
Introduction to JavaScript onfocus
In JavaScript, onfocus is an attribute that works when focus is on any element. This attribute is commonly used with elements such as <input>, <a>, <select>. This event attribute is sustained by every HTML element except the ones like <base>, <head>, <bdo>, <br>, <html>, <meta>, <iframe>, <param>, <style>, <script>, and <title> elements. This event handler executes when an element becomes focus on the screen of user. The elements focus can be when the user clicks on a text box. At that time, it is in focus by the user, since the person has clicked on it.
Syntax:
Given below is the syntax of the onfocus event handler:
<element onfocus = "script">Here, the attribute value is the script value that runs when the attribute onfocus is called.
How onfocus Event work in JavaScript?
The text box is the one situation where onfocus can be used. In addition to that, when a user tries to stroll down the list of items in a particular box and the person has moved the cursor on each and every option, at a particular time, that option present in the select box is at the focus. The onfocus event handler is frequently used with text boxes as well as select drop-down lists in order to highlight every option that a user is presently scrolling over to display. Exactly that element is the one presently strolled over and chosen. It is commonly used on forms and makes the user identify exactly which field present on a form is selected at any given moment.
A developer can use this event handler for doing different tasks when an element is on focus. Yet, the most common job is to alter the color of the background of the item on focus. This clearly as well as easily distinguish it from the others and make it stand out that this element is the one which is presently on focus. Suppose there is a textbox, the text box highlights a color when it is clicked. This proves how it is able to create several situations for an item when it is on focus.
Once it is clicked, the object keeps and retains the properties of the event handler even after being clicked. Even if you click other portions of the page, the color of the text box remains the same. For reverting back, an on blur event handler has to be added to the text box so that the color of background changes to white.
Examples
Given below are the examples mentioned:
Example #1
JavaScript program that changes the color of text field when it is in focus.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Sample for onfocus event handler</p>
User Name: <input type="text" id="fname" onfocus="func(this.id)"><br>
Confirm user name: <input type="text" id="lname" onfocus="func(this.id)">
<script>
function func(x) {
document.getElementById(x).style.background = "red";
}
</script>
</body>
</html>Output:
On executing the code, two text fields will be displayed.

On clicking the first text box, the color of it changes to red as the function with onfocus is called.

On clicking the second text box also, the color of it changes to red.

Example #2
JavaScript program that changes the background color of the text box and prints the Unicode.
Code:
<!DOCTYPE html>
<html>
<head>
<title> Javascript onkeydown Event Handler </title>
</head>
<body>
<h1>Event handler<h1>
<h2>Sample Output</h2>
User Name: <input type="text" id="fname" onfocus="func(this.id)"><br>
Confirm user name: <input type="text" id="lname" onfocus="func(this.id)"><br>
Age: <input type="text" id="demo" onkeydown="func1(this.id)">
<script>
function func1(x) {
var keyCode = ('which' in event) ? event.which : event.keyCode;
alert ("The Unicode key code is: " + keyCode);
document.getElementById(x).style.background = "red";
}
function func(x) {
document.getElementById(x).style.background = "red";
}
</script>
</body>
</html>Output:
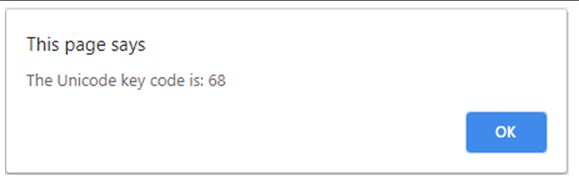
Three text fields will be displayed on executing the code.

When the first two boxes are clicked, the color of the background changes to red. At the same time, when the third box is clicked, the Unicode of the character entered is popup.

When OK is pressed, the color of that box also changes to red.

Example #3
JavaScript program that changes the background color of the textbox when it is clicked and leaves the field.
Code:
<!DOCTYPE html>
<html>
<body>
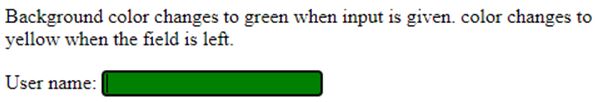
<p>Background color changes to green when input is given. color changes to yellow when the field is left.</p>
User name: <input type="text" id="myInput" onfocus="func1()" onblur="func2()">
<script>
function func1() {
//background color changes to green
document.getElementById("myInput").style.background = "green";
}
function func2() {
//background color changes to yellow
document.getElementById("myInput").style.background = "yellow";
}
</script>
</body>
</html>Output:
A textbox with a title will be displayed on executing the code.

When the input field is clicked, color changes to green.

At the same time, when the input field is left, color changes to yellow.

Example #4
JavaScript program that clears the field when it is on focus.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Input field became empty when it is on focus</p>
<input type="text" onfocus="this.value=''" value="Cool">
</body>
</html>Output:
A textbox with a title and a string inside the field will be displayed on executing the code.

But, when the text field is clicked, it became empty.

Example #5
JavaScript program that changes the background color when user inputs on the text field and removes the color when the user left the input field.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Background color changes to red when user inputs on a text field and removes the color when the user left the input field</p>
<form id="myForm">
<input type="text" id="Input">
</form>
<script>
var v = document.getElementById("myForm");
v.addEventListener("focus", func1, true);
v.addEventListener("blur", func2, true);
function func1() {
document.getElementById("Input").style.backgroundColor = "green";
}
function func2() {
document.getElementById("Input").style.backgroundColor = "";
}
</script>
</body>
</html>Output:
Text field that displayed on executing the code will have a white background color.

But when the user clicks on the text field, color changes to green.

Once the user leaves the field, color again changes to white.


