
Introduction to JavaScript join()
The JavaScript join() is the inbuilt function or method which is used for joining the array elements into a string. The string elements are going to be separated by the help of the specified separator and join() separator default value is normal comma “,”. Join() method is used with the specific array which is specified in the JavaScript programming code. In simple terms, we can say that join() method or function joins all the elements which are present in a specified array into a string. The string will be a new string that stores the array elements.
Syntax:
Array.join(separator1)Parameters:
- Separator parameter of the join() function or method:
- Separator parameter of the array.join() method is optional. We can ignore this or we can consider/use it as a parameter. By default the value of separator is comma “,”.
Return value: It returns one string which may contain some collection of array elements.
How JavaScript join() Method works?
JavaScript join() method or function works by combining the elements of an array or arrays and stores as a string value. It mainly works with the help of only one parameter “separator1”. This function/method works mostly with ECMAScript 1. JavaScript array.join() method works only for different types of versions for different browsers. Join() function or method works for chrome 1.0, Internet Explorer 5.5 version, Firefox 1.0 version, All safari browser versions, and all opera browser versions, etc.
Examples to Implement JavaScript join()
Below are the examples mentioned:
Example #1
In the below example, three-string elements that are in the array are joined and the resultant is stored in a string variable. This is a very simple JavaScript Program with the help of join() function. Here at first inside of the <html> and <body> tags, <script> tag is used to write the JavaScript code to run any type of program. Then an array variable “arr11” is created with three different string elements in it. Then “result11” is created to use join() function or method and store the result to the result11 variable. Then document.write() function is created which helps to print the result of the “result11” variable value.
Code:
<!DOCTYPE html>
<html>
<body>
<script>
var arr11=["EDUCBA", "online", "courses"]
var result11=arr11.join()
document.write(result11);
</script>
</body>
</html>Output:
![]()
Example #2
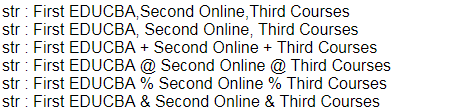
This is the below example of implementing the string concatenating type of function with a different type of separators involvement. At first, html tags are used just to print some text before the JavaScript Program code runs. Inside of the <script> tag, an array variable “arr11” is created. Inside of it, three new variables are created. Then the “str11” variable is created to assign the join() function to the arr11. Here no parameter is mentioned so “,” is used in between the string elements in the output. Likewise, “,” is used for the second join() implementation. Then “+”, “@”, “%” and “&” characters are used as separator parameters inside of the join() function. The document.write() function is just to print the joined string elements with different separator parameters between the string elements. You can check the output below for the below program.
Code:
<html>
<head>
<title>This is Array join Method of JavaScript</title>
</head>
<body>
<script type = "text/javascript">
var arr11 = new Array("First EDUCBA","Second Online","Third Courses");
var str11 = arr11.join();
document.write("str : " + str11 );
var str11 = arr11.join(", ");
document.write("<br />str : " + str11 );
var str11 = arr11.join(" + ");
document.write("<br />str : " + str11 );
var str11 = arr11.join(" @ ");
document.write("<br />str : " + str11 );
var str11 = arr11.join(" % ");
document.write("<br />str : " + str11 );
var str11 = arr11.join(" & ");
document.write("<br />str : " + str11 );
</script>
</body>
</html>Output:

Example #3
This is the example of implementation of the string concatenating only with space “ ” element in between the string elements of the array and made to look like a big string element. Here at the first inside of the <script> tag a variable for an array “arr11” is created to assign array with many string elements in it. Then the “str11” variable is created and assigned arr11.join() function with the separator element with space “ ” to change the default separator “,” to space “ ”. Then document.write(str11) is used to print a sentence which is the combination of many string elements of the array.
Code:
<html>
<head>
<title>This is the join Method of JavaScript</title>
</head>
<body>
<script type = "text/javascript">
var arr11 = new Array("eduCBA", "is", "a", "leading", "global", "provider", "of", "skill", "based", "education");
var str11 = arr11.join(" ");
document.write("str : " + str11 );
</script>
</body>
</html>Output:
![]()
Example #4
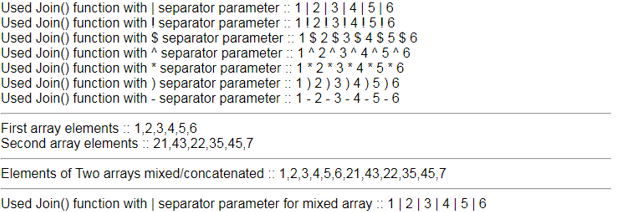
This is the example of creating two arrays. For the first array, different types of separator parameters are used. Then Two array elements are printed with the help of the document.write() function. Then two arrays are mixed and the resultant stored in the first array variable “a”. Then with the help of the “|” separator element is used as a separator element to the join() function for the sum of the big array which has the two array elements. You can check the output of this program below so that you will understand the simple code of join() function in JavaScript Programming Language.
Code:
<script>
function func() {
var a = [ 1, 2, 3, 4, 5, 6 ];
document.write("Used Join() function with | separator parameter :: ");
document.write(a.join(' | '));
document.write("<br>");
document.write("Used Join() function with ! separator parameter :: ");
document.write(a.join(' ! '));
document.write("<br>");
document.write("Used Join() function with $ separator parameter :: ");
document.write(a.join(' $ '));
document.write("<br>");
document.write("Used Join() function with ^ separator parameter :: ");
document.write(a.join(' ^ '));
document.write("<br>");
document.write("Used Join() function with * separator parameter :: ");
document.write(a.join(' * '));
document.write("<br>");
document.write("Used Join() function with ) separator parameter :: ");
document.write(a.join(' ) '));
document.write("<br>");
document.write("Used Join() function with - separator parameter :: ");
document.write(a.join(' - '));
document.write("<hr>");
var b = [21, 43, 22, 35, 45, 7];
document.write(" First array elements :: " + a + " <br>");
document.write(" Second array elements :: " + b );
document.write("<hr>");
var primes = a.concat(b);
document.write("Elements of Two arrays mixed/concatenated :: " + primes);
document.write("<hr>");
document.write("Used Join() function with | separator parameter for mixed array :: ");
document.write(a.join(' | '));
}
func();
</script>Output:

Conclusion
I hope you learned what is the definition of JavaScript join() Method or function along with its syntax and explanation of the parameter, How JavaScript join() or JavaScript array.join() function/method works along with various examples of join() method to understand the concept better and so easily.

