Users Online
· Guests Online: 44
· Members Online: 0
· Total Members: 188
· Newest Member: meenachowdary055
· Members Online: 0
· Total Members: 188
· Newest Member: meenachowdary055
Forum Threads
Newest Threads
No Threads created
Hottest Threads
No Threads created
Latest Articles
Articles Hierarchy
Introduction
Augmented Reality in the Real and Cyber World
The USPS introduced an augmented reality application to its web site in 2010. If you’ve ever mailed something from the post office, you can attest to the fact that quickly selecting a box that fits your needs without holding up the line is a near impossible task.
Either you’re stuck wasting a lot of space with a bigger box or you’re holding up the 20 people behind you while you jam all your items into the box that almost fits everything.
The USPS took a shot at making this easier, without requiring you to leave your home or office. Basically, you go to the USPS web site (www.prioritymail.com) and use the Virtual Box Simulator and your webcam to try out different box sizes before you head out for the post office. It works like this:
Print out a special icon (the USPS eagle) so the simulator knows where to put the hologram of the virtual box. See Figure 1–1.
1. Make sure your webcam is enabled.
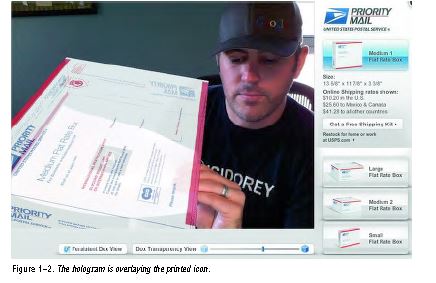
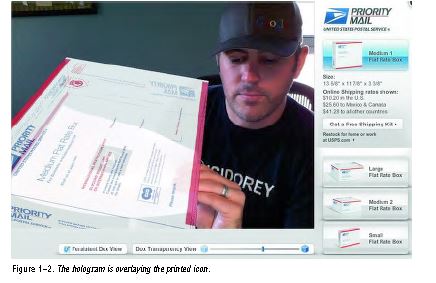
2. Launch the Virtual Box Simulator. Put the printed image in the view of the webcam and the simulator puts a hologram of different options for shipping containers around the image. See Figure 1–2.

There are a few basic principles to follow when creating icons or markers for recognition. For traditional markers, you want high-contrast objects that carry a certain uniqueness and aren’t found in common scenarios. In fact, random images are often more effective. Also, you want to use images that have a certain rotation and aren’t symmetrical either horizontally or vertically. This helps the AR program recognize
orientation and adjust accordingly. The USPS marker is a good example of these principles.

Notice in Figure 1–2 that the simulator allows you to adjust transparency, move your tobe-shipped item on different angles and rotations, and experience exactly which shipping container you need to ship your materials. The USPS uses the marker and some sort of recognition algorithm to find it in the live camera view, track its orientation, and augment the picture with the current box you’ve selected.
Pop Culture
There are hundreds of other applications for AR in advertising, real estate, the automotive industry, and especially in consumer spending. Although statistics suggest that well over half the population of the United States has tried online shopping, the revenue accounts for only eight percent of consumer spending, according to Wikipedia.
Obviously, there are various theories as to why the traction hasn’t taken more market share. Among them are the basic concerns about privacy and security online, but there are equally as many theories on the lack of physical interaction accounting for an unknown product. In some cases, such as with clothing, you just need to see and feel what you’re buying.
Sometime in late 2010, we started seeing multiple AR experiences penetrate the retail market. Growing up in the late ’70s, I recall Jane Jetson trying out new hairstyles with the push of a button, or Luke Skywalker listening to the brief about the approach methods for the Death Star over a holographic 3D display. This type of experience is now available for consumers. From trying on new clothing and accessories, to finding
out where your grocer’s apples are grown, consider some of these recent examples:
Lego’s Digital Box: An in-store kiosk by Lego lets a child hold up the box set he or she is considering in front of a camera on the kiosk, which then overlays the fully constructed set right on top of the box. The child can move it around, turn it over, and get a feel for whether this is the set they really want to put on their Christmas list.
