
Introduction to reCAPTCHA Javascript
The following article provides an outline for reCAPTCHA Javascript. Google’s reCAPTCHA is one of the excellent bot identification tools from the google analyses for the user interaction patterns which determine whether the user is a bot or a real-time person; this would have a hard time simulating for identifying those patterns, and which has most of the time the reCAPTCHA is successful blocking spam the designated domains will throw the error if the captcha is failed.
What is reCAPTCHA javascript?
The reCAPTCHA is one of the types for loading the web pages from the staging server or localhost that will insist only on the designated domains which satisfied the conditions for throwing the error. The captcha settings web page will temporarily stop the domains from validating the user datas. Else we can press the settings using the icon and update it from the user login. We used reCAPTCHA in version 3 for the javascript version. API will return a data score indicating whether Google accepts the bot, so the user interaction may require satisfying the conditions. The reCAPTCHA version 2 has the separate javascript jQuery library that will accept the user validation if the application is in other languages like html etc.
How to use reCAPTCHA javascript?
Generally, we can set up the reCAPTCHA on the Morweb site website, and it’s a simple thing that can be accessed using the following steps.
First, we can set up the API with key pair for the site, which prevents malicious or viruses software that can be participated using some abusive actions on the website. When reCAPTCHA employs an advanced risk analysis engine and it adaptive the challenges that can be used on the Legitimate users will be able to log in to the page, and it can make purchases with certain pages and establish it for the accounts in the meanwhile, the bogus users will be prohibited on some Restrictions. We can set the API key pair for the first step procedure,
https://www.google.com/reCAPTCHA/about/
Go to the first website we chose Admin Console,

