
Introduction to JavaScript typeof
An important aspect of any program is to check its type system and data types. With javascript, a variable can start with data type as ‘string’ and later can become a reference to an object, hence comes into picture the word ‘typeof’ which is a keyword in javascript which returns the data type or the type of a variable when called known as ‘type-checking’. These operands can be an object, function or variable in string format. It can be used to validate function parameters and also to check if variables are defined which is one of the easy ways to check the data type. As javascript is dynamically typed language which means we cannot assign data types to variables while declaring since the variable is not restricted as its type can change during program run time.
Syntax
Following is a syntax of javascript typeof:
Syntax:
typeof <operand>or
typeof(operand)#operand can be objects, functions or variables which are unevaluated.
As javascript changes types throughout the program execution and its difficult for a programmer to keep track of the changes, typeof operator is useful.
There are some values that typeof returns, object, boolean, number, string, function, null and undefined. Let us look at the type of operand and its result using typeof.
| Type of operand | Result using typeof |
| Boolean | “Boolean” |
| Object | “object” |
| Number | “number” |
| String | “string” |
| Undefined | “undefined” |
| Null | “object” |
*NaN will return number despite being Not a Number since on computing ‘NaN’ is technically a numeric data type which cannot be represented using actual numbers.
*typeof null values returns an object but ECMAScript proposed the result of typeof null as ‘null’ which was not accepted.
Examples of JavaScript typeof
Below are the examples of JavaScript typeof:
Example #1
Code:
<!DOCTYPE html>
<html>
<body>
<script>
document.write(typeof 'How are you?');
document.write("</br>");
document.write(typeof false);
document.write("</br>");
document.write(typeof undeclaredVariable);
document.write("</br>");
document.write(typeof -74.56);
document.write("</br>");
document.write(typeof 4E-9);
document.write("</br>");
document.write(typeof NaN);
document.write("</br>");
document.write(typeof null);
document.write("</br>");
document.write(typeof ["Hello", "how", "are", 25]);
</script>
</body>
</html>Output:

Example #2
Code:
<!DOCTYPE html>
<html>
<body>
<script>
var a = 100;
var b = "Learn typeof operator";
result = (typeof b);
document.write("Result of b=> ");
document.write(result);
document.write("</br>");
result = (typeof a);
document.write("Result of a=> ");
document.write(result);
document.write("</br>");
</script>
</body>
</html>Output:

In ECMAScript2020, bigInt, symbol, function object will return “bigint”, “symbol” and “function” respectively.
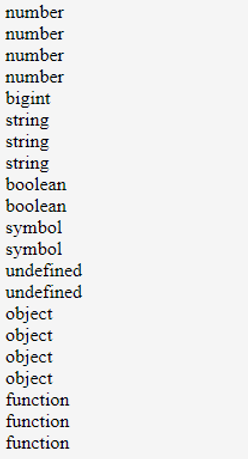
Example #3
Code:
<!DOCTYPE html>
<html>
<body>
<script>
document.write(typeof Math.LN2);
document.write("</br>");
document.write(typeof Infinity);
document.write("</br>");
document.write(typeof Number('10'));
document.write("</br>");
document.write(typeof Number('eduCBA'));
document.write("</br>");
document.write(typeof 44n);
document.write("</br>");
document.write(typeof '');
document.write("</br>");
document.write(typeof `hello how are you`);
document.write("</br>");
document.write(typeof '1');
document.write("</br>");
document.write(typeof Boolean(1));
document.write("</br>");
document.write(typeof !!(1));
document.write("</br>");
document.write(typeof Symbol());
document.write("</br>");
document.write(typeof Symbol('foo'));
document.write("</br>");
document.write(typeof declaredButUndefinedVariable);
document.write("</br>");
document.write(typeof undefined);
document.write("</br>");
document.write(typeof {a: 19});
document.write("</br>");
document.write(typeof new Date());
document.write("</br>");
document.write(typeof new Boolean(false));
document.write("</br>");
document.write(typeof new Number(18));
document.write("</br>");
document.write(typeof function(){});
document.write("</br>");
document.write(typeof class A {});
document.write("</br>");
document.write(typeof Math.cos);
</script>
</body>
</html>Output:

Using the new operator: Here, all the constructor functions without function constructor will result from int typeof ‘object’.
Example #4
Code:
<!DOCTYPE html>
<html>
<body>
<script>
let str = new String('eduCBA');
let num = new Number(10);
let fun = new Function();
document.write(typeof fun);
document.write("</br>");
document.write(typeof str);
document.write("</br>");
document.write(typeof num);
</script>
</body>
</html>Output:

Parentheses are important to determine the typeof/ data type of an expression.
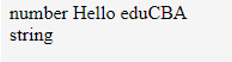
Example #5
Code:
<!DOCTYPE html>
<html>
<body>
<script>
let x = 45;
document.write(typeof x + ' Hello eduCBA');
document.write("</br>");
document.write(typeof (x + ' Hello eduCBA'));
</script>
</body>
</html>Output:

Disadvantage of typeof
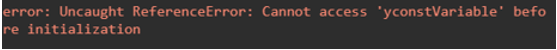
Before ECMAScript2015 came into the picture, typeof always returned string for any value. Also for undeclared identifiers, typeof returns ‘undefined’. Due to the addition of block-sized let and const statements, using typeof on let and const in a block before they being declared will throw ‘Reference error’. Block scoped variables are in ‘dead zone’ until the initialization is done, hence throws an error if accessed. Let us see an example of demonstrating the same.
Example #6
Code:
<!DOCTYPE html>
<html>
<body>
<script>
document.write(typeof yconstVariable);
typeof yconstVariable;
document.write(typeof newClass);
document.write(typeof x);
let xletVariable;
const yconstVariable = 'hello';
class newClass{};
</script>
</body>
</html>Output:

Similarly, xletVariable and newClass{} also cannot be accessed before initialization.
typeof <variable> or typeof(<variable>) will return the same i.e undefined. There is no difference as such.
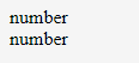
Example #7
Code:
<!DOCTYPE html>
<html>
<body>
<script>
document.write(typeof(20));
document.write("</br>");
document.write(typeof 20);
</script>
</body>
</html>Output:

typeof is useful for checking the type of variable in a function before accessing and also ensures that a variable is defined before user tries to access it in the code, which prevents errors like ‘Reference Error’
Let us define an object with variables with different data types and perform typeof operation on the object.
Example #8
Code:
<!DOCTYPE html>
<html>
<body>
<script>
const person = {
name: 'Karthick',
age: 25,
company: 'eduContact'
};
document.write(typeof (person));
</script>
</body>
</html>Output:

Example #9
To check if two variables with NaN value are equal or not.
Code:
<!DOCTYPE html>
<html>
<body>
<script>
const xVariable = NaN;
const yVariable = NaN;
document.write(xVariable === yVariable);
</script>
</body>
</html>Output:
![]()
Conclusion
In this article, we learned javascript data types, how type-checking can be performed and the use of typeof operator. We also saw how to ensure the code from ‘Reference error’ and why it occurs. Learned new data types of ECMA Javascript 2020 standard such as ‘bigInt’, ‘symbol’ and ‘function’.