Zugara: Zugara uses its Magic Mirror, which lets an online shopper stand in front of a webcam and try on different clothing styles, without the aid of a mouse or keyboard. In addition to overlaying the clothes from the online catalog, Zugara overlays controls in the camera’s view so that the user can use gestures to interact with menu options or share their new outfit over their social network.
FoodTracer: This project by Giuseppe Costana uses image recognition in AR to give grocery shoppers more information about the food they are buying. Simply wave a smartphone’s camera in front of the
grocer’s shelf and information becomes available.
There are obvious advantages and appeals to the interactive experience. However, also consider some of the supplemental values of AR. The back end of most of these applications lives on the cloud. Image-recognition algorithms and the camera’s interpretation itself are primarly running on the device, but advertising data, contextual information, location directories, and other dynamic content linked to the AR view can be loaded from the cloud and in a centralized location where updates are seamless and the applications can always remain current.
Gaming and Location-Based AR
Retail and in-store kiosks are not the only places that AR is becoming a trend. Social networks, location-based services, and gaming are leveraging AR as well. Imagine using your camera to interact with the real world in a gaming scenario. I recently saw a demo at a conference in which 3D models of zombies were rendered in the AR view of an iPhone and the user could shoot them by just tapping on the screen. It has spawned a secondary market for accessories like the iPhone gun, covered on www.augmentedplanet.com. This rifle-sized accessory mounts your iPhone to the scope, so you can have a realistic experience of shooting 3D zombies in an AR fashion.
In this Article, we’ll cover the basics for creating your own AR game. We’ll look at various approaches to this project, including some available SDKs to speed your time to market.
Getting Your House in Order
There are a few steps you’ll need to take to make sure everything on your machine is ready to go for iOS programming. In this book, we’ll be using Xcode 4.2 only, and we’ll be storing all our projects on GitHub. Xcode shipped with native Git integration for source-code management, so we’ll be taking advantage of that to make things easier and save setup time.
Signing Up for GitHub
If you already have a GitHub account, you can skip this section. If not, you’re going to need one to download the assets and starting points for each chapter. Open a browser to www.github.com and click the big Signup button in the middle of the page, as shown in
Figure 1–3.

Figure 1–3. The Signup button is easy to find on GitHub.
For this Article, we’re going to be accessing the Git repositories that I’ve already set up for each chapter; and, if you’re into sharing, we’ll be posting any variations back for fellow readers. With that in mind, we really only need the “Free for open source” account type. Click the Create a free account button and fill out your information.
Accessing GitHub from Your Machine
If you’ve used GitHub before, you may skip this section, which is for users who have not yet created an SSH key for use with GitHub.
There are a few ways to access GitHub’s remote repositories from your machine. We’ll be using SSH access, which means we’ll need to generate a token and post it to GitHub. Open Terminal (Applications ➤ Utilities ➤ Terminal) from your Mac. Take a look at Listing 1–1. Follow this same pattern in your Terminal window. I’ll explain the steps next.
Listing 1–1. Create Your SSH Key on Your Mac
Kyle-Roches-MacBook-Pro-2:~ kyleroche$ cd ~/.ssh
Kyle-Roches-MacBook-Pro-2:.ssh kyleroche$ ls
known_hosts
Kyle-Roches-MacBook-Pro-2:.ssh kyleroche$ ssh-keygen -t rsa -C "kyle@isidorey.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/kyleroche/.ssh/id_rsa):
Enter passphrase (empty for no passphrase): [enter a passphrase here]
Enter same passphrase again: [enter your passphrase again]
Your identification has been saved in /Users/kyleroche/.ssh/id_rsa.
Your public key has been saved in /Users/kyleroche/.ssh/id_rsa.pub.
The key fingerprint is:
26:9d:3a:82:fe:r9:gf:ba:39:30:6b:98:16:fe:3b:2c kyle@isidorey.com
The key's randomart image is:
+--[ RSA 2048]----+
| |
| |
| |
| . . . 4 |
|. . . ..N |
|. o ..+r |
| .. ...-|=. |
| ..+.-E.o |
| +.==oooo |
+-----------------+
Kyle-Roches-MacBook-Pro-2:.ssh kyleroche$ ls
id_rsa id_rsa.pub known_hosts
The directory listing commands might have different results if you have existing keys already. In this case, you probably want to back up your key directory, just to be safe.
First, we’re going to use the ssh-keygen utility to create a public/private rsa key pair. The utility will ask us for a passphrase. This is optional, but passphrases do increase security. Passwords, as most of us realize, aren’t all that secure on their own. Generating a key pair without a passphrase is equivalent to saving your passwords in a plain-text file on your machine. Anyone who gains access can now use your key. If you’re lazy and concerned about typing it in every time, don’t fret. Keychain (since we’re all on a Mac) will allow you to store it after the first time you use this key pair.
So, we have a key pair. It’s stored in the newly created id_rsa.pub file you see in your directory listing. Open this file in your favorite plain-text editor and copy all of its contents. It’s important that you copy everything, even the headers.
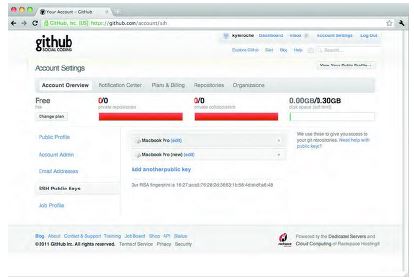
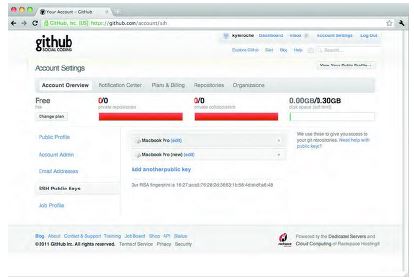
Return to Github, which should be open to your account in your browser. Open your Account Settings page from the top-left navigation menu. Then open the subtab on the left-hand side called SSH Public Keys. You should see something similar to Figure 1–4.

Find the Add another public key link in the middle of the page. That will open a dialog where you will paste the contents of the id_rsa.pub file we just created. That’s it! You’re now set up in GitHub and your machine can access your repositories using SSH.
Because we’ll be using SSH access in this book, let’s quickly set up our default preferences before we move on.
We need to configure our local Git client to use the credentials that we received when signing up for GitHub. First, run the following commands from Listing 1–2 in your Terminal window to set some global flags for Git. This, in combination with your SSH keys, will authenticate your Git client to the remote repository.
Listing 1–2. Create Your SSH Key on Your Mac
Kyle-Roches-MacBook-Pro-2: kyleroche$ git config --global user.name "Kyle Roche"
Kyle-Roches-MacBook-Pro-2: kyleroche$ git config --global user.email "kyle@isidorey.com"
The USPS introduced an augmented reality application to its web site in 2010. If you’ve ever mailed something from the post office, you can attest to the fact that quickly selecting a box that fits your needs without holding up the line is a near impossible task.
Either you’re stuck wasting a lot of space with a bigger box or you’re holding up the 20 people behind you while you jam all your items into the box that almost fits everything.
The USPS took a shot at making this easier, without requiring you to leave your home or office. Basically, you go to the USPS web site (www.prioritymail.com) and use the Virtual Box Simulator and your webcam to try out different box sizes before you head out for the post office. It works like this:
Print out a special icon (the USPS eagle) so the simulator knows where to put the hologram of the virtual box. See Figure 1–1.
1. Make sure your webcam is enabled.
2. Launch the Virtual Box Simulator. Put the printed image in the view of the webcam and the simulator puts a hologram of different options for shipping containers around the image. See Figure 1–2.