We got a page like the below,

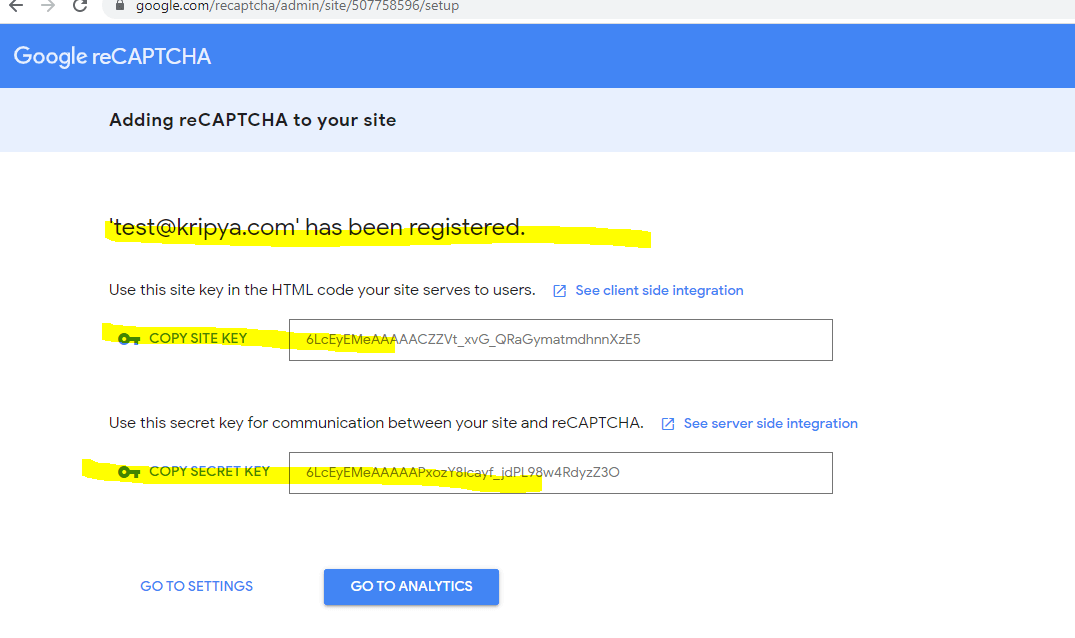
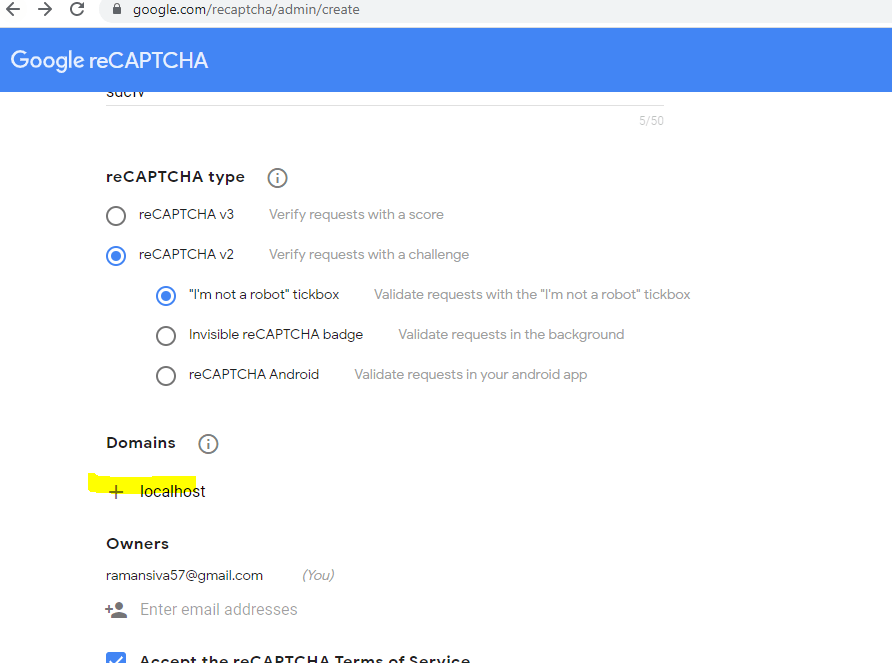
And we entered the required details for filling the registration of the new website and web page of the application. We can enter the website URL on the required textboxes; then, we select the reCAPTCHA type like v2 and v3 for required verification requests with the challenge’s specific score. With the help of the Domains section, we can add the new domains based on the requirement; the Owners section will add the user’s email based on the dependency. Finally, we can accept the reCAPTCHA terms and conditions; if we need alerts for the specific owners, we can mark the checkbox on the required option. As a result, we can get the API keys for

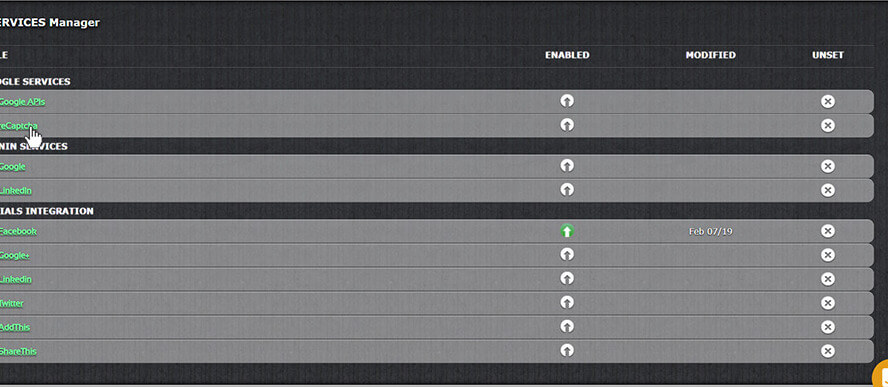
Then we can go to the Morweb site backend of the application that is by using the Services option; we can enter the reCAPTCHA option,

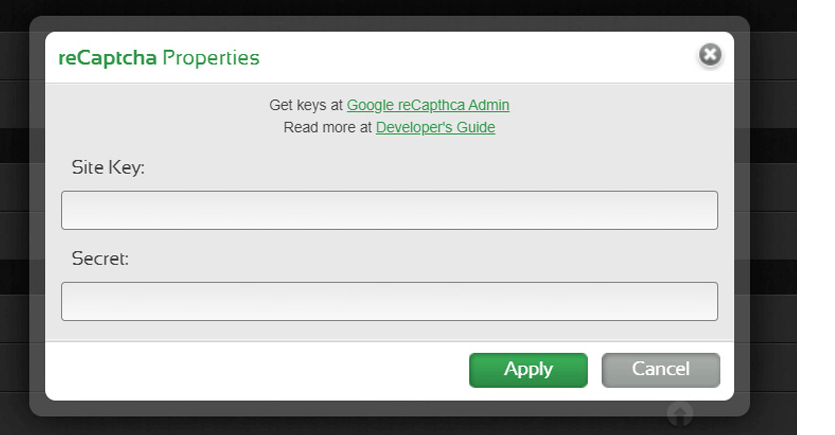
Please copy the above Site keys and Secret Key from the Google reCAPTCHA and paste them to the Morweb fields.

Once we enter the Site key, it will validate the keys, and it shows on the console screen whether it will validate the user datas successfully verified or not.
reCAPTCHA javascript code examples
The Google reCAPTCHA is one of the most popular solutions to prevent spam and bots from filling out forms on web-based applications. When we enter reCAPTCHA, the system requires users to solve the simple riddles that are more simple for humans. It will handle difficulty in preventing the bots from completing the validation. If the form should not be submitted until the reCAPTCHA challenge has been completed from the user end, then it will go to the validation either the front end itself or the backend; it depends on the requirement.
Example:
<html>
<head>
<title>
Welcome To My Domain
<script src="https://code.jquery.com/jquery-2.2.4.min.js"> </script>
<script src='https://www.google.com/reCAPTCHA/api.js' async defer></script>
</title>
</head>
<body>
<form action="?" method="POST">
<div class="form-group">
<div class="g-reCAPTCHA" data-sitekey="6LfONEUeAAAAALq-9_eXbJictuiilrMbaux6T4Fv">
</div>
</div>
<div class="form-group">
<div class="checkbox">
<label><input type="checkbox" id="check_rules" name="check_rules" required />
Please check the box
</label>
</div>
</div>
<div class="form-group">
<input type="submit" id="submit" name="submit" value="submit" class="btn-btn-success"/>
</div>
</form>
</body>
</html>
<script>
$(document).on('click','#submit,function()
{
var response = greCAPTCHA.getResponse();
alert(response);
});
</script>Sample Output:

In the above example, we used the Apache server to host the web pages like php, javascript, html codes. Here I used html elements like checkboxes, labels, text boxes, etc. The default classes of the html elements like btn-btn-success, g-reCAPTCHA, and form-group for form-related html elements. Each class has tag elements and attributes for performing the client operations with sophisticated UIs. Additionally, we used jQuery and reCAPTCHA APIs like js CDN to perform the web operations. The g-reCAPTCHA is one of the default classes for the captcha feature enabled in the web pages; the data-site key attribute will be used for the Site keys, which are already created by the user using Google reCAPTCHA or other captcha websites. I used localhost as the domain name to create the captcha site keys.


Google reCAPTCHA javascript
Finally, it saves server space by preventing spam records from being inserted into the database. And it also saves time by preventing spam comments which have never been delivered to the inbox or some other folders maintained by the user. So there will be no more email inbox cleaning time for the separate interval. It is more necessary to build a code and validate the reCAPTCHA response when we use the Google reCAPTCHA in the website forms. Only the form should progress if the user input is valid.
Conclusion
The reCAPTCHA is one of the important features, and nowadays, it has been more usable to validate the user input datas. And it is excellent to identify the bot with the help of tools the google analytics interaction pattern to determine whether the user is a person or a machine.

