
Introduction to sign() in JavaScript
It is often the requirement to check if the number is positive or negative or anything else when entered by the user on a web page. JavaScript has built-in function sign() which can be used to identify the sign of a number at runtime. It makes it easy to parse data and know the sign of a number at the client-side. The sign function is available as a static method under the Math class; hence it can be called directly by using its name Math.sign(). In this article, we will see the syntax, working, and examples of sign() function.
Syntax:
As stated, the sign() function can be called directly, it will be called using the class name first and then followed by function name like this,
Math.sign(number)The function only takes input as a number and returns the value representing the sign of a number. In the case of the non-numeric value passed to this function, it will return NaN. It returns multiple types of values based on the different number of values passed to the function.
Let us see below how it passes the function:
- – It will return 1 in case of a positive number i.e. greater than 0 is passed.
- – It will return -1 in a case of negative number i.e. less than 0 is passed.
- – It will return 0 in a case of positive or negative 0 is passed.
- – It will return NaN in case of non-numeric value such as a string is passed.
Examples of sign() in JavaScript
Below are some examples of sign() in JavaScript:
Example #1 – Positive Value
Code:
<!DOCTYPE html>
<html>
<head>
<title>
sign() function in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Enter the Number </h2>
Number: <input type = "number" name = "number" id = "number" required>
<button type = "button" onclick = "checkForSign()" > Submit </button>
<div class = "resultText">
<p id = "signResult"> </p>
<p id = "result"> </p>
</div>
</div>
</div>
<script type = "text/javascript">
function checkForSign() {
num = document.getElementById("number").value;
if(num == '') {
document.getElementById("result").style.color = "red";
document.getElementById("result").innerHTML = "Please Enter a Valid Number ";
return;
}
var signResult = Math.sign( num );
document.getElementById("result").innerHTML = '';
document.getElementById("signResult").innerHTML = "Math.sign( " + num + " ) returned: " + signResult;
if(signResult == 1) {
document.getElementById("result").style.color = "blue";
document.getElementById("result").innerHTML = "The " + num + " is a positive Number";
}
}
</script>
</body>
</html>We have function checkForSign which will apply Math.sign() function on the entered number and display its result.
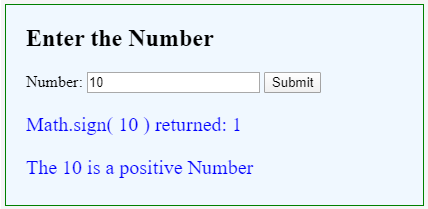
Output:

When you will enter the number and submit the button,

Example #2 – Negative Value
Code:
<!DOCTYPE html>
<html>
<head>
<title>
sign() function in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Enter the Number </h2>
Number: <input type = "number" name = "number" id = "number" required>
<button type = "button" onclick = "checkForSign()" > Submit </button>
<div class = "resultText">
<p id = "signResult"> </p>
<p id = "result"> </p>
</div>
</div>
</div>
<script type = "text/javascript">
function checkForSign() {
num = document.getElementById("number").value;
if(num == '') {
document.getElementById("result").style.color = "red";
document.getElementById("result").innerHTML = "Please Enter a Valid Number ";
return;
}
var signResult = Math.sign( num );
document.getElementById("result").innerHTML = ' ';
document.getElementById("signResult").innerHTML = "Math.sign( " + num + " ) returned: " + signResult;
if(signResult == 1) {
document.getElementById("result").style.color = "blue";
document.getElementById("result").innerHTML = "The " + num + " is a positive Number";
} else if(signResult == -1) {
document.getElementById("result").style.color = "blue";
document.getElementById("result").innerHTML = "The " + num + " is a negative Number";
}
}
</script>
</body>
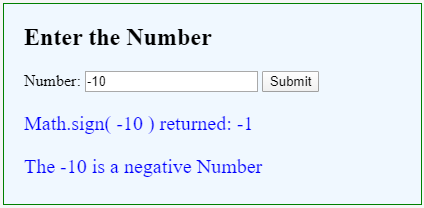
</html>Output:

Example #3 – Zero value
Code:
<!DOCTYPE html>
<html>
<head>
<title>
sign() function in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Enter the Number </h2>
Number: <input type = "number" name = "number" id = "number" required>
<button type = "button" onclick = "checkForSign()" > Submit </button>
<div class = "resultText">
<p id = "signResult"> </p>
<p id = "result"> </p>
</div>
</div>
</div>
<script type = "text/javascript">
function checkForSign() {
num = document.getElementById("number").value;
if(num == '') {
document.getElementById("result").style.color = "red";
document.getElementById("result").innerHTML = "Please Enter a Valid Number ";
return;
}
var signResult = Math.sign( num );
document.getElementById("result").innerHTML = '';
document.getElementById("signResult").innerHTML = "Math.sign( " + num + " ) returned: " + signResult;
if(signResult == 1) {
document.getElementById("result").style.color = "blue";
document.getElementById("result").innerHTML = "The " + num + " is a positive Number";
} else if(signResult == -1) {
document.getElementById("result").style.color = "blue";
document.getElementById("result").innerHTML = "The " + num + " is a negative Number";
} else if( signResult == 0) {
document.getElementById("result").style.color = "blue";
document.getElementById("result").innerHTML = "Entered number is Zero";
}
}
</script>
</body>
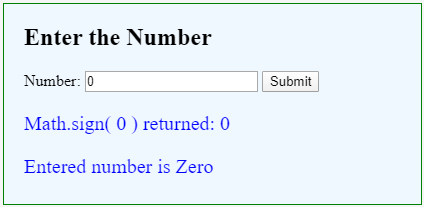
</html>Output:
For positive zero,

For negative zero,

Example #4 – Non-Numeric Value
The type of input box is changed to type = “text”.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
sign() function in JavaScript
</title>
<style>
.results {
border : green 1px solid;
background-color : aliceblue;
text-align : left;
padding-left : 20px;
height : 200px;
width : 95%;
}
.resultText {
font-size : 20px;
font-style : normal;
color : blue;
}
</style>
</head>
<body>
<div class = "results">
<h2> Enter the Number </h2>
Number: <input type = "text" name = "number" id = "number" required>
<button type = "button" onclick = "checkForSign()" > Submit </button>
<div class = "resultText">
<p id = "signResult"> </p>
<p id = "result"> </p>
</div>
</div>
</div>
<script type = "text/javascript">
function checkForSign() {
num = document.getElementById("number").value;
if(num == '') {
document.getElementById("result").style.color = "red";
document.getElementById("result").innerHTML = "Please Enter a Valid Number ";
return;
}
var signResult = Math.sign( num );
document.getElementById("result").innerHTML = '';
document.getElementById("signResult").innerHTML = "Math.sign( " + num + " ) returned: " + signResult;
if(signResult == 1) {
document.getElementById("result").style.color = "blue";
document.getElementById("result").innerHTML = "The " + num + " is a positive Number";
} else if(signResult == -1) {
document.getElementById("result").style.color = "blue";
document.getElementById("result").innerHTML = "The " + num + " is a negative Number";
} else if( signResult == 0) {
document.getElementById("result").style.color = "blue";
document.getElementById("result").innerHTML = "Entered number is Zero";
} else {
document.getElementById("result").style.color = "red";
document.getElementById("result").innerHTML = "Entered non-numeric value";
}
}
</script>
</body>
</html>Output:

Conclusion
Hence, we have seen the sign() function in JavaScript. It is declared in Math class and can be called directly by using its class name. This function returns either 1, -1 or 0 depending upon the values to represent the sign. It returns NaN when a non-numeric value is passed.

