
Introduction to split() Function in JavaScript
JavaScript provides us many string methods to modify our current string according to the requirement we have split() method is one of them. Split function in JavaScript is used to split a string. So it splits the string into the array of substring and after splitting it will give us newel formed array. In other words, we can say that the split function is used to split the string and we must pass a separator into the argument. We have some note and tip to use split method in JavaScript i.e. if we use split method to modify some string value so it will not be going to change the original string it will always provide us the newly formed array or substring and if we do not pass anything in the split method argument then string will get split between each of their characters.
Syntax:
strOne.split(separator, limit);Above you can see the syntax for split() method which basically takes two arguments i.e. separator and limit let’s discuss them one by one below:
Arguments of split() Function
Below are the arguments of split() function:
- Separator: This argument is used as a string separator. it will point to the string where we need to split the string. It can take a regular expression as well as a normal string. If we do not specify the separator then the whole string will be treated as a single array element. If we pass an empty string to the separator as the value then the whole string will get separated based on each character. This is optional.
- Limit: This argument is used to define the number of a split. This is optional. If we reach this limit and still the string is unchecked then this will not be reported to the array.
This split() method will return the array containing the split values as array elements. It uses JavaScript ECMAScript 1 version.
Code:
<!DOCTYPE html>
<html>
<body>
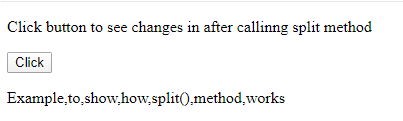
<p>Click button to see changes in after calling split method</p>
<button onclick="myFunction1()">Click</button>
<p id="demo"></p>
<script>
function myFunction1() {
var str = "Example to show how split() method works";
var res = str.split(" ");
document.getElementById("demo").innerHTML = res;
}
</script>
</body>
</html>Output:

In the above example, we are just passing separator as the empty string or blank so in this case, it will take going to split the string after each character. In the output, we have an array of elements separated by commas this is a simple example for beginners.
How Does split() Function Work in JavaScript?
The split() function in Javascript takes two arguments one is a separator and the other one is limit both these argument are optional. When we provide value to the separator whatever we assign it will first search it into the string and split the string whenever it will find the argument match. we can also pass regular expression into it. Now talking about the other argument we have limit, it will decide the number of times we want our string to get spitted. It will decide the number of iteration on the string. So separator takes a string from which point we are going to spilt our original string this argument is an option. If we do not find the separator into the string it will return single element.
Example #1
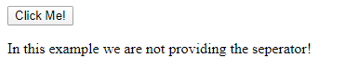
When we do not provide separator or passing it as blank.
HTML Code:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="scripts.js">
</script>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<button onclick="learnFunctionSeperotor()">
Click Me!
</button>
<p id="learn1"></p>
</body>
</html>JavaScript Code:
function learnFunctionSeperotor() {
var string = "In this example we are not providing the seperator!";
var result = string.split();
document.getElementById("learn1").innerHTML = result;
}Output:

Example #2
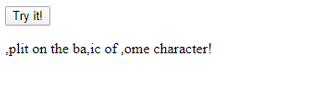
Split on some character. Means we are specifying split basic on some character so it will search in the string and split it whenever finds it.
HTML Code:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="scripts.js">
</script>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<button onclick="learnFunctionSplit()">
Try it!
</button>
<p id="learn1"></p>
</body>
</html>JavaScript Code:
function learnFunctionSplit() {
var string = "split on the basic of some character!";
var result = string.split("s");
document.getElementById("learn1").innerHTML = result;
}Output:

Example #3
Passing separator as ” ” string or we can say we are passing it as empty. So split function in Javascript is performed after each character.
HTML Code:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="scripts.js"></script>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<button onclick="learnFunctionsplit()">
Click!
</button>
<p id="learn1"></p>
</body>
</html>JavaScript Code:
function learnFunctionsplit() {
var string = "Passing blank string or empty!";
var result = string.split("");
document.getElementById("learn1").innerHTML = result;
}Output:

Example #4
Now we try to limit the split count by passing the limit argument. It will fix the count and element number as well.
HTML Code:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="scripts.js"></script>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<button onclick="learnFunctionsplit()">
Try it!
</button>
<p id="learn1"></p>
</body>
</html>JavaScript Code:
function learnFunctionsplit() {
var string = "Exmaple to show the limit item!";
var res = string.split(" ", 4);
document.getElementById("learn1").innerHTML = res;
}Output:

Example #5
It is also used when we want to reverse the string. But we are using two more functions of JavaScript which are reverse() and join().
Code:
<!DOCTYPE html>
<html>
<body>
<p>Click button to see changes after split function.</p>
<button onclick="myFunction1()">Click Me!</button>
<p id="demo"></p>
<script>
function myFunction1() {
var str = "split function to show how to reverse!";
var res = str.split("").reverse().join("");
document.getElementById("demo").innerHTML = res;
}
</script>
</body>
</html>Output:

Example #6
Use regular expression in HTML and JavaScript code:
Code:
<!DOCTYPE html>
<html>
<body>
<p>Click button to see changes after split function.</p>
<button onclick="myFunction1()">Click Me!</button>
<p id="demo"></p>
<script>
function myFunction1() {
var str = "Using regular expression 1 in split function 2";
var res = str.split(/(\d)/);
document.getElementById("demo").innerHTML = res;
}
</script>
</body>
</html>Output:

Conclusion
So we can perform split on a string using various symbols and regular expression as well, but make sure both the parameters it takes are optional. So we need to use them according to the need. Keep in mind that it will always return as the new array without changing the value of the original string.

