
Introduction to JavaScript Mouse Events
The following article provides an outline on JavaScript Mouse Events. Mouse event is an event which gets generate when mouse interacts with html elements which are register to mouseEvent object. There are different events related to mouse event like mouse click, mouse over, mouse out etc. Whenever a mouse event is generated some activity or action is performed by the browser. The action performed to handle a mouse event is called mouse event handler and the process to handle a mouse event is called mouse event handler.
Types of Mouse Events in JavaScript
Given below are six types of mouse events:
- click: click event occurs when mouse is clicked on the register element. The name of the event handler is onclick.
- mouseup: mouseup event occurs when button of the mouse is released over an element. The name of the event handler is onmousedup.
- mousedown: mousedown event occurs when button of the mouse is pressed over an element. The name of the event handler is onmousedown.
- mousemove: mousemove event occurs when button of the mouse move over an element. The name of the event handler is onmousemove.
- mouseover: mouseover event occurs when the mouse cursor moves onto the element. The name of event handler is onmouseover.
- mouseout: mouseout event occurs when the mouse cursor out of an element. The name of the event handler is onmouseout.
Examples of JavaScript Mouse Events
Given below are the examples mentioned:
Example #1
click event of mouse events
Code:
<!DOCTYPE html>
<html lang= "en" >
<head>
<title> This is an example for mouse events </title>
</head>
<body>
<!-- code to show working of onclick handler -->
<button onclick= "funHandler()" style="color:#FF0000"> Click here to generate mouse click event. </button>
<script>
function funHandler() {
document.getElementById("divid").innerHTML="The Mouse click event is generated and it handled.";
}
</script>
<div id="divid" style="color: #0900C4"></div>
</body>
</html>Output of the above code is:

Once the button click, the output is:

As in the above code the mouse click event is generated once when we click the button. The button is register or specify the onclick handler function as well that is funHandler() function, so when the button is clicked the click event get generate and funHandler() function executes, which is printing some text as shown in above output.
Example #2
mouseup event
Code:
<!DOCTYPE html>
<html lang= "en" >
<head>
<title> This is an example for mouse events </title>
</head>
<body>
<!-- code to show working of onmouseup handler -->
<button onmouseup= "funHandler()" style="color:#FF0000"> Click here to generate mouse up event. </button>
<script>
function funHandler() {
document.getElementById("divid").innerHTML="The Mouse up event is generated and it handled.";
}
</script>
<div id="divid" style="color: #0900C4"></div>
</body>
</html>Output of the above code is:
![]()
Once the button is pressed, the output is:

As in the above code the mouse up event is handle once when we press the button. The button is register or specify the onmouseup handler function as well that is funHandler() function, so when the button is pressed the onmouseup event get generate and funHandler() function is executes, which is printing some text as shown in above output.
Example #3
mousedown event
Code:
<!DOCTYPE html>
<head>
<title> This is an example for mouse events </title>
</head>
<body>
<!-- code to show working of onmousedown handler -->
<button onmousedown= "funHandler()" style="color:#FF0000"> Click here to generate mouse down event. </button>
<script>
function funHandler() {
document.getElementById("divid").innerHTML="The Mouse down event is generated and it handled.";
}
</script>
<div id="divid" style="color: #0900C4"></div>
</body>
</html>Output of the above code is:
![]()
Once the button is released(click), the output is:

As in the above code the mouse down event is handling once when we released (after pressed) the button. The button specify the onmousedown handler function that is funHandler() function, so when the button is released the onmousedown event gets generate and funHandler() function is executed, which is printing some text as shown in above output.
Example #4
mousemove event
Code:
<!DOCTYPE html>
<head>
<title> This is an example for mouse events </title>
</head>
<body>
<!-- code to show working of onmousemove handler -->
<button onmousemove = "style.color='#FF0000'"> Move here to generate mouse move event. </button>
</body>
</html>Output of the above code is:
![]()
Once the you move over the button, the output is:
![]()
As in the above code the mouse move event is handling once we move mouse over the button. The button is specify the onmousedown handler as to change the text color to red, so when the mouse moved over the button the onmousemove event gets generate and change the text color to red, as shown in above output.
Example #5
mouseover and mouseout events
Code:
<!DOCTYPE html>
<head>
<title> This is an example for mouse events </title>
<script>
function funOver(e) {
px = e.clientX;
py = e.clientY;
pxy = " x and y Coordinates = (" + px + "," + py + ")";
document.getElementById("hid").innerHTML = pxy
}
function funOut() {
document.getElementById("hid").innerHTML = "";
}
</script>
</head>
<body>
<!-- code to show working of onmousemove handler -->
<p>Mouse over the button, and get mouse pointer coordinates. </p>
<button id="bid" onmouseover = "funOver(event)" onmouseout= "funOut(event)"> Move here to generate mouse move event. </button>
<h3 id="hid"></h3>
</body>
</html>Output of the above code is:

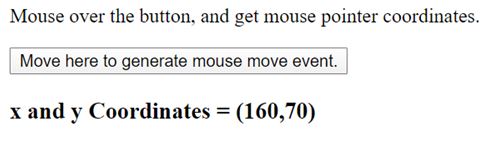
Once the you move over the button, the output is:

And when the mouse out over the button, the output is:

As in the above code the mouse over and mouse out events are handling once we move mouse over and out the button. The button specify the onmouseover handler funOver() function and onmouseout handler as funOut() function, so when the mouse moved over the button the x and y coordinates display and when move out nothing.
Conclusion
When mouse interacts with html elements the mouse event gets generate. There are different types of mouse events, which are click, mousemove, mouseover, mousedown, mouseup and mouse out.

