
Introduction to JavaScript Minify
Minify in JavaScript is used to removes the unnecessary characters in the JavaScript or HTML or CSS source code to reduce the file size and make file to load faster than as before minifying. When the user requests any web page then instead of sending actual JavaScript or HTML or CSS full version file, if we sent a minified version file then it results in faster response time and lower bandwidth cost. Therefore it improved the browser website speed and accessibility, so it helps the search engine ranks moving up. The unnecessary characters mean white spaces, line breaks, block delimiters, comments, etc. So minified JavaScript file will remove all these characters in the source code.
Advantages of JavaScript Minify
Improves website speed and accessibility.
Important online Tools used to minimize web technology files:
- https://javascript-minifier.com/
- https://jscompress.com/
- https://www.minifier.org/
How does minify work in JavaScript?
JavaScript modify works for removing white spaces, line breaks, block delimiters, comments etc. to reduce the size of the application file.
JavaScript:
<script>
//JavaScript code
</script>After minify the code then Syntax:
JavaScript:
<script>//JavaScript code</script>Explanation: As you can see in the above after minifying the code all empty spaces and blank space are removed.
Examples of JavaScript Minify
All the below examples I have used https://www.minifier.org/ online compiler.
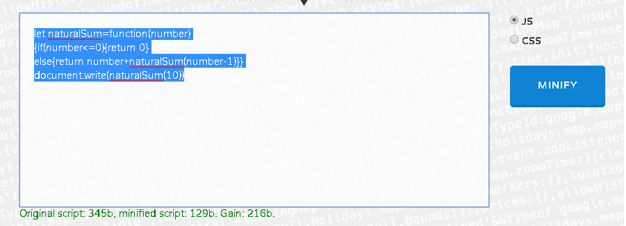
Example #1 – Sum of numbers JavaScript
Code:
let naturalSum=function(number)
{
if(number<=0){
return 0;
}
else{
return number+naturalSum(number-1);
}
}
// console.log(naturalSum(10));//display the output in browser console
document.write(naturalSum(10));//display the output in the browser directly as like html pageOutput:

Explanation: As you can see in the above code all the empty spaces and blank space removed and we can see how much gain we got from initial size to final size.
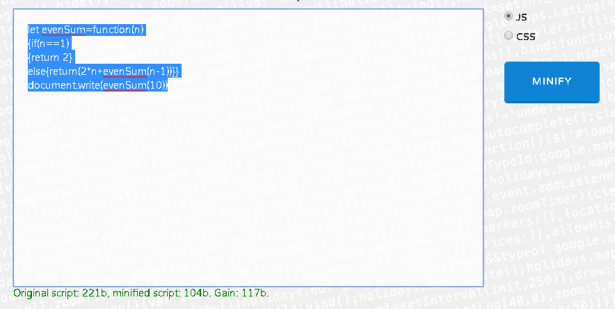
Example #2 – Even Sum JavaScript
Code:
let evenSum=function(n)
{
if(n==1)
{
return 2;
}
else
{
return(2*n + evenSum(n-1));
}
}
document.write(evenSum(10));Output:

Explanation: As you can see in the above code all the empty spaces and blank space removed and we can clearly seen how much gain we got from initial size to final size.
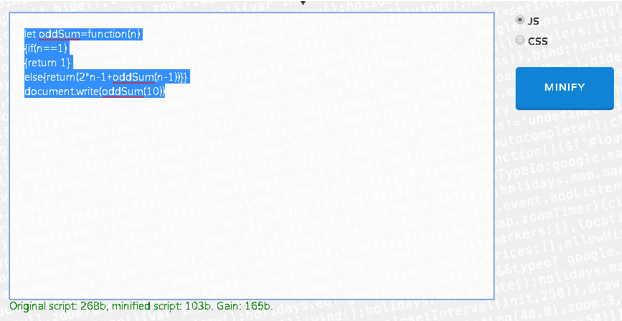
Example #3 – Odd Sum JavaScript
Code:
let oddSum=function(n)//function
{
if(n==1)//base function
{
return 1;
}
else
{
return(2*n-1+oddSum(n-1));
}
}
document.write(oddSum(10));//recursive function callOutput:

Explanation: As you can see in the above code all the empty spaces and blank space removed and we can see how much gain we got from initial size to final size.
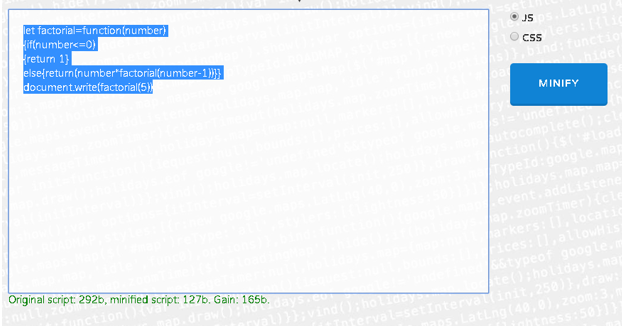
Example #4 – Factorial JavaScript
Code:
let factorial=function(number)//function
{
if(number<=0)//base function
{
return 1;
}
else
{
return(number*factorial(number-1));
}
}
document.write(factorial(5));//recursive function callOutput:

Explanation: As you can see in the above code all the empty spaces and blank space removed and we can clearly seen how much gain we got from initial size to final size.
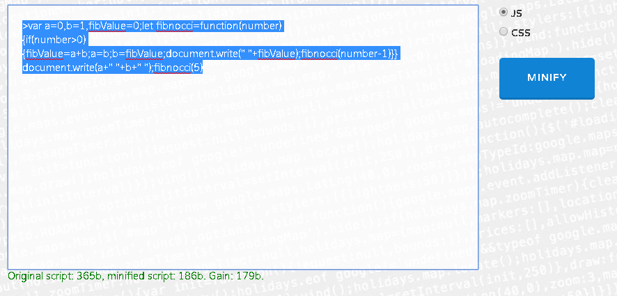
Example #5 – Fibonacci JavaScript
Code:
var a=0,b=1,fibValue=0;
let fibnocci=function(number)//function
{
if(number>0)//base function
{
fibValue=a+b;
a=b;
b=fibValue;
document.write(" "+fibValue);
fibnocci(number-1);
}
}
document.write(a+" "+b+" ");
fibnocci(5);//(number-2) because already 2 numbers taken as a and bOutput:

Explanation: As you can see in the above code all the empty spaces and blank space removed and we can clearly seen how much gain we got from initial size to final size.
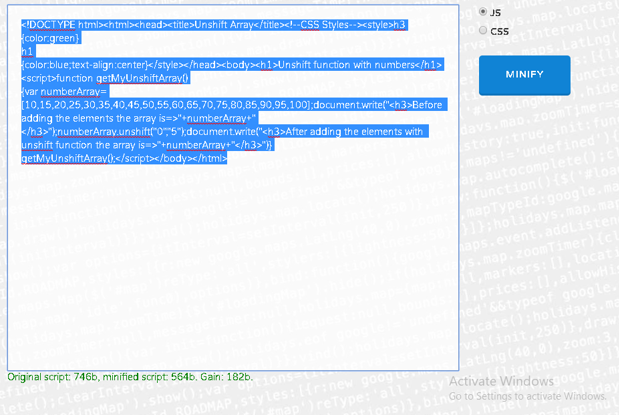
Example #6 – Unshift Array HTML and JavaScript
Code:
<!DOCTYPE html>
<html>
<head>
<title>Unshift Array</title>
<!--CSS Styles-->
<style>
h3
{
color:green;
}
h1
{
color:blue;
text-align: center;
}
</style>
</head>
<body>
<h1>Unshift function with numbers</h1>
<script>
function getMyUnshiftArray()//line1
{
var numberArray=[10,15,20,25,30,35,40,45,50,55,60,65,70,75,80,85,90,95,100];//line2
document.write("<h3>Before adding the elements the array is=>"+numberArray+"</h3>");//line3
numberArray.unshift("0","5");//line4
document.write("<h3>After adding the elements with unshift function the array is=>"+ numberArray +"</h3>");//line5
}
getMyUnshiftArray();//line6
</script>
</body>
</html>Output:

Explanation: As you can see in the above code all the empty spaces and blank space removed and we can see how much gain we got from initial size to final size.
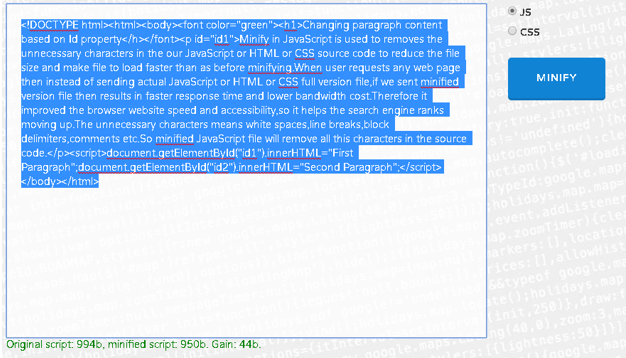
Example #7 – InnerHTML JavaScript
Code:
<!DOCTYPE html>
<html>
<body>
<font color="green">
<h1>Changing paragraph content based on Id property</h>
</font>
<p id="id1"> Minify in JavaScript is used to removes the unnecessary characters in our JavaScript or HTML or CSS source code to reduce the file size and make file to load faster than as before minifying. When the user requests any web page then instead of sending actual JavaScript or HTML or CSS full version file, if we sent a minified version file then it results in faster response time and lower bandwidth cost. Therefore it improved the browser website speed and accessibility, so it helps the search engine ranks moving up. The unnecessary characters mean white spaces, line breaks, block delimiters, comments, etc. So minified JavaScript file will remove all these characters in the source code. </p>
<script>
document.getElementById("id1").innerHTML = "First Paragraph";
document.getElementById("id2").innerHTML = "Second Paragraph";
</script>
</body>
</html>Output:

Explanation: As you can see in the above code all the empty spaces and blank space removed and we can see how much gain we got from initial size to final size.
Conclusion
JavaScript minify is used to remove unnecessary white spaces, line breaks, block delimiters, comments, etc. from the source code to reduce the size of the file and improve the performance of the website and improves the accessibility.

