
Introduction to trim() Function in JavaScript
‘trim()’ function in JavaScript is used to trim the white spaces from the target string variable. White spaces include blank spaces appended in string both the ends Left-Hand-Side and Right-Hand-Side. It also trim tab, no-break space and all line break terminator characters like carriage return, line feed. Trim function returns a new string value which is trimmed string. This function does not take any arguments. trim() function does not affect the actual value of string or string variable. Two more functions are associated with trim() function these functions are trimLeft() and trimRight() used trim white spaces from the left-hand side and right-hand side respectively .these two functions are not used regularly because some of the browsers do not support these functions.
Syntax:
Str.trim();Str is a targeted string that has to be trimmed. It returns a new string.
Examples to Implement trim() Function
Let us see some of the examples to implement trim() Function in JavaScript:
Example #1
This is the first basic example to implement trim() as given below.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<p>Trim Demo</p>
<script>
var String1 = " hello world ";
document.write("Before trim:"+String1+ "<br \>");
var String2 = String1.trim();
document.write(String2 + "<br \>");
</script>
</body>
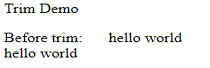
</html>Output:

In the above example variable String1 assigned with the value “hello world” with adding some white spaces both sides of the string. in the next line, we applied trim() on String1 variable and trimmed string data is stored in the String2 variable.in the next line it displays String2 value, which contains the string with trimmed white spaces.
Example #2
This is the first basic example to implement the trimLeft() function is given below.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<p>Trim Demo</p>
<script>
var String1 = " Hello world ";
var String2 = String1.trim();
var String3 = " Hello world ";
document.write("String value before trimLeft()<br \>");
document.write(String3+ "<br \>");
var String4 =String3.trimLeft();
document.write(String2 + "<br \>");
document.write(String4 + "<br \>");
</script>
</body>
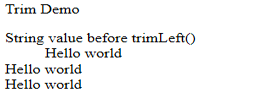
</html>Output:

In the above example program, we applied trimLeft() to variable String3 which trims left side white spaces and store the resultant string in String4. As shown above, output String3 value displayed before applying trimLeft() and after applying trimLeft(). before applying function trimLeft() it displayed String3 value with added white spaces.
Example #3
This is the first basic example to implement the trimRight() function is given below.
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<p>Trim Demo</p>
<script>
var String1 = " hello world ";
var String2 = String1.trim();
var String3 = " Hello world ";
var String5 =" Hello world ";
document.write("Before trim:"+String3+ "<br \>");
var String4 =String3.trimLeft();
var String6 =String5.trimRight();
document.write(String2 + "<br \>");
document.write(String4 + "<br \>");
document.write(String6 + "<br \>");
</script>
</body>
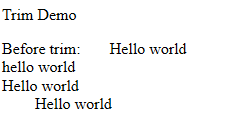
</html>Output:

Consider the output of the above program we applied the trimRight() to variable String5, before applying trimRight() the string value appended with white spaces left and right. trimRight() just removes white spaces from the right-hand side and stores the resultant value in the String6 variable. You can observe in output String6 variable displayed only by removing Right-Hand-Side white spaces.
Example #4
The below example created one registration form while reading values from the textbox applied trim() method.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Get Text Input Field Value in JavaScript</title>
<script type="text/javascript" src=" " charset="UTF-8"></script></head>
<body>
<form action=" " method="post">
<h1>Input</h1>
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<td>Name</td>
<td><input type="text" id="sFname"></td>
</tr>
<tr>
<td>Middle Name</td>
<td><input type="text" id="sMname"></td>
</tr>
<tr>
<td>Last Name</td>
<td><input type="text" id="sLname"></td>
</tr>
<tr>
<td>Age</td>
<td><input type="text" id="age"></td>
</tr>
<tr>
<td>Email</td>
<td><input type="text" id="email"></td>
</tr>
<tr>
<td>Registration No.</td>
<td><input type="text" id="regNo"></td>
</tr>
</table>
<input type="button" onclick="show_records()" value="Submit">
<h1>Output</h1>
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<td>Description</td>
<td>Data</td>
</tr>
<tr>
<td>Name</td>
<td id="print_sFname"></td>
</tr>
<tr>
<td>Middle Name</td>
<td id="print_sMname"></td>
</tr>
<tr>
<td>Last Name</td>
<td id="print_sLname"></td>
</tr>
<tr>
<td>Age</td>
<td id="print_age"></td>
</tr>
<tr>
<td>Email</td>
<td id="print_email"></td>
</tr>
<tr>
<td>Registration no.</td>
<td id="print_regNo"></td>
</tr>
</table>
</form>
<script>
function show_records(){
var sFname = document.getElementById("sFname").value;
sFname = sFname.trim();
document.getElementById("print_sFname").innerHTML =sFname;
var sMname = document.getElementById("sMname").value;
sMname = sMname.trim();
document.getElementById("print_sMname").innerHTML =sMname;
var sLname = document.getElementById("sLname").value;
sLname = sLname.trim();
document.getElementById("print_sLname").innerHTML =sLname;
var sage = document.getElementById("age").value;
sage = sage.trim();
document.getElementById("print_age").innerHTML =sage;
var sMail = document.getElementById("email").value;
sMail = sMail.trim();
document.getElementById("print_email").innerHTML =sMail;
var srno = document.getElementById("regNo").value;
srno = srno.trim();
document.getElementById("print_regNo").innerHTML =srno;
}
</script>
</body>
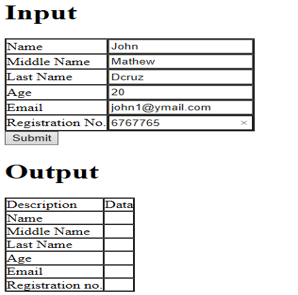
</html>Output:

After submitting the input the output will be,

Conclusion
There are so many functions available in JavaScript with respect to string but trim() function and its associated functions play an important role in dynamic HTML webpages. For example, if the web page is reading user data using text box there may be possibilities of the user may enter data with space or tab, in these kinds of situations trim plays an important role. String trim() and its associated functions can be used not only for trimming but also for various purposes. Compared to other web development programming languages JavaScript trim() is easier to use.

