
Introduction to JavaScript test()
JavaScript test() method is a Regular expression method that is used to match the pattern of expression with the string. RegExp is an in-built object available in JavaScript which provides functionality to match text with the patterns. The method test() is of this RegExp object available as RegExp.prototype.test(). This method is called upon a RegExp object. This method performs a search on the specified text with the pattern provided by RegExp object and returns a boolean value true or false representing whether a match is found or not. If it founds match anywhere in the string, it returns true otherwise it returns false.
Syntax:
regexObj.test(str);Parameters
- regex Obj: regexObj is an object of RegExp which defines the regular expression to be searched for.
- str: str is a string where this regular expression will be applied and matched against.
- Return value: returns boolean true or false. True if anyone match found else false.
How does test() Method Works in JavaScript?
The test() method applies regular expression and searches the text from left to right for a match to be found. If it founds a match it returns true otherwise it keeps on searching till the end of the string. If no match is found in the entire string then it returns false. Its a case sensitive so string needs to be matched exactly. It doesn’t work like a search() method which returns the index of character where the match is found.
Examples to Implement test() in JavaScript
Following are the examples are given below:
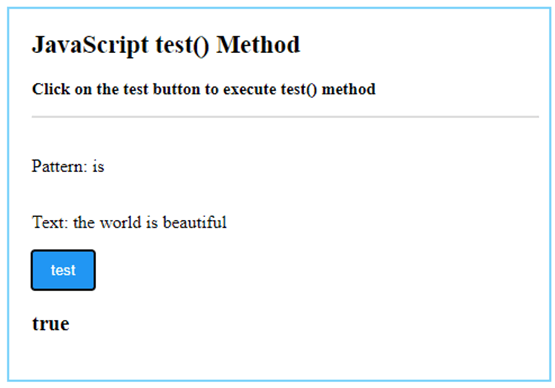
Example #1
Simple text search
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript test() Method
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
.list button[ type = submit] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.list button[ type = submit]:hover {
background: #2173f3;
}
</style>
</head>
<body>
<div class = "body-data">
<div class = "heading">
<h2> JavaScript test() Method </h2>
<p> Click on the test button to execute test() method </p>
</div>
<div class = "list" >
</br>
<label> Pattern: </label>
<p id = "pattern" style = "display: inline-block;" > Default </p>
</br>
<label> Text: </label>
<p id = "text" style = "display: inline-block;" > Default </p>
</br>
<button type = "submit" value = "submit" onclick = "matchPattern()"> test </button>
</div>
<div class = "resultText">
<h3 id = "result1"></h3>
</div>
</div>
<script type = "text/javascript">
var text = "the world is beautiful";
var regex = "is";
document.getElementById("text").innerHTML = text;
document.getElementById("pattern").innerHTML = regex;
function matchPattern() {
var pattern = new RegExp(regex);
var result = pattern.test(text);
document.getElementById("result1").innerHTML = result;
}
</script>
</body>
</html>Output:

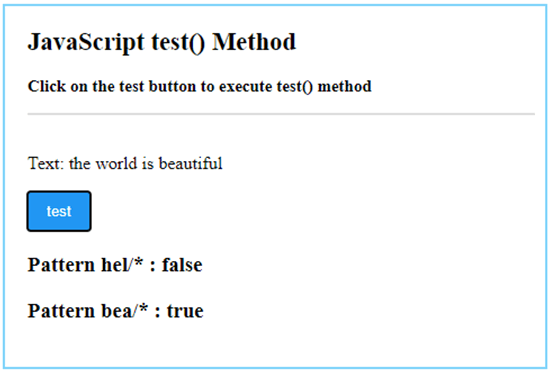
Example #2
Using regular expression.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript test() Method
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
.list button[ type = submit] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.list button[ type = submit]:hover {
background: #2173f3;
}
</style>
</head>
<body>
<div class = "body-data">
<div class = "heading">
<h2> JavaScript test() Method </h2>
<p> Click on the test button to execute test() method </p>
</div>
<div class = "list" >
</br>
<label> Text: </label>
<p id = "text" style = "display: inline-block;" > Default </p>
</br>
<button type = "submit" value = "submit" onclick = "matchPattern()"> test </button>
</div>
<div class = "resultText">
<h3 id = "result1"></h3>
<h3 id = "result2"></h3>
</div>
</div>
<script type = "text/javascript">
var text = "the world is beautiful";
var regex = "hel/*";
document.getElementById("text").innerHTML = text;
function matchPattern() {
var pattern = new RegExp(regex);
var result = pattern.test(text);
document.getElementById("result1").innerHTML = "Pattern hel/* : " + result;
var pattern = new RegExp("bea/*");
document.getElementById("result2").innerHTML = "Pattern bea/* : " + pattern.test(text);
}
</script>
</body>
</html>Output:

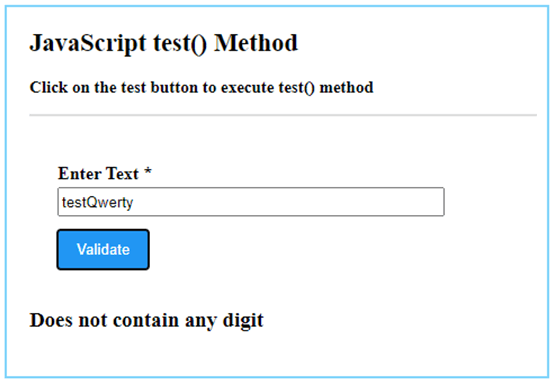
Example #3
Check if text contains any digit,
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript test() Method
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
.form {
margin:5px auto;
max-width: 700px;
padding: 25px 15px 15px 25px;
}
.form li {
margin: 12px 0 0 0;
list-style: none;
}
.form label {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.form .field {
width: 80%;
height: 20px;
}
.form button[ type = submit] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.form button[ type = submit]:hover {
background: #2173f3;
}
</style>
</head>
<body>
<div class = "body-data">
<div class = "heading">
<h2> JavaScript test() Method </h2>
<p> Click on the test button to execute test() method </p>
</div>
<form action = "#" onsubmit = "return matchPattern()" >
<ul class = "form" >
<li>
<label> Enter Text <span class = "required" > * </span></label>
<input type="text" class="field" />
</li>
<li>
<button type = "submit" value = "submit"> Validate </button>
</li>
</ul>
</form>
<div class = "resultText">
<h3 id = "result1"></h3>
</div>
</div>
<script type = "text/javascript">
function matchPattern() {
var pattern = new RegExp("[0-9]");
var text = document.getElementsByClassName("field")[0].value;
var result = pattern.test(text);
if(result){
document.getElementById("result1").innerHTML = "Contains Digit" ;
}else {
document.getElementById("result1").innerHTML = "Does not contain any digit" ;
}
}
</script>
</body>
</html>Output:


Advantages
Some of the advantages are given below:
- It’s possible to make use of regular expressions and implement them directly to search the matches in the JavaScript efficiently.
- As test() is a built-in method it is not required to implement extra logic for searching.
- The code becomes less and developers can focus more on business logic.
- Its very simple to use this method.
- As the regular expression is universal it can be taken from any other languages and used in JavaScript.

