
Introduction to JSON Stringify Pretty
JSON Stringify Pretty helps to prettify JSON data and print it. ‘Pretty’ prettifies JSON content and ‘Print’ prints the prettified JSON content. PrettyPrint is an application that helps in converting various formats to text files or any readable format. Formatting conventions can be used to adjust positioning, spacing, color contrast, shape and size, and many other modifications for users to be able to view and understand the content. These prettyprinters for programming languages are also called as beautifiers.
Syntax and Parameters
Syntax and parameters of json stringify pretty are:
Syntax:
JSON.stringify(value, replace, space)Parameters:
There are 3 Parameters as such,
- Value: It is the value which has to be converted into JSON string
- Replacer: An optional function that can alter the process of stringification. All properties of objects are included in the resulting string if the value is NULL or not provided.
- Space: An optional parameter used to control spacing in final string which is generated using JSON.stringify(). This parameter is pretty prints the JSON and sets space.
Examples of JSON Stringify Pretty
Following are the examples are given below:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<script>
let text = {
name: "A",
age: 35,
address: {
street: "32, MVP Colony",
city: "Vizag"
}
}
document.write(JSON.stringify(text, null, 5))
</script>
</body>
</html>Output:
![]()
Example #2
Code:
<!DOCTYPE html>
<html>
<body>
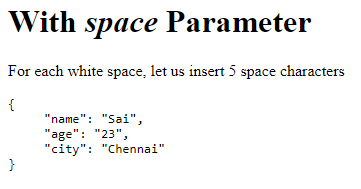
<h1>With <em>space</em> Parameter</h1>
<p>For each white space, let us insert 5 space characters</p>
<pre id="demo"></pre>
<script>
var obj = { "name":"Sai", "age":"23", "city":"Chennai"};
var text = JSON.stringify(obj, null, 5);
document.getElementById("demo").innerHTML = text;
</script>
</body>
</html>Output:

Space Parameter
String or Number object used to insert white spaces to output JSON. If it’s a number, it indicates the number of space characters to be used as white space. By default the value is capped at 10, If the value is less than 1, no spaces are included.
If object is a string, the string itself is used as white space and if no value is provided or null, no space is added to output JSON. This space parameter is used for Prettyifying JSON.
Example #3
In this example, we give a JSON object and try to print it in Pretty i.e. easy to read. On using<pre> element, we can make the JSON data Pretty,
Code:
<!DOCTYPE html>
<html>
<head>
<body>
</head>
<p id="SAMPLE_UP" style=
"font-size: 15px; font-weight: bold; color: blue">
</p>
<button onclick="sample_Run();">
click here
</button>
<pre id="SAMPLE_DOWN" style=
"color:green; font-size: 20px; font-weight: bold;">
</pre>
<script>
var sample_up = document.getElementById("SAMPLE_UP");
var sample_down = document.getElementById("SAMPLE_DOWN");
var obj = {
"employer1": {
"employee1": "Saideep",
"employee2": "Karthick"
},
"employee2": "Karthick",
"employee3": "Anusha"
};
sample_up.innerHTML = JSON.stringify(obj);
function sample_Run() {
sample_down.innerHTML = JSON.stringify(obj, undefined, 4);
}
</script>
</body>
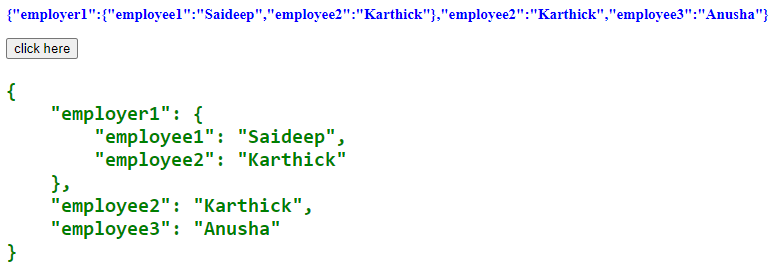
</html>Output:
We have declared a JSON object and stored it into a variable, as we read before on JSON.stringify(), used this method to convert JS Object into String. Here we are using space size as 4 an JSON.stringify(obj, replacer, space) converts JS Object to string in Pretty format.

Example #4
Code:
<!DOCTYPE html>
<html>
<head>
<body>
</head>
<p id="SAMPLE_UP" style=
"font-size: 15px; font-weight: bold; color: blue">
</p>
<button onclick="sample_Run();">
click here
</button>
<pre id="SAMPLE_DOWN" style=
"color:green; font-size: 20px; font-weight: bold;">
</pre>
<script>
var sample_up = document.getElementById("SAMPLE_UP");
var sample_down = document.getElementById("SAMPLE_DOWN");
var obj = {
"employer1": {
"employee1": "Saideep",
"employee2": "Karthick"
},
"employee2": "Karthick",
"employee3": "Anusha" ,
"employee4": "Harika",
};
sample_up.innerHTML = JSON.stringify(obj);
function sample_Run() {
sample_down.innerHTML = JSON.stringify(obj,
['employee2', 'employee4'], 4);
}
</script>
</body>
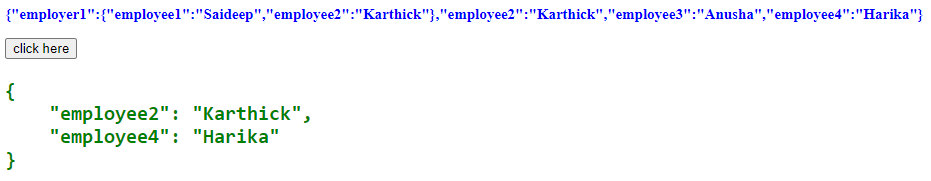
</html>Output:
Here we specify properties to print objects of object.

We can also use Python for JSON Stringify Pretty,
- Json module dumps() can be used to pretty print JSON data.
- dumps() method returns JSON string from JSON Object
- Here we will be using the indent parameter to define the indentation level for string output.
Example #5
Code:
import json
json_data = '[{"employee_ID":109,"employee_Name":"Saideep","employee_Role":"TL"},' \
'{"employee_ID":208,"employee_Name":"Harika","employee_Role":"SSE"}]'
json_object = json.loads(json_data
json_str = json.dumps(json_object, indent=4)
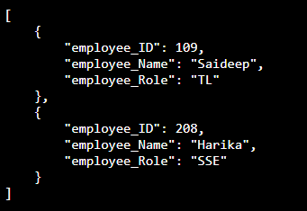
print(json_str)Output:

json.loads() is used to create json object from json string.
Json.dumps() method takes json object and returns json string, the indent parameter is used to specify the indentation for output string.
Conclusion
We have seen what JSON Pretty is and how it works in Javascript as well as in Python. For Javascript, it works with <pre> tag and in Python, it works with loads() and dumps() methods. Also illustrated example for JSON Pretty in JS and Python. Pretty can prettify size, color, the indentation of the JSON output. JSON Stringifies the object to string and prettifies the JSON data as per user requirements.

