
Introduction to JavaScript tofixed
We often feel a necessity to restrict the decimal places of the floating or big decimal numbers. For example, when we display amounts, price, weights, etc. The precision of the number up to which we want to maintain that particular number of value should be kept fixed to conserve the uniformity in the application while handling the numeric values. In javascript, when we deal with numbers we are provided with a method named toFixed() which is only for numeric values and objects. The toFixed() method helps us specify the number of digits which we want to preserve while representing the value of that numeric object.
In this article, we will study how we can maintain the uniformity in representing the decimal valued numbers representation up to specific precision according to our need using the toFixed() method of javascript. Let us first study the syntax of this method.
Syntax of JavaScript tofixed
Below is the syntax mentioned:
retrievedNumber = numObj.toFixed([digits])1. digits
It represents the number of digits you want to maintain after decimal point while displaying and manipulating the numeric object. It can be any value between 0 to 20. If not mentioned then by default it is considered as zero and the resultant numeric object will be an integral number.
2. retrievedNumber
It is the return value of this method which is the string representation of the passed numeric object following the fixed-point notation.
3. Exceptions
The toFixed() method may throw two exceptions which are range error and type error. Range error is caused when the number object we are using to call toFixed() method is either too large or too small. While the type error occurs when the used numeric object is not in the number format such as alphanumeric string or some symbolic values or special characters.
ToFixed() method generally returns the string representation of the passed numeric object containing the same number of digits passed as a parameter to it in the non-exponential format. The resultant value is rounded if necessary and extra zeroes are padded if necessary to return the number with specific digits. When the absolute value of the numeric object used to call toFixed() method exceeds the 1e+21, then javascript automatically calls Number.prototype.toString() method to convert the final string in exponential format.
How to Use tofixed in JavaScript?
Let us see how we can use the toFixed() method with the help of an example.
Code:
<!DOCTYPE html>
<html>
<body>
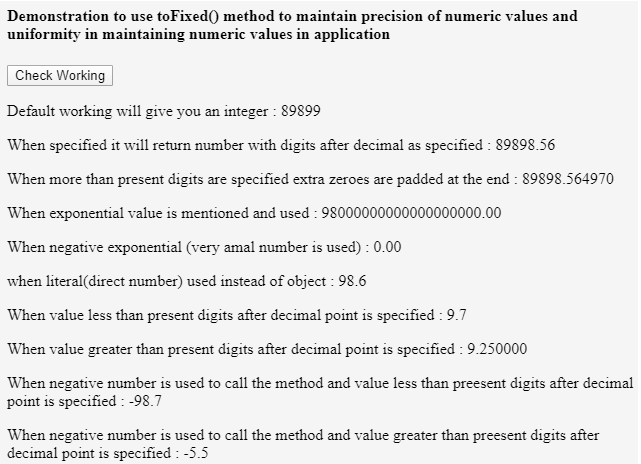
<h4>Demonstration to use toFixed() method to maintain precision of numeric values and uniformity in maintaining numeric values in application </h4>
<button onclick="toFixedWorking()">Check Working</button>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<p id="demo4"></p>
<p id="demo5"></p>
<p id="demo6"></p>
<p id="demo7"></p>
<p id="demo8"></p>
<p id="demo9"></p>
<p id="demo10"></p>
<script>
function toFixedWorking() { let numObj = 89898.56497
let result1 = numObj.toFixed()
document.getElementById("demo1").innerHTML = "Default working will give you an integer : "
+ result1;
let result2 = numObj.toFixed(2)
document.getElementById("demo2").innerHTML = "When specified it will return number with digits after decimal as specified : " + result2;
let result3 = numObj.toFixed(6)
document.getElementById("demo3").innerHTML = "When more than present digits are specified extra zeroes are padded at the end : " + result3;
let result4 = (0.98e+20).toFixed(2)
document.getElementById("demo4").innerHTML = "When exponential value is mentioned and used : " + result4;
let result5 = (2.21e-10).toFixed(2)
document.getElementById("demo5").innerHTML = "When negative exponential (very amal number is used) : " + result5;
let result6 = 98.6.toFixed(1)
document.getElementById("demo6").innerHTML = "when literal(direct number) used instead of object : " + result6;
let result7 = 9.65.toFixed(1)
document.getElementById("demo7").innerHTML = "When value less than present digits after decimal point is specified : " + result7;
let result8 = 9.25.toFixed(6)
document.getElementById("demo8").innerHTML = "When value greater than present digits after decimal point is specified : " + result8;
let result9 = -98.652.toFixed(1)
document.getElementById("demo9").innerHTML = "When negative number is used to call the method and value less than preesent digits after decimal point is specified : " + result9;
let result10 = (-5.5).toFixed(1)
document.getElementById("demo10").innerHTML = "When negative number is used to call the method and value greater than preesent digits after decimal point is specified : " +result10;
}
</script>
</body>
</html>The output of the above code after clicking on the “Check Working” button is as follows –

Sometimes, we get unexpected results when we use floating points as all the floating-point numbers cannot be represented in binary form always which leads to incorrect results. For example, this returns false, 0.5 + 0.3 = 0.8.
As can be seen from the above example where we convert the 2.21e-10).toFixed(2) then the result is 0.0 value.
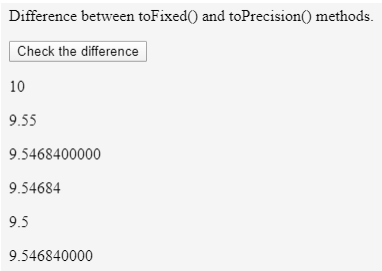
Difference between toFixed() and toPrecision() methods
The toFixed() method when used without any parameter returns the integral value that means number before the decimal point while toPrecision() method when used without specifying the parameter returns the value of the number up to which it has considerable decimal value. When we specify the parameter value less than the number of the digits present in the number the toFixed()method returns the number of the digits after decimal as specified in the parameter while the toPrecision() method returns the whole number in the digits specified in the parameter. That means the counting for the digits of the parameter starts after the decimal point in case of a toFixed() method while for the toPrecision() method starts from the first digit of the number before the decimal point. The same case happens when we have to add extra zeroes while padding when a specified parameter is greater than the digits after the decimal point.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Difference between toFixed() and toPrecision() methods.</p>
<button onclick="myFunction()">Check the difference</button>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<p id="demo4"></p>
<p id="demo5"></p>
<p id="demo6"></p>
<script>
function myFunction() {
var sampleNumber = 9.54684;
var defaultVal = sampleNumber.toFixed(); document.getElementById("demo1").innerHTML = defaultVal;
var fixedVal = sampleNumber.toFixed(2); document.getElementById("demo2").innerHTML = fixedVal;
var fixedValGreater = sampleNumber.toFixed(10); document.getElementById("demo3").innerHTML = fixedValGreater;
var defaultVal1 = sampleNumber.toPrecision(); document.getElementById("demo4").innerHTML = defaultVal1;
var fixedVal1 = sampleNumber.toPrecision(2); document.getElementById("demo5").innerHTML = fixedVal1;
var fixedValGreater1 = sampleNumber.toPrecision(10); document.getElementById("demo6").innerHTML = fixedValGreater1;
}
</script>
</body>
</html>The output of the above example after clicking on “Check the difference” button is as follows –