
Introduction to JavaScript Append
JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements. This method helps user to avoid hard coding in their actual HTML code. So one can add directly required code at the end of element by using JavaScript Append() jQuery functions helps to add append functions or contents those are in terms of an HTML string, DOM element, jQuery object or text node etc.
Syntax:
- Now will see syntax for appending the element into the code by using JavaScript code into the div element by using Document Object Model (DOM) techniques. So using this we can create empty <div> having some id inside the HTML code, in this scenario id will be useful to fetch <div> so it will manipulate with inner text for this div.
- Here is syntax for JavaScript Append method is as follows:
document. getElementById("div_name").innerText += "data" ;- We can use jQuery too, for appending content at the end of the selected elements, by using following syntax :
$(selector).append(content , function(index.html))- Into the above syntax content is the required parameter into the syntax, which is used to insert in terms of HTML tags, possible values for this is HTML elements, jQuery objects, DOM elements etc. And the function included here is the function (index, html) which is treated as an optional term, it will include a function which will return content to insert. Here those two values define different meanings like the index is used to return the position of the element whereas html returns current HTML of its selected element.
How does JavaScript Append Work in HTML?
- As earlier we have seen that Append() method is used to add element at the end of the element list, Now we will see how actually it’s going to work along with its types to do that.
- There are two ways in JavaScript which helps to append HTML code to a div. Let’s see both of them in detail:
1. Using the innerHTML Attribute
This is the first type through which we can append element using innerHTML attribute, so while processing firstly we have to select element where actually we want to append the code. Later on add this code in enclosed code format as a strings along with += operator on innerHTML. Here is syntax to use innerHTML as follows:
element.innerHTML += "HTML code"or you can also use as:
element.innerHTML = element.innerHTML + "HTML Code"2. Using the insertAdjacentHTML() Method
If we want to append our HTML Code to a div then we are going to use insertAdjacentHTML() method, so in this process you have to select an element inside the div to insert the code. So process can be completed by using two parameters those are as follows:
- The position which will define the place where actually we want to add code. These are the values like afterbegin, beforebegin, afterend, beforeend like that.
- Also consider the HTML code in which you want to insert the quotes into the enclosed format.
Syntax:
elementInsideDiv.insertAdjacentHTML('afterbegin');- One more interesting things we can do with the help of append() method is dealing with appendChild() method so it appends a node from the list as the last child of a node. So we will see in details how to appendChild() method going to work in JavaScript with the help of following example:
- Suppose we are going to add content at the end of the list, then it will look like :
var child = document.createElement("li");
var demo = document.createTextNode("Example");
child.appendChild(demo);
document.getElementById("childdemo").appendChild(child);Examples of JavaScript Append
Following are the examples of javascript append:
Example #1
In this example we are creating simple code with button click it will display last added element into the list on button click as shown below:
Code:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btnfortext").click(function(){
$("p").append(" <strong>Appended text Example</strong>.");
});
$("#btnforlist").click(function(){
$("ol").append("<li>Appended item list item</li>");
});
});
</script>
</head>
<body>
<p>Example of Appending item.</p>
<p>Appending list items in List.</p>
<ol>
<li>Example 1</li>
<li>Example 2</li>
<li>Example 3</li>
</ol>
<button id="btnfortext">Example of Appending Text</button>
<button id="btnforlist">Example of Appending list</button>
</body>
</html>Output:

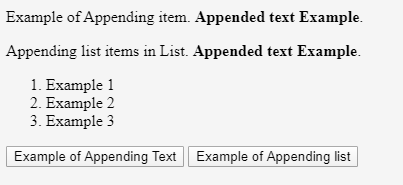
After clicking on the Example of Appending Text button

After clicking on the Example of Appending list button

Example #2
In this example we are going to create list of subjects, in which it will display last inserted item through JavaScript Append method, Code for it as follows:
Code:
<!DOCTYPE html>
<html>
<head>
<title> JavaScript Append </title>
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<h1 style="text-align : center;">Preparing Subject List </h1>
<form>
<div class="form-group">
<label for="">Enter Subjects:</label>
<input id="subjectname" class="form-control" type="text" placeholder="Input Your Name Here">
</div>
<div class="form-group text-center">
<button id="my_button"class="btn btn-outline-success btn-lg"
type="button">
Add Subjects
</button>
</div>
</form>
<h3>List of Subjects as:</h3>
<div id="listDemo"></div>
</div>
<script>
function append_to_div(div_name, data){
document.getElementById(div_name).innerText += data;
}
document.getElementById("my_button")
.addEventListener('click', function() {
var user_name = document.getElementById("subjectname");
var value = user_name.value.trim();
if(!value)
alert("Please enter subject name!");
else
append_to_div("listDemo", value+"\n");
user_name.value = "";
});
</script>
</body>
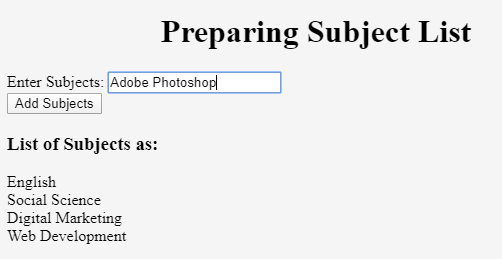
</html>Output:

After Adding the subjects

Example #3
This is the example where we are working with JavaScript appendChild() method to deal with code demonstration. Code for this is as follows:
Code:
<!DOCTYPE html>
<html>
<body>
<h4>JavaScript Append </h4>
<p>This is the example where we are working with P tag from HTML. So whenever we are going to click button so it will display text from P tag.</p>
<button onclick="myFunction()">Click Here</button>
<script>
function myFunction() {
var demo = document.createElement("P");
var txt = document.createTextNode("This is a the example of JavaScript Append method so, it will print its created child node.");
demo.appendChild(txt);
document.body.appendChild(demo);
}
</script>
</body>
</html>Output:

After clicking button it will display appended child with <P> tag as its output as follows:

Conclusion
So from all above details we came to know that JavaScript Append () method used to add element at the end position of the selected list. Which can be helpful for various aspects like HTML elements, jQuery and DOM. It’s also possible to append elements into the code by using jQuery code too. One can also appendChild () for appending purpose.

