
Introduction to JavaScript Compare Strings
Javascript has default predefined methods to access the client-side web user data’s to do some operations whatever the user requirement is needed whichever is not move into the back end technology in client-side itself their requirement is to be filled. So one of the predefined method called localeCompare() function is used for comparing the two strings in scripting language if the used functionality becomes 0 if the two side string values are equal else if the value is -1 means the first string value is sorted before the second string else the value is should be 1 the second value is sorted order for before the first string values.
Syntax:
We use the localeCompare() method for comparing the two sets of string values in JavaScript. It has some basic format for use in the client-side codes.
<html>
<head>
<script>
function name()
{
----some javascript logic codes---
var s="";
var s1="";
var result=s.localeCompare(s1);
--some script codes---
}
</script>
</head>
<body>
</body>
</html>The above codes are the basic syntax for the string comparison method like localeCompare() used in the web page HTML combine with the script programming logic. We can use the function without functions also but we need <script> tag for initialized and used the method on the web page.
How Does JavaScript Compare Strings Work?
In javascript programming codes, we used n number of built-in methods in the client-side scripting for developing web pages. The javascript has both strict and type-converting comparisons, a strict comparison also we used in the javascript in strict is the keyword of the javascript i.e. === is the operator used for to compare the two operands are of the same data type and the contents of the data like string values are also the same matching scenarios most probably we have used == operator in most cases for comparing two values in codes this operator also same like the previous operator its compare with the two operands is converts like operands to the same data types is before making the data comparisons. It also compares with some relational abstraction abstract keyword also use for comparison technique in javascript like <= symbol or operator is also compares two operands are used for first operands are converted to the primitive data types and then same has to be compared with them.
Generally, strings are comparatively in the standard lexicographical ordering its using some Unicode values. The two strings have to be strictly followed with equal operation conditions when they have the same sequence of characters with their lengths and the same characters in the corresponding positions. Next condition is two numbers are strictly equal have the same number of values we use NaN has the values in some times for string operands NaN has to be followed with both positive and negative zeros are has to be equal with one another if sometimes string values are compared with the two operands till they do not have to be supposed with the same types then we will apply with the strict comparisons in the operands. If both of the operands are in objects then the javascript has compared with the internal references which are to be equal with when operands are referred to the same instances in the memory locations.
If two operands are not equal conditions that are Inequality operator with operands are not has to be same type javascript attempts to convert the operands to an appropriate type for both the comparisons for two operands that has to be an instance/objects then the javascript as compared with the internal references that are not equal when operands referred to the different objects in the memory location. If we use identity operators always it will return true if suppose the operands are strictly in equal conditions with no type conversions. The non-identify operator(!==) returns true condition if the operands are not equal condition and also not of the same type. The standard equal operators like == and != it used and followed with the Abstract Equality Comparison Algorithm to compare the two operands if the operands are of different types it also will convert it with the same types for before we take them to the comparisons.
Examples of JavaScript Compare Strings
Below are the different examples to Compare Strings in JavaScript.
Example #1
Code:
<!DOCTYPE html>
<html>
<body>
<p>Welcome Users</p>
<ul>
<li> if s is sorted before s1 which will return -1</li>
<li>if the two strings are equal which will return 0 </li>
<li>if s is sorted after s1 which will return 1</li>
</ul>
<p>Welcome To My Domain</p>
<button onclick="sample()">Please Click it</button>
<p id="demo"></p>
<script>
function sample() {
var s = "siva";
var s1 = "siva";
var result = s.localeCompare(s1);
document.getElementById("demo").innerHTML = result;
}
</script>
</body>
</html>Sample Output:

Example #2
Code:
<!DOCTYPE html>
<html>
<body>
<p>Welcome To My Domain</p>
<button onclick="sample()">Please Click it</button>
<p id="demo"></p>
<script>
function sample() {
var s = "siva";
var s1 = "raman";
if(s==s1)
{
alert('two values are equal');
}
else
{
alert('two values are not equal');
}
}
</script>
</body>
</html>Sample Output:

After clicking on the button the following output is given.

Example #3
Code:
<!DOCTYPE html>
<html>
<body style="text-align:center;"
id="demo">
<h1 style="color:green;">
</h1> First String:
<input type="text"
id="t"
name="tn">
<br>
<br> Second String:
<input type="text"
id="t1"
name="tn1">
<br>
<br>
<button onclick="sample()">
Compare the two strings
</button>
<p id="sample"
style="color:red;
font-size: 23px;
font-weight: bold;">
</p>
<script>
var s = document.getElementById("t");
var s1 = document.getElementById("t1");
var result = document.getElementById("sample");
function sample() {
var x = s.value;
var y = s1.value;
var out = x.localeCompare(y);
var r = "";
if (out == -1) {
r = '"' + x + '" string value comes before "' + y + '"';
} else if (out == 0) {
r = 'Both the string values are equal';
} else {
r = '"' + x + '" string value comes after "' + y + '"';
}
result.innerHTML = r;
}
</script>
</body>
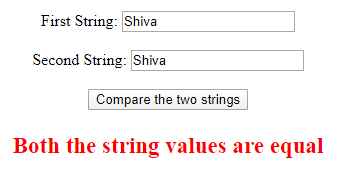
</html>Sample Output:

Conclusion
The javascript we declare var as the string data types and it has to be compared with the operators using comparison and returns a boolean value and compared with some conditional operators.

