
Introduction to JavaScript split String
The split method is used to divide a string into a substring list, and returns a new array. The split string separates characters, words, numbers, dates in a special manner using the split method in JavaScript.
Example:
I have a string with some words and date then I want to process the date and perform some operations, simply used split method. After the splitting, we can do the required actions on the date.
How does split String Work in JavaScript?
- JavaScript has a prototype object to split a string that is split() method.
- The split() method can directly split a string with special characters or index position.
Syntax 1:
var s="Any!String";
var out=s.split("!")//separatorExplanation:
- Any!String split by using! special character.
- Output string replaced by, JavaScript treated as word after the comma.
- Above Any is stored in 0thindex and String stored in 1stindex.
Syntax 2:
var s="Any!String";
var out=s.split("!",1);//separator,limitExplanation:
Separator tells you after which character string has to split and limit tells you how many index string has to include in the output. 1 says 0thand 1st index strings have to include. (As we know string index starts with 0).
Examples of JavaScript split String
Following are the examples of JavaScript split string:
Example #1 – Separator @ with String
Syntax:
var s="Some@String"
var out=s.split("@")//separatorCode:
<!DOCTYPE html>
<html>
<body>
<font color="green"><h2>String with @ Separator</h2></font>
<script>
var string = "naathiparamesh@gmail.com";
var out = string.split("@");
document.write("String after split :"+out+"<br>");
document.write("1st part is "+out[0]+"<br>");
document.write("2nd part is "+out[1]);
</script>
</body>
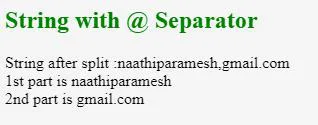
</html>Output:

Explanation:
- @ Separator splits the string by two parts. One is before @ separator and the other is after the @ separator.
- 1stpart or 0th index value is naathiparamesh.
- 2ndpart or 1st index value is gmail.com.
- So, it clearly tells us string spitted after @ separator.
Example #2 – String with ? Separator
Syntax:
var s="Some?String"
var out=s.split("?")//separatorCode:
<!DOCTYPE html>
<html>
<body>
<font color="green"><h2>String with @ Separator</h2></font>
<script>
var stringWHQ = "How?What?When?Which?Where?WH Questions";
var output=stringWHQ.split("?");
document.write("String after split :"+output+"<br>");
document.write("1st part is "+output[0]+"<br>");
document.write("2nd part is "+output[1]+"<br>");
document.write("3rd part is "+output[2]+"<br>");
document.write("4th part is "+output[3]+"<br>");
document.write("5th part is "+output[4]+"<br>");//<br> gives new line
document.write("6th part is "+output[5]+"<br>");
</script>
</body>
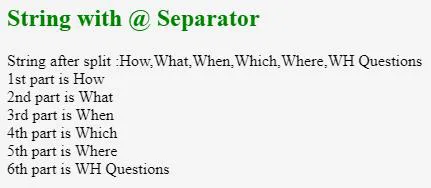
</html>Output:

Explanation:
- String splits by using a question mark (?) after the question mark words becomes separated by comma (,).
- Output[index]value gives desired output.
Example #3 – Splitting Numbers from String
Syntax:
var s="Hello123I123am123Amardeep";
var out=s.split("123");Code:
<!DOCTYPE html>
<html>
<body>
<font color="green"><h2>String with numbers Separator</h2></font>
<script>
var stringNumbers = "Hello123I123am123Amardeep";
var output=stringNumbers.split("123");
document.write("String after split :"+stringNumbers+"<br>");
document.write("1st part is "+output[0]+"<br>");
document.write("2nd part is "+output[1]+"<br>");
document.write("3rd part is "+output[2]+"<br>");
document.write("4th part is "+output[3]+"<br>");
</script>
</body>
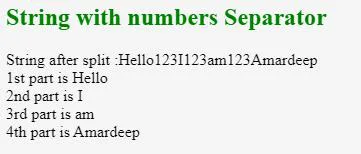
</html>Output:

Explanation:
- The above string has words with numbers. We split the string with numbers.
- After splitting each string has its own index values.
- Corresponding values we can get by output[index] value.
Example #4 – Numbers with String Separator
Syntax:
var s="123aaa123aaa123aaa123";
var out=s.split("aaa");Code:
<!DOCTYPE html>
<html>
<body>
<font color="green"><h2>Numbers with String Separator</h2></font>
<script>
var string = "1234aaa123aaa123aaa123aaa";
var output=string.split("aaa");
document.write("String after split :"+string+"<br>");
document.write("1st part is "+output[0]+"<br>");
document.write("2nd part is "+output[1]+"<br>");
document.write("3rd part is "+output[2]+"<br>");
document.write("4th part is "+output[3]+"<br>");
</script>
</body>
</html>Output:

Explanation:
- The above string has numbers with words. We split the numbers with string.
- After splitting each string has its own index values.
- Corresponding values we can get by output[index] value.
Example #5 – String Separator with Limiter
Syntax:
var s="How-are-you-man?";
var out=s.split("-",3);//separator, limitCode:
<!DOCTYPE html>
<html>
<body>
<font color="green"><h2>String Separator with Limit</h2></font>
<script>
var string = "Where-are-you-studying?";
var output=string.split("-",2);
document.write("String after split :"+string+"<br>");
document.write("1st part is "+output[0]+"<br>");
document.write("2nd part is "+output[1]+"<br>");
document.write("3rd part is "+output[2]+"<br>");
document.write("4th part is "+output[3]+"<br>");
</script>
</body>
</html>Output:

Explanation:
- Above code string.split() has separator and limit.
- The separator decides where the string becomes split.
- Limit decides where the string split stop. After the limit, it neglects and almost removes the rest of the words.
- We can see the above code split with – separator and limit 2 gives only 2 words after split with – separator.
- After 2 index values next values are automatically neglected so, output for 3rdand 4th index values is undefined.
Example #6 – Date split-String with Separator and Limit
Syntax:
var string = "Jan 20,2019-Feb 21,2019-Mar 22 ";
var output=string.split("-",3);//separator, limitCode:
<!DOCTYPE html>
<html>
<body>
<font color="green"><h2>String Separator with Limit(Date)</h2></font>
<script>
var string = "Jan 20,2019-Feb 21,2019-Mar 22,2019-Apr 23,2019";
var output=string.split("-",3);
document.write("String after split :"+string+"<br>");
document.write("1st part is "+output[0]+"<br>");
document.write("2nd part is "+output[1]+"<br>");
document.write("3rd part is "+output[2]+"<br>");
document.write("4th part is "+output[3]+"<br>");
</script>
</body>
</html>Output:

Explanation:
- Above code string.split() has separator and limit.
- Separator decides where the string becomes split.
- Limit decides, where the string split, stop. After the limit, it neglects and almost removes the rest of the words.
- We can see the above code split with – separator and limit 3 gives only 3 words after split with – separator.
- After the 3rdindex value is automatically neglected so, the output for the 4th index value is undefined.
Conclusion
String.split() separator can split the string with any character and String.split() separator, the limiter can split the string with any character up to the required index limit.

