
Introduction to Unshift JavaScript
The JavaScript unshift is a function, which is used with arrays. unshift() is used to add one or more elements to the starting or beginning of the given array. Whenever we add any elements to an array list then the existing array size increases automatically. We can compare unshift() function with push() function, but the difference is push() function adds the elements at the end of the array, whereas unshift() adds at the beginning of the array.
Real-Time Scenario: We have 1000’s of records in the array, if we won’t add the elements at the beginning of the array with normal push function, with this push() function we have to iterate all the values and add them in the beginning. To reduce this hurdle developers come up with unshift() function to add the elements at the beginning of the array.
Advantage: Without any additional operation we can add the elements at the beginning of the array.
How does unshift() function work in JavaScript?
Set of array list values applied with unshift() function then elements added at the begging of the array as per the given sequence.
Syntax:
var unshiftArray=[value1,value2,value3,.....];
unshiftArray.unshift(values);Explanation: First creating the array with some values. Apply the unshift() method to the created array.
Examples to Implement Unshift JavaScript
Below are examples to implement unshift javascript:
1. Unshift function applied on number array
Code:
<!DOCTYPE html>
<html>
<head>
<title>Unshift Array</title>
<!--CSS Styles-->
<style>
h3
{
color:green;
}
h1
{
color:blue;
text-align: center;
}
</style>
</head>
<body>
<h1>Unshift function with numbers</h1>
<script>
function getMyUnshiftArray()//line1
{
var numberArray=[10,15,20,25,30,35,40,45,50,55,60,65,70,75,80,85,90,95,100];//line2
document.write("<h3>Before adding the elements the array is=>"+numberArray+"</h3>");//line3
numberArray.unshift("0","5");//line4
document.write("<h3>After adding the elements with unshift function the array is=>"+ numberArray +"</h3>");//line5
}
getMyUnshiftArray();//line6
</script>
</body>
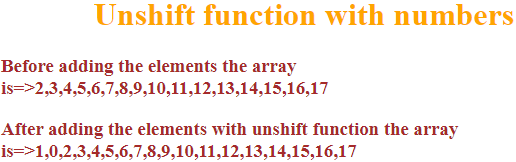
</html>Output:

Explanation:
- Line1 is called function, getMyUnshiftArray() for unshift array.
- Line2 is array definition with some number values.
- Line3 is displaying array before adding the elements by using unshift() function.
- Line4 is applying unshift function for the array numbers.
- Line5 is displaying output after applying unshift function.
- Line6 is calling function getMyUnshiftArray().
2. Unshift function applied on number array with user input.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Filter Array</title>
<!--CSS Styles-->
<style>
h3
{
color:brown;
}
h1
{
color:orange;
text-align: center;
}
</style>
</head>
<body>
<h1>Unshift function with numbers</h1>
<script>
function getMyUnshiftArray()//line1
{
var numberArray=[2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17];//line2
document.write("<h3>Before adding the elements the array is=>"+numberArray+"</h3>");//line3
var input = prompt("Please enter how many numbers want to add");//line4
for(var n=0;n<input;n++)
{
var number = prompt("Please enter any number");//line5
numberArray.unshift(number);//line6
}
document.write("<h3>After adding the elements with unshift function the array is=>"+numberArray+"</h3>");//line7
}
getMyUnshiftArray();//line8
</script>
</body>
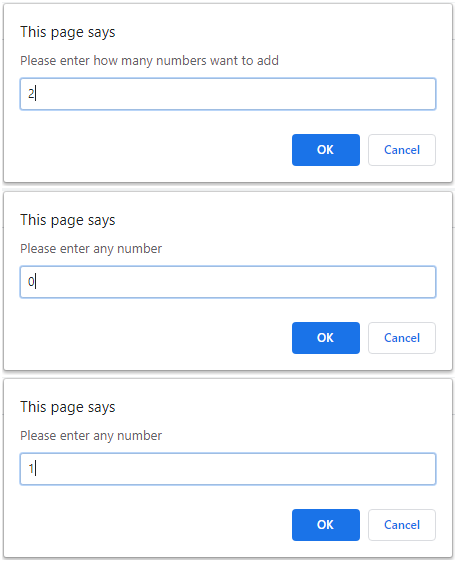
</html>Output:


Explanation:
- Line1 is called function, getMyUnshiftArray() for unshift array.
- Line2 is array definition with some number values.
- Line3 is displaying array before adding the elements by using unshift() function.
- Line4 is for asking a user to enter how many number want to add.
- Line5 is for ask each number from user.
- Line6 is applying unshift function for the array numbers.
- Line7 is displaying output after applying unshift function.
- Line8 is calling function getMyUnshiftArray().
3. Unshift function applied on string array with user input.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Filter Array</title>
<!--CSS Styles-->
<style>
h3
{
color:navy;
}
h1
{
color:skyblue;
text-align: center;
}
</style>
</head>
<body>
<h1>Unshift function on Strings array with user input</h1>
<script>
function getMyUnshiftArray()//line1
{
var stringArray=["Paramesh","Ramesh","Venkatesh","Umesh","Rama","Seetha","Laxmana","Bharath","Shatragna"];//line2
document.write("<h3>Before adding the elements the array is=>"+stringArray+"</h3>");//line3
var input = prompt("Please enter how many strings want to add");//line4
for(var n=0;n<input;n++)
{
var names = prompt("Please enter any string");//line5
stringArray.unshift(names);//line6
}
document.write("<h3>After adding the elements with unshift function the array is=>"+stringArray+"</h3>");//line7
}
getMyUnshiftArray();//line8
</script>
</body>
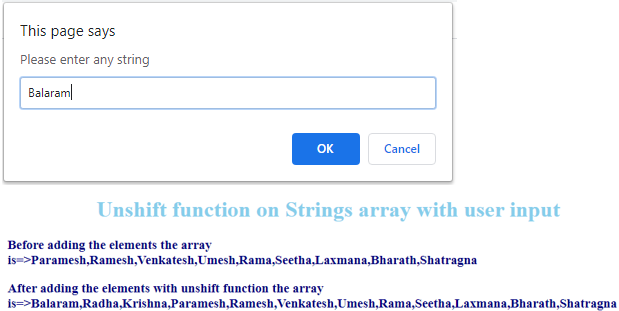
</html>Output:


Explanation:
- Line1 is called function, getMyUnshiftArray() for unshift array.
- Line2 is array definition with some string values.
- Line3 is displaying array before adding the elements by using unshift() function.
- Line4 is for asking a user to enter how many strings want to add.
- Line5 is for ask each string from user.
- Line6 is applying unshift function for the array strings.
- Line7 is displaying output after applying unshift function.
- Line8 is calling function getMyUnshiftArray().
4. Unshift function applied on number array.
Code:
<!DOCTYPE html>
<html>
<head>
<title>Filter Array</title>
<!--CSS Styles-->
<style>
h1
{
color:red;
text-align: center;
}
</style>
</head>
<body>
<h1>Unshift function on Strings array with user input</h1>
<script>
function getMyUnshiftArray()//line1
{
var stringArray=["A","B","C","D","E","F","G","H","I","J","K"];//line2
alert("Before adding the elements the array is=>"+stringArray);//line3
var input = prompt("Please enter how many alphabets want to add");//line4
for(var n=0;n<input;n++)
{
var names = prompt("Please enter any english alphabet");//line5
stringArray.unshift(names);//line6
}
alert("After adding the elements with unshift function the array is=>"+stringArray);//line7
}
getMyUnshiftArray();//line8
</script>
</body>
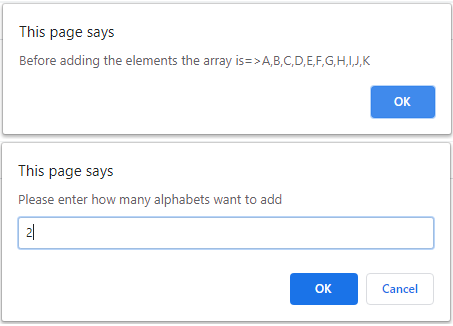
</html>Output:


Explanation:
- Line1 is called function, getMyUnshiftArray() for unshift array.
- Line2 is array definition with some string values.
- Line3 is displaying array on alert box before adding the elements by using unshift() function.
- Line4 is for asking a user to enter how many alphabets want to add.
- Line5 is for ask each alphabet from user.
- Line6 is applying unshift function for the array strings.
- Line7 is displaying output on alert box after applying unshift function.
- Line8 is calling function getMyUnshiftArray().
Conclusion
JavaScript unshift function is used to add the elements at the beginning of any array. We can add numbers, strings, and dates etc. to the array. No need for any additional functionality to add the elements at the beginning of an array.

