
Introduction to JavaScript String to int
We often come to the situation while coding where we want to convert the string values retrieved from somewhere into the number format especially in integer format to perform some further manipulations on that integers in javascript. There are several ways used in which we can obtain the numerical value of the number inside a string in an integer format. Each method has its advantages and disadvantages. Here, we can use some built-in methods or some mathematical operators or some other tricks to obtain numerical value from the string.
Methods to get an Integer from a String
Following are the methods given below.
- Number Object: We can caste a string into its integer format by using Number Object and calling it with the help of string object that we are supposed to convert to integer.
- Using parseInt() Method: This is the built-in method of javascript which is provided for extracting integer from a string.
- Using Math.floor() Function: This method can be used to obtain integral value and its a part of the Math library function.
- Using Math.ceil() Function: This method is used to round the value of an integer or float even if the supplied object is string resultant is always a number.
When the string value doesn’t hold any number or integer value in it, the above functions simply return NAN which means Not A Number. In some cases, it even might result in the undefined returned value.
Examples of JavaScript String to int
Given below are the examples of JavaScript String to int:
Example #1 – Number Object
We can use the Number object to retrieve the number format value of the string. Here, we need to remember that Number is a wrapper class datatype which can be used for many purposes. If we use a new Number() instead of just Number() then we get a new object type of object instead of just the value of the number in that string. This method can be used when we want to preserve the decimal value that means digits specified after the decimal point in the number.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Demonstration on usage of Number Wrapper object to obtaing number value from string.</p>
<button onclick="getNumbers()">Display Output</button>
<p id="sampleDemo"></p>
<script>
function getNumbers() {
var sampleNumber1 = true; var sampleNumber2 = false;
var sampleNumber3 = new Date(); var sampleNumber4 = "999";
var sampleNumber5 = "999 888";
var displayMessage = Number(sampleNumber1) + "<br>" + Number(sampleNumber2) + "<br>" + Number(sampleNumber3) + "<br>" + Number(sampleNumber4) + "<br>" + Number(sampleNumber5);
document.getElementById("sampleDemo").innerHTML = displayMessage; console.log("type of number "+typeof Number(sampleNumber1)); console.log("type of new number "+typeof new Number(sampleNumber1));
}
</script>
</body>
</html>Output:
- On window:

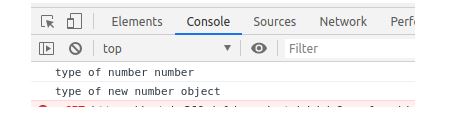
- On console:

As can be seen from the above outputs the returned object is of type number when just Number() is used and it returns an object when we use a new Number().
Example #2 – Using parseInt() Method
Javascript provides us with a built-in method to convert the object which is in string format into its corresponding integer format by using the parseInt() method. Note that the decimal values are wrapped into integers and there may be loss of precision when we use the parseInt() method. In case if you want to preserve the precision and obtain the decimal value then we can use parseFloat() method.
Code:
<!DOCTYPE html>
<html>
<body>
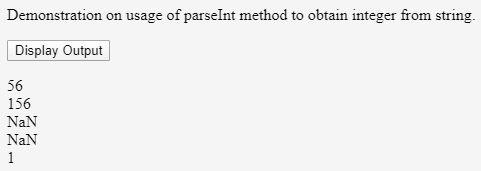
<p>Demonstration on usage of parseInt method to obtain integer from string.</p>
<button onclick="getNumbers()">Display Output</button>
<p id="sampleDemo"></p>
<script>
function getNumbers() {
var sampleNumber1 = "56,54"; var sampleNumber2 = "156.021"; var sampleNumber3 = new Date();
var sampleNumber4 = "EDUCBA is the Number 1 place to learn javscript"; var sampleNumber5 = "1st rank is beholden by EDUCBA ";
var displayMessage = parseInt(sampleNumber1) + "<br>" + parseInt(sampleNumber2) + "<br>" + parseInt(sampleNumber3) + "<br>" + parseInt(sampleNumber4) + "<br>" + parseInt(sampleNumber5);
document.getElementById("sampleDemo").innerHTML = displayMessage;
}
</script>
</body>
</html>Output:

Example #3 – Using Math.floor() Function
One of the ways to retrieve numbers out of string is using the floor() method of the Math library provided in javascript. We should note that the decimal digits are not rounded and only the integral value of the string is returned when we use Math.floor() function. It is useful when you want to retrieve just the integer value and ignore the decimal values even when they are present in the string. In this method, the value is not rounded up. Just the integral value before the decimal point is obtained.
Code:
<!DOCTYPE html>
<html>
<body>
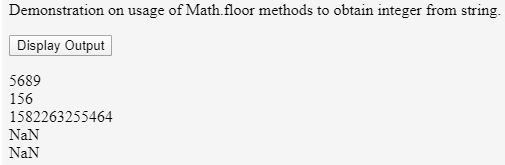
<p>Demonstration on usage of Math.floor methods to obtain integer from string.</p>
<button onclick="getNumbers()">Display Output</button>
<p id="sampleDemo"></p>
<script>
function getNumbers() {
var sampleNumber1 = "5689"; var sampleNumber2 = "156.021";
var sampleNumber3 = new Date();
var sampleNumber4 = "EDUCBA is the Number 1 place to learn javscript"; var sampleNumber5 = "1st rank is beholden by EDUCBA ";
var displayMessage = Math.floor(sampleNumber1) + "<br>" + Math.floor(sampleNumber2) + "<br>" + Math.floor(sampleNumber3) + "<br>" + Math.floor(sampleNumber4) + "<br>" + Math.floor(sampleNumber5);
document.getElementById("sampleDemo").innerHTML = displayMessage;
}
</script>
</body>
</html>Output:

Example #4 – Using Math.ceil() Function
One of the ways to retrieve integers out of string is using the ceil() method of the Math library provided in javascript. We should note that the decimal digits are rounded and only the integral value of the string is returned when we use Math.floor() function. It is useful when you want to retrieve just the integer value and consider the decimal values for getting the rounded value in an integer format.Math.floor and Math.ceil are similar in working. The difference lies only while considering decimal values for rounding.
Code:
<!DOCTYPE html>
<html>
<body>
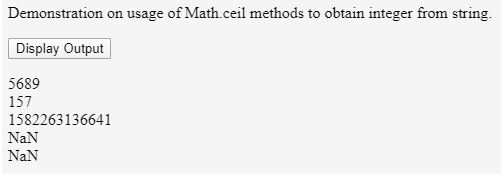
<p>Demonstration on usage of Math.ceil methods to obtain integer from string.</p>
<button onclick="getNumbers()">Display Output</button>
<p id="sampleDemo"></p>
<script>
function getNumbers() {
var sampleNumber1 = "5689"; var sampleNumber2 = "156.021";
var sampleNumber3 = new Date();
var sampleNumber4 = "EDUCBA is the Number 1 place to learn javscript"; var sampleNumber5 = "1st rank is beholden by EDUCBA ";
var displayMessage = Math.ceil(sampleNumber1) + "<br>" + Math.ceil(sampleNumber2) + "<br>" + Math.ceil(sampleNumber3) + "<br>" + Math.ceil(sampleNumber4) + "<br>" + Math.ceil(sampleNumber5);
document.getElementById("sampleDemo").innerHTML = displayMessage
}
</script>
</body>
</html>Output:

Conclusion
In this way, we can convert a given string into its corresponding integer in multiple ways in javascript. Which one to use depends on whether you need the precision of decimal values to be conserved and the support of browser version to your in-built functionality if you are opting for it.

