
Introduction to Match Function
Javascript is a powerful front-end language used to develop the client-side logic for websites and web apps. It has almost been irreplaceable since its inception. It provides detailed utilities to a programmer for manipulating and controlling HTML elements, managing and editing CSS styling, and working with data.
Javascript possesses the capability to work with different types of data like Boolean, character, string, double, float, and integer, and so on. In addition to handling different data types, Javascript provides the ability to operate on and manipulate the data types.
In this tutorial, we will be focusing on understanding the string data type in JavaScript the purpose of the match function in JavaScript.
The String Data Type in Javascript:
A string is JavaScript or in any, another programming language is defined as a series of one or many characters.
A string can be defined or declared in Javascript by adding the text between the opening and closing single (‘ …. ’ ) or double ( “ …… ” ) quotes.
For Example:
<script>
var s1 = "Java"; // Declaring a string in Double quotes
var s2 = 'Script'; // Declaring a string in Single quotes
</script>String uses 0 based indexing system, where is the first character is of the string will always have an index value of 0.
Javascript provides many functions and methods that can be used to analyze these strings. As aforementioned, today we will be learning more about the match() method in Javascript.
The Javascript match() method is used for strings only. What it does is that it compares a given string with a regular expression supplied to it to identify matches between them. Once found it returns the matches as an object of type Array or may return a null response if not match is found.
With the match function, we can either perform a complete or global search on the string value or we can look up for only the first match. In order to perform a global search, the regular expression provided to the match method must the character g in it else the match function will only return the first match found in the strong with the provided regular expression.
Syntax of the Javascript match method:
Stringvalue.match(regExPattern)Examples of Match Function in Javascript
Let us understand this better with the example below:
Example #1
Code:
<!DOCTYPE html>
<html>
<body>
<p>Click the Global search button with to perform a global, case-insensitive search for the letters "ing" in a string, and display the matches. </p>
<button onclick="global_search()">Try it</button>
<p id="global_search_demo"></p>
<script>
function global_search(){
var str = "Java has been holding position 1 or 2 for the world’s most popular languages since it’s inception. It was created in mid-90s and since then many large and small companies have adopted it for developing desktop and web applications. C is a popular language for cars, sensors, and embedded systems. It has been one of the top most popular languages mainly due to its universal compatibility. Python is very popular in today’s era especially since it supports quick development of application based on machine learning, big data, and AI.";
var res = str.match(/ing/gi);
document.getElementById("global_search_demo").innerHTML = " The output of match function with global search is : " + res;
}
</script>
</body>
</html>
The output of above code on click “Global Search” button would be as follows :

As seen in the above screenshot the match method’s output has 3 matches with the regular expression and has returned an array.
Now let’s see the output of the match function without the “g” parameter in the regular expression.
Example #2
Code:
<!DOCTYPE html>
<html>
<body>
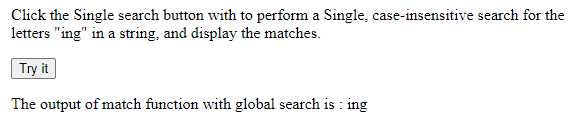
<p>Click the Single search button with to perform a Single, case-insensitive search for the letters "ing" in a string, and display the matches.</p>
<button onclick="Single_search()">Try it</button>
<p id="Single_search_demo"></p>
<script>
function Single_search() {
var str = "Java has been holding position 1 or 2 for the world's most popular languages since it’s inception. It was created in mid 90s and since then many large and small companies have adopted it for developing desktop and web applications. C is a popular language for cars, sensors, and embedded systems. It has been one of the top most popular languages mainly due to its universal compatibility. Python is very popular in today's era especially since it support quick development of application based on machine learning, big data, and AI. ";
var res = str.match(/ing/);
document.getElementById("Single_search_demo").innerHTML = "The output of match function with global search is : " + res;
}
</script>
</body>
</html>
The output of the above code on clicking the “Single Search” button would be as follows :

As seen In the above output the match function has now returned only a single “ing” sequence since we have performed a single search and the regular expression does not have the “ g ” character mentioned in it.
Conclusion
With the above explanation and examples, we can conclude that the JavaScript match method provides an easy and efficient way to identify if particular string patterns are present in a string with the help of a regular expression. We can perform a singular or global search with the help of the match method. Similar to the match method, JavaScript also provides several other string manipulation methods like concat, substring, replace, search, and so on.