There are a few basic principles to follow when creating icons or markers for recognition. For traditional markers, you want high-contrast objects that carry a certain uniqueness and aren’t found in common scenarios. In fact, random images are often more effective. Also, you want to use images that have a certain rotation and aren’t symmetrical either horizontally or vertically. This helps the AR program recognize
orientation and adjust accordingly. The USPS marker is a good example of these principles.

Notice in Figure 1–2 that the simulator allows you to adjust transparency, move your tobe-shipped item on different angles and rotations, and experience exactly which shipping container you need to ship your materials. The USPS uses the marker and some sort of recognition algorithm to find it in the live camera view, track its orientation, and augment the picture with the current box you’ve selected.
Pop Culture
There are hundreds of other applications for AR in advertising, real estate, the automotive industry, and especially in consumer spending. Although statistics suggest that well over half the population of the United States has tried online shopping, the revenue accounts for only eight percent of consumer spending, according to Wikipedia.
Obviously, there are various theories as to why the traction hasn’t taken more market share. Among them are the basic concerns about privacy and security online, but there are equally as many theories on the lack of physical interaction accounting for an unknown product. In some cases, such as with clothing, you just need to see and feel what you’re buying.
Sometime in late 2010, we started seeing multiple AR experiences penetrate the retail market. Growing up in the late ’70s, I recall Jane Jetson trying out new hairstyles with the push of a button, or Luke Skywalker listening to the brief about the approach methods for the Death Star over a holographic 3D display. This type of experience is now available for consumers. From trying on new clothing and accessories, to finding
out where your grocer’s apples are grown, consider some of these recent examples:
Lego’s Digital Box: An in-store kiosk by Lego lets a child hold up the box set he or she is considering in front of a camera on the kiosk, which then overlays the fully constructed set right on top of the box. The child can move it around, turn it over, and get a feel for whether this is the set they really want to put on their Christmas list.
Zugara: Zugara uses its Magic Mirror, which lets an online shopper stand in front of a webcam and try on different clothing styles, without the aid of a mouse or keyboard. In addition to overlaying the clothes from the online catalog, Zugara overlays controls in the camera’s view so that the user can use gestures to interact with menu options or share their new outfit over their social network.
FoodTracer: This project by Giuseppe Costana uses image recognition in AR to give grocery shoppers more information about the food they are buying. Simply wave a smartphone’s camera in front of the
grocer’s shelf and information becomes available.
There are obvious advantages and appeals to the interactive experience. However, also consider some of the supplemental values of AR. The back end of most of these applications lives on the cloud. Image-recognition algorithms and the camera’s interpretation itself are primarly running on the device, but advertising data, contextual information, location directories, and other dynamic content linked to the AR view can be loaded from the cloud and in a centralized location where updates are seamless and the applications can always remain current.
Gaming and Location-Based AR
Retail and in-store kiosks are not the only places that AR is becoming a trend. Social networks, location-based services, and gaming are leveraging AR as well. Imagine using your camera to interact with the real world in a gaming scenario. I recently saw a demo at a conference in which 3D models of zombies were rendered in the AR view of an iPhone and the user could shoot them by just tapping on the screen. It has spawned a secondary market for accessories like the iPhone gun, covered on www.augmentedplanet.com. This rifle-sized accessory mounts your iPhone to the scope, so you can have a realistic experience of shooting 3D zombies in an AR fashion.
In this Article, we’ll cover the basics for creating your own AR game. We’ll look at various approaches to this project, including some available SDKs to speed your time to market.
Getting Your House in Order
There are a few steps you’ll need to take to make sure everything on your machine is ready to go for iOS programming. In this book, we’ll be using Xcode 4.2 only, and we’ll be storing all our projects on GitHub. Xcode shipped with native Git integration for source-code management, so we’ll be taking advantage of that to make things easier and save setup time.
Signing Up for GitHub
If you already have a GitHub account, you can skip this section. If not, you’re going to need one to download the assets and starting points for each chapter. Open a browser to www.github.com and click the big Signup button in the middle of the page, as shown in
Figure 1–3.

Figure 1–3. The Signup button is easy to find on GitHub.
For this Article, we’re going to be accessing the Git repositories that I’ve already set up for each chapter; and, if you’re into sharing, we’ll be posting any variations back for fellow readers. With that in mind, we really only need the “Free for open source” account type. Click the Create a free account button and fill out your information.
Accessing GitHub from Your Machine
If you’ve used GitHub before, you may skip this section, which is for users who have not yet created an SSH key for use with GitHub.
There are a few ways to access GitHub’s remote repositories from your machine. We’ll be using SSH access, which means we’ll need to generate a token and post it to GitHub. Open Terminal (Applications ➤ Utilities ➤ Terminal) from your Mac. Take a look at Listing 1–1. Follow this same pattern in your Terminal window. I’ll explain the steps next.
Listing 1–1. Create Your SSH Key on Your Mac
Kyle-Roches-MacBook-Pro-2:~ kyleroche$ cd ~/.ssh
Kyle-Roches-MacBook-Pro-2:.ssh kyleroche$ ls
known_hosts
Kyle-Roches-MacBook-Pro-2:.ssh kyleroche$ ssh-keygen -t rsa -C "kyle@isidorey.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/Users/kyleroche/.ssh/id_rsa):
Enter passphrase (empty for no passphrase): [enter a passphrase here]
Enter same passphrase again: [enter your passphrase again]
Your identification has been saved in /Users/kyleroche/.ssh/id_rsa.
Your public key has been saved in /Users/kyleroche/.ssh/id_rsa.pub.
The key fingerprint is:
26:9d:3a:82:fe:r9:gf:ba:39:30:6b:98:16:fe:3b:2c kyle@isidorey.com
The key's randomart image is:
+--[ RSA 2048]----+
| |
| |
| |
| . . . 4 |
|. . . ..N |
|. o ..+r |
| .. ...-|=. |
| ..+.-E.o |
| +.==oooo |
+-----------------+
Kyle-Roches-MacBook-Pro-2:.ssh kyleroche$ ls
id_rsa id_rsa.pub known_hosts
The directory listing commands might have different results if you have existing keys already. In this case, you probably want to back up your key directory, just to be safe.
First, we’re going to use the ssh-keygen utility to create a public/private rsa key pair. The utility will ask us for a passphrase. This is optional, but passphrases do increase security. Passwords, as most of us realize, aren’t all that secure on their own. Generating a key pair without a passphrase is equivalent to saving your passwords in a plain-text file on your machine. Anyone who gains access can now use your key. If you’re lazy and concerned about typing it in every time, don’t fret. Keychain (since we’re all on a Mac) will allow you to store it after the first time you use this key pair.
So, we have a key pair. It’s stored in the newly created id_rsa.pub file you see in your directory listing. Open this file in your favorite plain-text editor and copy all of its contents. It’s important that you copy everything, even the headers.
Return to Github, which should be open to your account in your browser. Open your Account Settings page from the top-left navigation menu. Then open the subtab on the left-hand side called SSH Public Keys. You should see something similar to Figure 1–4.

Find the Add another public key link in the middle of the page. That will open a dialog where you will paste the contents of the id_rsa.pub file we just created. That’s it! You’re now set up in GitHub and your machine can access your repositories using SSH.
Because we’ll be using SSH access in this book, let’s quickly set up our default preferences before we move on.
We need to configure our local Git client to use the credentials that we received when signing up for GitHub. First, run the following commands from Listing 1–2 in your Terminal window to set some global flags for Git. This, in combination with your SSH keys, will authenticate your Git client to the remote repository.
Listing 1–2. Create Your SSH Key on Your Mac
Kyle-Roches-MacBook-Pro-2: kyleroche$ git config --global user.name "Kyle Roche"
Kyle-Roches-MacBook-Pro-2: kyleroche$ git config --global user.email "kyle@isidorey.com"
Comments
No Comments have been Posted.
Post Comment
Please Login to Post a Comment.

