Introduction to JavaScript Alert
JavaScript Alert is defined as alert the user about application form status like a warning message, success message, failure message, etc. We simply use the alert keyword to get the pop-up box to alert the user. An alert box is used to alert the user about warnings, errors, information, etc.
Real-time Example: Let suppose you are filling the online application form for voter identity card, then it is asking you about your date of birth, then you have to provide the date of birth for checking eligibility criteria of the voter identity. If you are 18 years or above, then the application moves further; otherwise, it will show one warning message that your age is below 18 years. This warning message is known as the “Alert box”.
How does Alert Box Work in JavaScript?
An alert box is used for warning the user about action that has been performed at the time of form filling. When an alert box appears, the user must click Ok to move next step.
Syntax:
alert("message");Below are the examples mentioned:
Example #1
Alert box with Button
Code:
<!DOCTYPE html>
<html>
<title>Alert Box</title>
<!--CSS Styles-->
<style>
p
{
border: double 8px red;
font-size: 20px;
color: green;
text-align: justify;
}
h1,h2
{
color: blue;
text-align:center;
}
.button
{
text-align: center;
}
input
{
color:white;
background: brown;
font-size: 25px;
}
</style>
<!--JavaScript Logic-->
<script>
function getMyLoginStatus()// getMyLoginStatus() function defination
{
var name="AMARDEEP";// name variable declaration
if (name==="AMARDEEP")//checck whether given name is matched or not
{
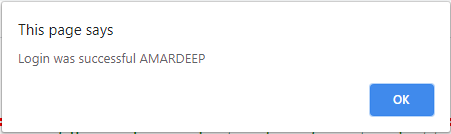
alert("Login was successful "+name);//if given name match alert the user about this message
}
else
{
alert("Login was unsuccessful "+name);//if given name not match alert the user about this message
}
}
</script>
<body>
<div>
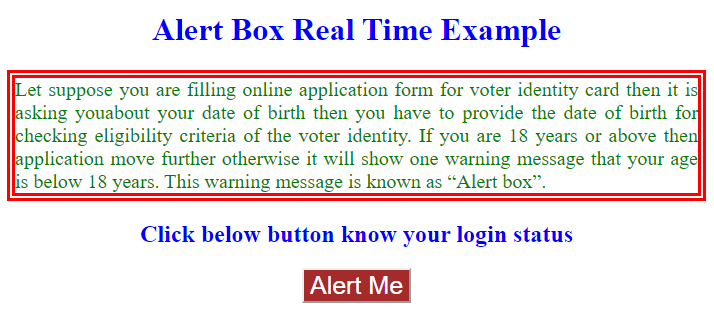
<font color="green"><h1>Alert Box Real Time Example</h1></font>
<p>Let suppose you are filling online application form for voter identity card then it is asking youabout your date of birth then you have to provide the date of birth for checking eligibility criteria of the voter identity. If you are 18 years or above then application move further otherwise it will show one warning message that your age is below 18 years. This warning message is known as “Alert box”.</p>
<h2>Click below button know your login status</h2>
<form>
<div class="button">
<!--Creating Alert Me button and calling getMyLoginStatus() function to perform alert box operation-->
<input type="button" value="Alert Me" onclick="getMyLoginStatus();" />
</div>
</form>
</div>
</body>
</html>Output:

If Name matches, then alert box:

If Name not matches then alert box:

Example #2
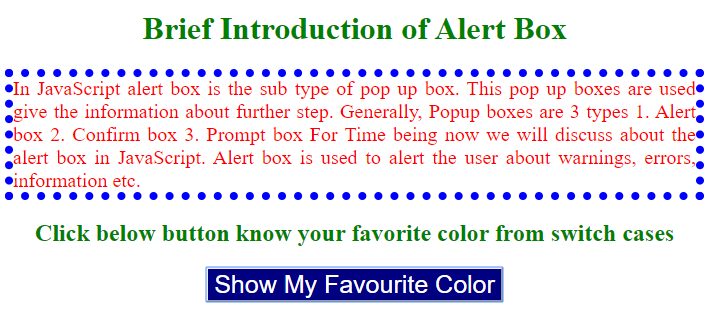
Alert box for switch cases by clicking button Example:
Code:
<!DOCTYPE html>
<html>
<title>Alert Box</title>
<!--CSS Styles-->
<style>
p
{
border: dotted 8px blue;
font-size: 20px;
color: red;
text-align: justify;
}
h1,h2
{
color: green;
text-align:center;
}
.button
{
text-align: center;
}
input
{
color:white;
background: navy;
font-size: 25px;
}
</style>
<!--JavaScript Logic-->
<script>
function getMyFavouriteColor()//getMyFavouriteColor () function defination
{
var color="Green";// color variable declaration
switch(color) {//switch case for matching value
case "Green": //if given value is match alert the user about this message
alert("Green is my favorite color!");
break;
case "Blue"://if given value is match alert the user about this message
alert("Blue is my favorite color!");
break;
case "Red"://if given value is match alert the user about this message
alert("Red is my favorite color!");
break;
case "Pink"://if given value is match alert the user about this message
alert("Pink is my favorite color!");
break;
case "Brown"://if given value is match alert the user about this message
alert("Brown is my favorite color!");
break;
default://if none of the given value is match alert the user about this default message
alert("I don't have any favorite color!");
}
}
</script>
<body>
<div>
<font color="green"><h1>Brief Introduction of Alert Box</h1></font>
<p>In JavaScript alert box is the sub type of pop up box. This pop up boxes are used give the information about further step. Generally, Popup boxes are 3 types
1. Alert box
2. Confirm box
3. Prompt box
For Time being now we will discuss about the alert box in JavaScript. Alert box is used to alert the user about warnings, errors, information etc.
</p>
<h2>Click below button know your favorite color from switch cases</h2>
<form>
<div class="button">
<!--Creating Alert Me button and calling getMyFavouriteColor () function to perform alert box operation-->
<input type="button" value="Show My Favourite Color" onclick=" getMyFavouriteColor();" />
</div>
</form>
</div>
</body>
</html>Output:

If color matches, then alert box:

If color does not matches, then alert box:

Example #3
Alert box with user input Example:
Code:
<!DOCTYPE html>
<html>
<title>Alert Box</title>
<!--CSS Styles-->
<style>
p
{
border: dashed 8px blue;
font-size: 20px;
color: orange;
text-align: justify;
}
h1,h2
{
color: navy;
text-align:center;
}
.button
{
text-align: center;
}
input
{
color:white;
background: skyblue;
font-size: 25px;
}
</style>
<!--JavaScript Logic-->
<script>
function knowMyEligibility()// knowMyEligibility() function defination
{
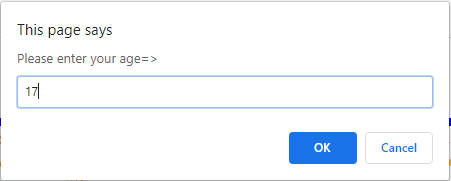
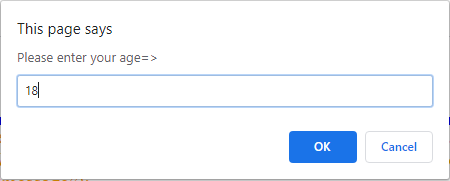
var input=prompt("Please enter your age=>");// asking user input
if(input>=18) {//CHeck whether the age is 18 or greater
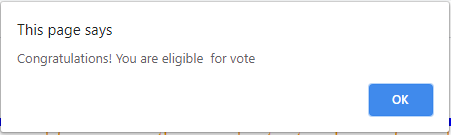
alert("Congratulations! You are eligible for vote");
}
else
{
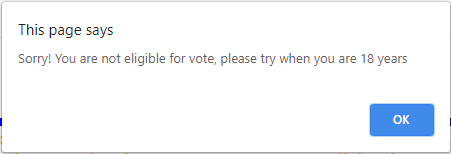
alert("Sorry! You are not eligible for vote, please try when you are 18 years");
}
}
</script>
<body>
<div>
<font color="green"><h1>Alert Box Usage</h1></font>
<p>An alert box is used for warning the user about action has performed at the time of form filling. When an alert box appears, user must click Ok to move next step.
Syntax:
alert(“message”);
</p>
<h2>Click by Know My Eligibility button from the below</h2>
<form>
<div class="button">
<!--Creating Alert Me button and calling knowMyEligibility() function to perform alert box operation-->
<input type="button" value="Know My Eligibility" onclick="knowMyEligibility();" />
</div>
</form>
</div>
</body>
</html>Output:

If age matches, then alert box:


If age does not match, then alert box: