
Introduction to JavaScript Object to String
We often face a situation while coding where we want the object in string format that is a string but we have the value of that object in some other format. In this situation, we need to convert the available object into the string. In javascript, we can do this in multiple ways. In this article, we will learn about all the possible methods in javascript using which we can convert any given object into a string. All such methods are as listed below –
- Concat Empty String
- stringify()
- toString()
- String()
Methods in JavaScript Object to String
We will study the syntax and usage of all the methods one by one –
1. Concat Empty String
Syntax:
valueObject + '';Let us understand how it can be implemented with the help of an example. Note that this method results in type error for symbolic values.
Code:
<!DOCTYPE html>
<html>
<body>
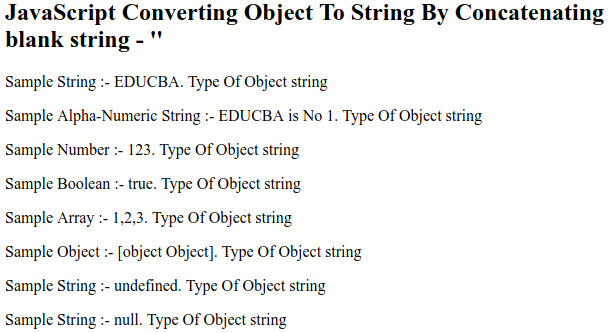
<h2>JavaScript Converting Object To String By Concatenating blank string - ''</h2>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<p id="demo4"></p>
<p id="demo5"></p>
<p id="demo6"></p>
<p id="demo7"></p>
<p id="demo8"></p>
<script>
const sampleString = "EDUCBA";
const sampleAlphaNumericString = "EDUCBA is No 1"; const sampleNumber = 123;
const sampleBoolean = true; const sampleArray = [1, "2", 3]; const sampleObject = {one: 1 };
const sampleSymbol = Symbol('123'); const undefinedSample = undefined; const nullSample = null;
document.getElementById("demo1").innerHTML = " Sample String :- "+(sampleString + '') + ". Type Of Object "+typeof(sampleString + '');
document.getElementById("demo2").innerHTML = " Sample Alpha-Numeric String :- "+ (sampleAlphaNumericString + '') + ". Type Of Object "+typeof(sampleAlphaNumericString + '');
document.getElementById("demo3").innerHTML = " Sample Number :- "+(sampleNumber + '') + ". Type Of Object "+typeof(sampleNumber + '');
document.getElementById("demo4").innerHTML = " Sample Boolean :- "+(sampleBoolean + '') + ". Type Of Object "+typeof(sampleBoolean + '');
document.getElementById("demo5").innerHTML = " Sample Array :- "+(sampleArray + '') + ". Type Of Object "+typeof(sampleArray + '');
document.getElementById("demo6").innerHTML = " Sample Object :- "+(sampleObject + '') + ". Type Of Object "+typeof(sampleObject + '');
document.getElementById("demo7").innerHTML = " Sample String :- "+(undefinedSample + '') + ". Type Of Object "+typeof(undefinedSample + '');
document.getElementById("demo8").innerHTML = " Sample String :- "+(nullSample + '') + ". Type Of Object "+typeof(nullSample + '');
//sampleSymbol + ''; This gives TypeError ❌
</script>
</body>
</html>Output:

2. JSON.stringify()
Syntax:
JSON.stringify(Object of Javascript)The object of javascript – It is any javascript object that you wish to convert to JSON. This method returns a JSON object in string format. The resultant object is said to be JSON- encoded, stringified object, serialized object or marshaled string object.
It is required to send the request data or get the response from or to the webserver to be in JSON string format. This javascript library provides a method named stringify() which converts the passed object to its corresponding JSON format. The array can also be converted to JSON using stringify() which will result in JSON string We will first study the stringify() method of JSON and JSON data representation format.
JSON encoded string or JSON object has the following points which should be noted –
- The strings are represented in a double quote. That means if your array object will contain any string closed in a single quote, it will automatically be converted to the string wrapped in double-quotes.
- The keys or the objects are also converted to strings in the object-value pair of JSON.
- JSON supports primitive data types like string, boolean, numbers and null along with array and objects.
- It returns undefined for undefined objects and symbolic values.
Let us study with the help of example things which we have learned in the above points:
Code:
<!DOCTYPE html>
<html>
<body>
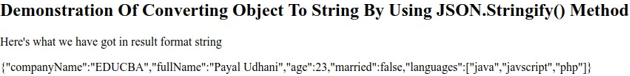
<h2>Demonstration Of Converting Object To String By Using JSON.Stringify() Method</h2>
<p id="sampleDemo1"></p>
<p id="sampleDemo2"></p>
<script>
let coder = {
companyName: 'EDUCBA', fullName: 'Payal Udhani', age: 23,
married: false,
languages: ['java', 'javscript', 'php']
};
let resultantJson = JSON.stringify(coder);
document.getElementById("sampleDemo1").innerHTML = "Here's what we have got in result format "+typeof resultantJson;
document.getElementById("sampleDemo2").innerHTML=resultantJson;
</script>
</body>
</html>Output:

3. toString()
In javascript, we have a built-in method which is common for all the objects toString() to convert the object to the string datatype. This toString() method of an object is overridden by Array to convert the array object to string data type. While using the toString() method the array object remains intact and unchanged and a new object with the string value of the array is created. Let us understand its working with the help of one example.
Code:
<!DOCTYPE html>
<html>
<body>
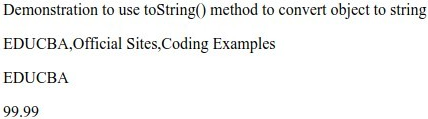
<p>Demonstration to use toString() method to convert object to string </p>
<p id="sampleDemo"></p>
<p id="sampleDemo2"></p>
<p id="sampleDemo3"></p>
<p id="sampleDemo4"></p>
<p id="sampleDemo5"></p>
<script>
var learningSources = ["EDUCBA", "Official Sites", "Coding Examples"]; var learningSourcesString = learningSources.toString();
document.getElementById("sampleDemo").innerHTML = learningSourcesString; var sampleString ="EDUCBA"; document.getElementById("sampleDemo2").innerHTML = sampleString.toString(); var sampleNumber = 99.99;
document.getElementById("sampleDemo3").innerHTML = sampleNumber.toString();
</script>
</body>
</html>Output:

4. String()
toString() method cannot be used with null or undefined as it gives type error. One of the best ways to obtain a string is by using the String() method. It can also be used with null and undefined.
Let us understand how we can use this with the help of an example –
Code:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Converting Object To String By String() Method</h2>
<p id="demo1"></p>
<p id="demo2"></p>
<p id="demo3"></p>
<p id="demo4"></p>
<p id="demo5"></p>
<p id="demo6"></p>
<p id="demo7"></p>
<script>
const sampleString = "EDUCBA"; const sampleNumber = 123;
const sampleBoolean = true; const sampleArray = [1, "2", 3]; const sampleObject = {one: 1 };
const undefinedSample = undefined; const nullSample = null;
document.getElementById("demo1").innerHTML = " Sample Alpha-Numeric String :- "+ (String(sampleString)) + ". Type Of Object "+typeof(String(sampleString));
document.getElementById("demo2").innerHTML = " Sample Number :- "+ (String(sampleNumber)) + ". Type Of Object "+typeof(String(sampleNumber));
document.getElementById("demo3").innerHTML = " Sample Boolean :- "+ (String(sampleBoolean)) + ". Type Of Object "+typeof(String(sampleBoolean));
document.getElementById("demo4").innerHTML = " Sample Array :- "+(String(sampleArray)) + ". Type Of Object "+typeof(String(sampleArray));
document.getElementById("demo5").innerHTML = " Sample Object :- "+(String(sampleObject)) + ". Type Of Object "+typeof(String(sampleObject));
document.getElementById("demo6").innerHTML = " Sample String :- "+ (String(undefinedSample)) + ". Type Of Object "+typeof(String(undefinedSample));
document.getElementById("demo7").innerHTML = " Sample String :- "+(String(nullSample)) + ". Type Of Object "+typeof(String(nullSample));
</script>
</body>
</html>Output:


