
Introduction to JavaScript Fill()
In Javascript, array.fill() is a function that fills an array with the static value mentioned from the starting index to the ending index position of the array. The value can be used in order to fill the part of a particular array or the entire array. Since this method is considered as a method of the Array object, the invocation of it should be done through the array class’ instance specified. Moreover, there are certain conditions.
- length + start will be considered if the start is negative.
- length + end will be considered if the end is negative.
- This is a mutator method and intentionally generic.
Syntax
Below is the syntax of the JavaScript fill() method.
ar.fill(val[, fill_strt [, fill_end]]);Here, ar is the array that has to be filled with a specific value.
The 3 parameters include:
val:
- Specific value that has to be used for filling each array element.
fill_strt:
- Index position where an element that fills begin.
- If this parameter is negative, the order of filling will be in reverse. That is, the index position starts from the array end.
- The default value is 0. That is, 0 will be considered if this parameter is not given.
fill_end:
- Index position where an element fills end.
- Do not include the ending element.
- If this parameter is negative, the order of filling will be in reverse. That is, the index position starts from the array end.
- The default value is this. length. That is, length will be considered if this parameter is not given.
Return value of fill() method:
Unlike other methods, this method does not give a new array. A modified version of the old array will be returned which contains values specified.
How fill() Method works in JavaScript?
Now, let us see how the fill() method works with the help of an example. Suppose there is an array “seasons” with elements as shown below.
var seasons=['autumn', 'spring', 'summer', 'rainy', 'winter'];In this example, there are five seasons as elements. Our aim is to fill all the elements of the array as rainy. For that, fill() method of the array seasons can be invoked as shown below:
Seasons.fill("rainy")A modified array as shown below will be returned with all the elements as rainy.
['rainy', 'rainy', 'rainy', 'rainy', 'rainy']Suppose, we are writing fill() method using Negative Parameter Values.
var seasons=['autumn', 'spring', 'summer', 'rainy', 'winter'];
Seasons.fill("rainy",-3,-1)The output will be a modified array with values as shown below.
['autumn', 'spring', 'rainy', 'rainy', 'winter']It is because, when negative values are used as parameters, the starting position will be the end of the array. Here, -3 to -1 positions are replaced with the word rainy. The last index specified won’t be included while replacing. That is why the element in position -1 has not been replaced.
Examples to Implement fill() in Javascript
It is always better to understand programming languages practically. For that, let us see some practical samples.
Example #1
Javascript program to fill all the elements of an array with the word “cool” using the fill() method.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Fill the entire array elements with "Cool" value.</p>
<p>Click the button "Click me" for the same</p>
<button onclick="sample()">Click me</button>
<p id="demo"></p>
<script>
var emotions = ["Happy", "Sad", "Angry", "Confused", "Depressed", "Excited"];
document.getElementById("demo").innerHTML = emotions;
function sample() {
document.getElementById("demo").innerHTML = emotions.fill("Cool");
}
</script>
</body>
</html>Output:
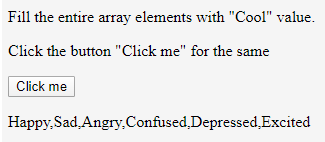
On executing the code, a button will be displayed which has to be clicked in order to fill the array elements with the word cool.

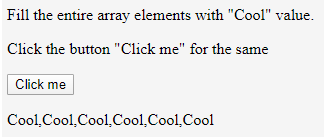
On clicking the button, the function which contains the fill() method will be called and a modified array will be returned. It can be seen that all the elements of the array are cool.

Example #2
Javascript program to fill elements in the particular position of an array with the word “cool” using the fill() method.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Fill the entire array elements with "Cool" value.</p>
<p>Click the button "Click me" for the same</p>
<button onclick="sample()">Click me</button>
<p id="demo"></p>
<script>
var emotions = ["Happy", "Sad", "Angry", "Confused", "Depressed", "Excited"];
document.getElementById("demo").innerHTML = emotions;
function sample() {
document.getElementById("demo").innerHTML = emotions.fill("Cool", 2, 4);
}
</script>
</body>
</html>Output:
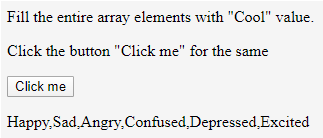
On executing the code, similar to the above program, a button will be displayed.

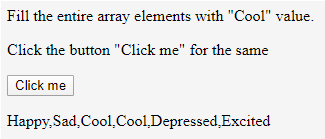
On clicking the button, the function which contains the fill() method will be called and a modified array will be returned. It can be seen that elements of the array for the position mentioned in the fill() method are replaced with the word cool.

Example #3
Javascript program to fill all the numeric elements of an array with another number “99” using the fill() method.
Code:
<html>
<head>
<title>Example of Javascript</title>
</head>
<body>
<p>Fill the entire array elements with "99" value.</p>
<script>
//array of numbers
var numbers = ["1", "4", "56", "76"];
//print the values
document.write("The numbers are: " + numbers);
document.write("<br>");
//fill all elements with the value "99"
numbers.fill("99");
//print the values
document.write("The numbers are: " + numbers);
document.write("<br>");
</script>
</body>
</html>Output:
On executing the code, the function which contains the fill() method will be called and a modified array will be returned with all the elements as 99.

Example #4
Javascript program to fill the numeric elements of an array with a number “99” using the fill() method and parameters as a negative value.
Code:
<html>
<head>
<title>Example of Javascript</title>
</head>
<body>
<p>Fill the entire array elements with "99" value.</p>
<script>
//array of numbers
var numbers = ["1", "4", "56", "76"];
//print the values
document.write("The numbers are: " + numbers);
document.write("<br>");
//fill all elements with the value "99"
numbers.fill("99",-2, -1);
//print the values
document.write("The numbers are: " + numbers);
document.write("<br>");
</script>
</body>
</html>Output:

The function which contains the fill() method will be called on executing the code and a modified array will be returned. As the parameters are negative, the starting index is at the end of the array and the element in position -2(that is second last) only will be replaced.

