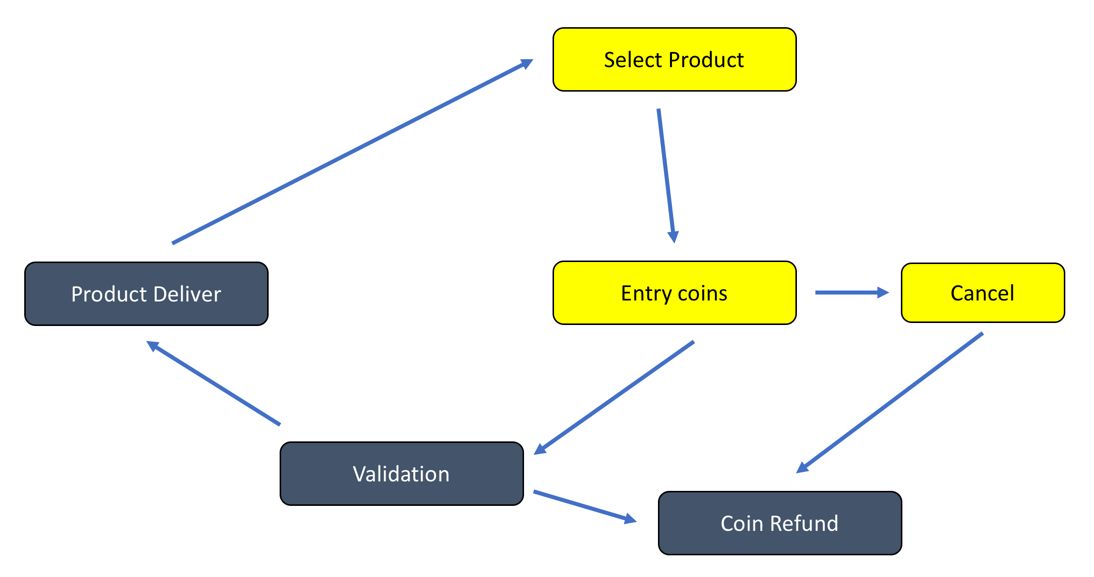
Technically, a vending machine is a finite state machine (FSM). The machine works under its states. Each state has been defined for input and output. A simple FSM for a vending machine can be described as follows:

Start with the Select Product state. It waits for input from the user. Once it is selected, the user can enter coins for the selected product. If the user cancels the transaction, the money will be refunded. If not, the system will validate the coins and compare it to the product price. If it's valid, the system will deliver the selected product.
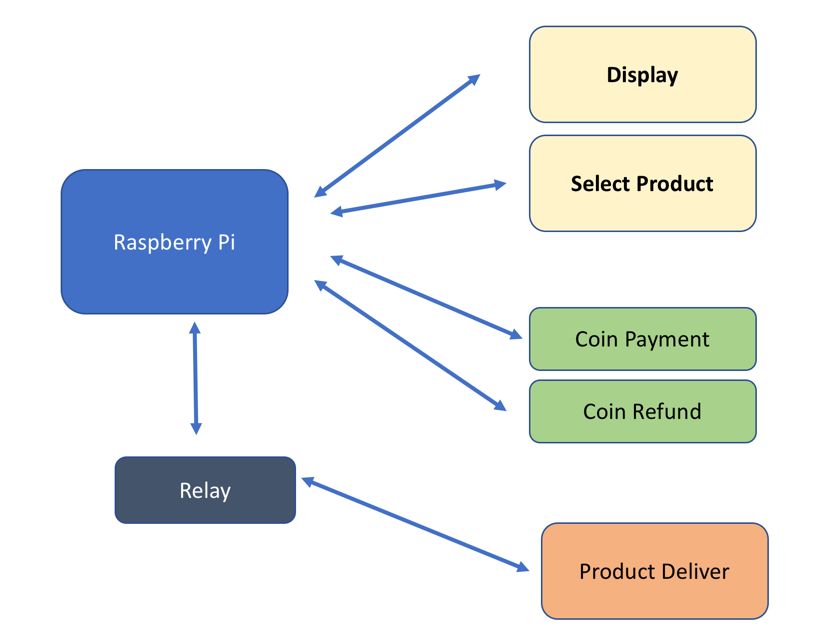
In our implementation, we can use a Raspberry Pi as the central unit for the vending machine. The Raspberry Pi will control input from the user and handle product selection processing. It usually uses a motor, so we need relay modules to communicate with them.

The advantage of using a Raspberry Pi for vending machine implementation is to get the rich features it offers in computing and IoT capabilities. You can make a cluster of vending machines that can be controlled remotely.
Summary
We learned about designing a vending machine and its technology in this chapter. Various core technological aspects were also explored in order to get insight on how to build a vending machine, such as detecting coins and building UI and UX for user interaction.
In the next chapter, we will explore smart digital advertising and the technology that is used to build such a system.

