
Introduction to JavaScript getElementsByClassName()
The following article provides an outline for JavaScript getElementsByClassName().The getElementsByClassName() is a function of an interface called Document which gives us the array-like objects of all child members having all of the inputted class names in the form of an HTML. This HTMLCollection object signifies the collection of nodes. These nodes can be obtained by index numbering whose index starts from 0. The entire document will be searched, including the main root node when the document object is called. This function getElementsByClassName() can also be called on any element and it will give only output of those elements which will be the products of the described root element with the specified class names.
Syntax:
document.getElementsByClassName(classname)Parameters:
- classname: This parameter is of type string and is a mandatory field since it is the only input parameter. It represents the name of the class and its elements we want to get. When we need to search for multiple class names we should separate them using spaces for example like “test example”.
Return Values:
This function fetches and gives us an HTMLCollection object which shows an aggregation of elements with the described class name. The returned elements will be sorted as they are seen in the source code.
Examples of JavaScript getElementsByClassName()
Given below are the examples mentioned:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<style>
.test {
border: 2px solid black;
margin: 6px;
}
</style>
</head>
<body>
<div class="test">
A div with class="test"
</div>
<div class="test">
Another div with class="test"
</div>
<p class="test">This is a p element with class="test".</p>
<p>This is a <span class="test">span</span> element with class="test" inside another p element.</p>
<p>Click the button to change the background color of all elements with class="test".</p>
<button class="test" onclick="myTest()">Try it</button>
<p><strong>Note:</strong> The getElementsByClassName() method is not supported in Internet Explorer 8 and earlier versions.</p>
<script>
function myTest() {
var x = document.getElementsByClassName("test");
vari;
for (i = 0; i<x.length; i++) {
x[i].style.backgroundColor = "red";
}
}
</script>
</body>
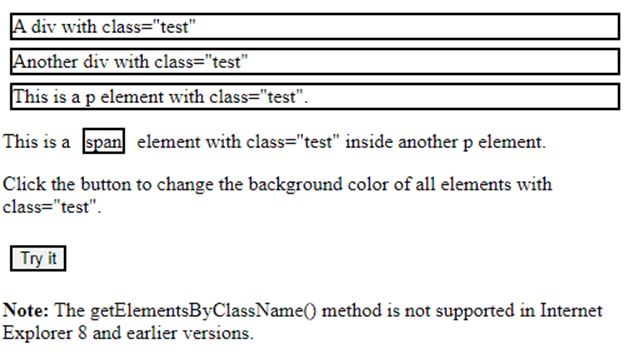
</html>Output:

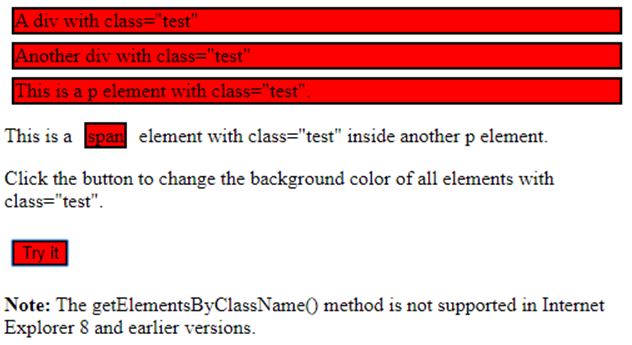
After clicking on Try it button:

In this example, we are first declaring the border and margin as per our requirements. We are then specifying two div classes in the body and then a p element with the class name as “test”. We create a button saying “try it” in such a way that when we click on it all the div elements at the top will be changed to the specified color red.
This will be done with the help of getElementsByClassName() function. We describe a function as myTest() where we call this function getElementsByClassName with the same class name test. Using a for loop we assign the color red to the class named “test”. So in the output we can see that when we click on the try button all the above text will be changed to color red who are having the class “test”.
Example #2
Code:
<html>
<body>
<div id="parent">
<p>paragraph example 1</p>
<p class="test1">paragraph example 2</p>
<p>paragraph example 3</p>
<p>paragraph example 4</p>
</div>
<script>
var parent = document.getElementById("parent");
var test = parent.getElementsByClassName("test1");
// To fetch a list of matching members apart from the
// element itself
console.log(test); //HTMLCollection[1]
vartestTarget = parent.getElementsByClassName("test1")[0];
// Fetching the first element
console.log(testTarget);
//<p class="test">paragraph example 2</p>
</script>
</body>
</html>Output:

In this example, we are first declaring a few div with the text of “paragraph example” in the HTML body. Next we are fetching the class name of the HTMLCollection “parent” with the help of getElementsByClassName() function. Same way we also fetch the matching elements which are of the class “test” and printing the same in the output. Then by this function “document.getElementsByClassName(‘test’)[0]” we retrieve the first element belonging to the class “test”. It returns undefined when there is no matching element. All the elements which are of the class “test” are shown in the output.
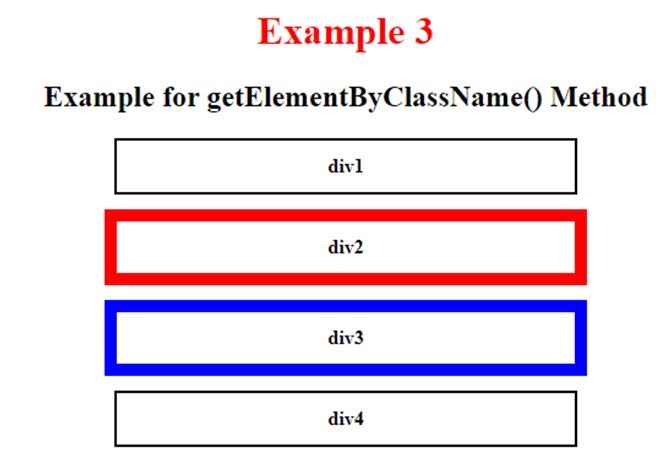
Example #3
Code:
<!DOCTYPE html>
<html>
<head>
<title>Example for getElementByClassName() Method</title>
<style>
h1 {
color: red;
}
body {
text-align: center;
}
.example {
padding: 12px;
margin: auto;
margin-top: 12px;
border: 2px solid black;
width: 350px;
}
</style>
</head>
<body>
<h1>Example 3</h1>
<h2>Example for getElementByClassName() Method</h2>
<div>
<h4 class="colorless border example">div1</h4>
<h4 class="example for red border">div2</h4>
<h4 class="example for blue border">div3</h4>
<h4 class="colorless border example">div4</h4>
</div>
<script>
document.getElementsByClassName('example for blue border')[0]
.style.border="10px solid blue";
document.getElementsByClassName('example for red border')[0]
.style.border="10px solid red";
</script>
</body>
</html>Output:

As similar to the above examples, here we are displaying 4 boxes of the specified length, width and color with which their borders should be made of. This example basically shows the real-time implementation of getElementByClassName() function in webpages. In the body of the HTML we can see that we are only setting borders to those classes which are called using the method getElementByClassName(). They are the red and blue border classes and hence in the output we can see that div2 and div3 are having specified red and blue borders with the described length and width respectively.
Conclusion
Here getElementByClassName() is a very simple and straightforward function in JavaScript which has input parameter of just the class name and it returns us all the members which belong to that particular class name. It can be used upon any single element in the purpose of searching for its child elements with the required class names. This method is very useful because of the simple fact that in a single HTML page there is a possibility of 2 or more elements having the same class names.

