
Introduction to JavaScript bind
Javascript bind if the method that helps us internally create a new function that sets the passed value or the object that is specified as the “this” keyword which is referred to as the current referencing object whenever the bind method is called. Here, we also need to be careful that the arguments that are provided must be preceded in the sequence whenever a call to bind method is given. Usually, we neglect the usage of this and knowing its functionality while learning javascript. But when you really start executing real-time javascript code, then you will face the issue of not getting why the function is working and why it is not working.
Syntax of JavaScript bind
We can see that after using bind for your function it results in the creation of a new function that is bounded. The execution of the bounded function will result in the calling of the wrapped function that wraps the original function object.
The syntax of the bind function is as defined below:
let boundedFunction = mainFunction.bind(argumentForThis[,argument1[,argument2[,...argumentN]]])- argumentForThis – This parameter to the bind function references the “this” keyword of javascript to the argument that is passed as the first argument to bind function. ArgumentForThis is the value that will be further passed as the “this” parameter while calling the target function that in our syntax is mainFunction when the bounded function is called. In case if we use a “new” keyword while calling the bounded function then this argument is ignored. If we do not specify the value of ArgumentForThis or mention it as null or undefined then it is considered to be the “this” value of the new function.
- argument1[, argument2[, …argumentN – These are the additional arguments that you want to pass to the target function main function in our case. This is further prepended to the new function created a bounded function. This is optional in nature.
- boundedFunction – This is the new function that is returned and is a copy of the original main function with the specified value of the “this” keyword as the first argument and other arguments values as the initial value provided if they are mentioned.
Functions of JavaScript bind
Working on this keyword and asynchronous behavior of Javascript:
The “this” keyword in javascript refers to an object that calls the function that resides in an object that this keyword refers to. When the strict mode is on in the context of javascript then on the global context level, this refers to the undefined. In case if strict mode is not used then on a global level this refers to the window object of the DOM.
Javascript behaves in a very asynchronous manner. And many times the result that we expect is not what we actually get in real-time situations. This is where the bind method can help us make the behavior synchronous. The value of the original object is usually lost in the way of executing the function or property after creating the reference of it. This is the usual case that happens while coding and then we expect the function to work correctly with proper values. The use of the bounded function can help to solve this problem easily.
Examples to Implement JavaScript bind
Below are the examples of JavaScript bind:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<h1>Javascript'sasynchronus behaviour demo</h1>
</head>
<body>
<script>
var office = {
address: "Hinjewadi, Pune",
name: "XYZ",
showDetails: function(){
document.write("<br><br>Hello!This is EDUCBA learning platform.<br><br> Here's some appended object contents of certain office address " + this.address + " and name is " + this.name);
}
}
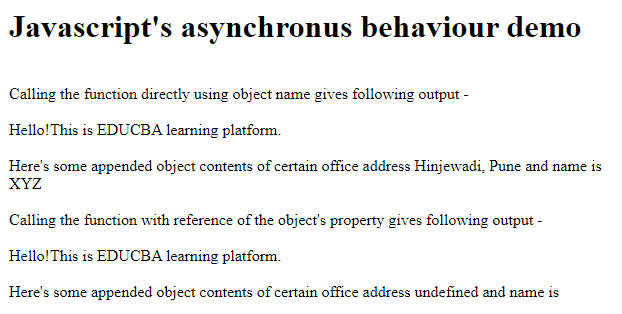
document.write("<br>Calling the function directly using object name gives following output - ");
// Calling the showDetails() method of the office object by using the name of the object.
office.showDetails();
document.write("<br><br>Calling the function with reference of the object's property gives following output - ");
// Calling the showDetails method by using the reference instance of the office object that leads to //loss of the reference to office object by this keyword when a call using its reference is made.
varmyofficeDetails = office.showDetails;
myofficeDetails();
</script>
</body>
</html>Output:

We can observe from the above example that the first method in which the function is called directly using the name of the object the output we get is the correct one saying address as Hinjewadi, Pune, and name of office as XYZ. The “this” keyword refers to the object office in our first call… In the second example, when we use the reference of the property of the object to call the function the output varies and the address and name are retrieved as undefined as the scope changes to the global context, and the “this” now refers on the global scope.
Example #2
Now, let us see, how we can use the bind() method to solve our issue by using the same example.
Code:
<!DOCTYPE html>
<html>
<head>
<h1>Javascript'sasynchronus behaviour demo</h1>
</head>
<body>
<script>
var office = {
address: "Hinjewadi, Pune",
name: "XYZ",
showDetails: function(){
document.write("<br><br>Hello!This is EDUCBA learning platform.<br><br> Here's some appended object contents of certain office address " + this.address + " and name is " + this.name);
}
}
// Using the bind keyword while creating the reference instance of show details method of office //object and then calling the reference instance
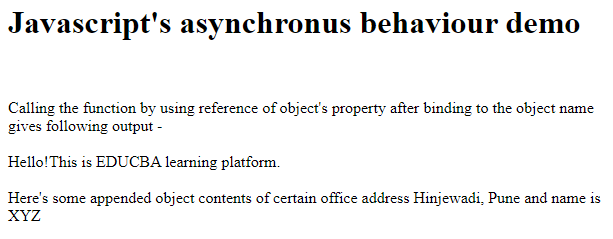
document.write("<br><br>Calling the function by using reference of object's property after binding to the object name gives following output - ");
var certainOfficeDetails = office.showDetails.bind(office);
certainOfficeDetails();
</script>
</body>
</html>Output:
that results in the following output after execution –

Conclusion
We can use the bind method of EcmaScript 5.0 whose full name is Function.prototype.bind() for making sure that the correct object is referred by the “this” keyword in javascript when using the functions of the object. Javascript behaves asynchronously while dealing with the function calls and the original object is sometimes lost and then the function call is done on the global level context that might result in unexpected behavior and output of code snippets. Bind() method helps us handle all those cases and make the javascript calls synchronous.

