
Introduction to JavaScript onblur
onblur is an in-built event that is available in JavaScript which gets triggered when the elements on which it is applied loses its focus. This is one of the significant events from the events which are supported by JavaScript. This event is fired when the item comes out of focus on the web page. onblur event is mostly used with the input field element such as in form where input validation can be performed for example when the user enters input into the field and goes to the next element, the onblur event can be attached on that field and validation can be performed.
Syntax:
We can attach a script to execute whenever the onblur event occurs in the following ways.
HTML:
<element onblur = "functionName()" >JavaScript:
elementObj.onblur = function () { //script };Using addEventListener() method in JavaScript:
elementObj.addEventListener( "blur" , function() { //script } );How onblur Event Works in JavaScript?
The onblur event gets fired when the user navigates to the input field and as soon as leaves the element i.e. the element goes out of focus for the user. The onblur event is the opposite of the onfocus event in which the event is triggered when the input field gets a focus. The onblur event belongs to the FocusEvent object.
Example #1 – In HTML
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript onblur Event
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript onblur Event </h2>
<span> Click in the textbox then click outside to trigger the event </span>
</div>
<div class = "resultText" >
</br>
<p> Using HTML: attaching event on element directly </p>
<!-- attaching mousedown event on button -->
<input type = "text" id = "myText" onblur = "fireEvent()" >
<p id = "result1" > Default Text </p>
</div>
</div>
<script type = "text/javascript">
// This function will be called whenever onblur event occurs
function fireEvent( ) {
document.getElementById( "myText" ).style.backgroundColor = '#81D4FA';
document.getElementById("result1").innerHTML = " Input field lost focus ";
}
</script>
</body>
</html>Output:
Before the event occurs:

After the event occurs:

Example #2 – In JavaScript
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript onblur Event
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript onblur Event </h2>
<span> Click in the textbox then click outside to trigger the event </span>
</div>
<div class = "resultText" >
</br>
<p> Using JavaScript: attaching on object </p>
<!--id is added to get the element -->
<input type = "text" id = "myText" >
<p id = "result1" > Default Text </p>
</div>
</div>
<script type = "text/javascript">
// attaching mousedown event on button
document.getElementById( "myText" ).onblur = function(){
fireEvent();
};
// This function will be called whenever onblur event occurs
function fireEvent( ) {
document.getElementById( "myText" ).style.backgroundColor = '#81D4FA';
document.getElementById( "result1" ).innerHTML = " Input field lost focus ";
}
</script>
</body>
</html>Output:
Before the event occurs:

After the event occurs:

Example #3 – In JavaScript using eventListener() Method
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript onblur Event
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript onblur Event </h2>
<span> Click in the textbox then click outside to trigger the event </span>
</div>
<div class = "resultText" >
</br>
<p> Using addEventListener() method </p>
<!--id is added to get the element -->
<input type = "text" id = "myText" >
<p id = "result1" > Default Text </p>
</div>
</div>
<script type = "text/javascript">
// attaching onblur event on input field using event listener
document.getElementById( "myText" ).addEventListener( "blur" , function() {
fireEvent();
});
// This function will be called whenever onblur event occurs
function fireEvent( ) {
document.getElementById( "myText" ).style.backgroundColor = '#81D4FA';
document.getElementById( "result1" ).innerHTML = " Input field lost focus ";
}
</script>
</body>
</html>Output:
Before the event occurs:

After the event occurs:

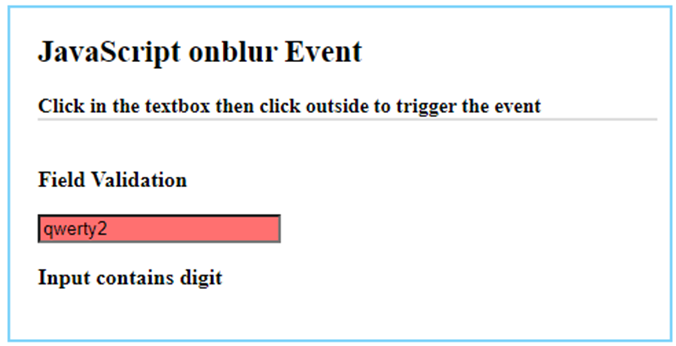
Example #4 – Test if Input Contains Any Digit
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
JavaScript onblur Event
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color: #03a9f400;
text-align : left;
padding-left : 20px;
padding-bottom: 20px;
height : auto;
width : auto;
}
.resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript onblur Event </h2>
<span> Click in the textbox then click outside to trigger the event </span>
</div>
<div class = "resultText" >
</br>
<p> Field Validation </p>
<input type = "text" id = "myText" >
<p id = "result1" > Default Text </p>
</div>
</div>
<script type = "text/javascript">
// attaching onblur event on input field using event listener
document.getElementById( "myText" ).addEventListener( "blur" , function() {
validateField();
});
// This function will be called whenever onblur event occurs
function validateField( ) {
var pattern = new RegExp("[0-9]");
var text = document.getElementById("myText").value;
var result = pattern.test(text);
if(result){
document.getElementById( "myText" ).style.backgroundColor = '#ff00008f';
document.getElementById( "result1" ).innerHTML = " Input contains digit ";
} else {
document.getElementById( "myText" ).style.backgroundColor = '#0080008c';
document.getElementById( "result1" ).innerHTML = " Input does not contain any digit ";
}
}
</script>
</body>
</html>Output: