
Introduction to JavaScript Obfuscator
JavaScript Obfuscator converts or encodes the actual source code of JavaScript to unreadable format by making the code into machine level language because stealing the code from unauthorized end user. This process is 100% safe in JavaScript and Best way to protect source code.
Caution: It is not recommended to obfuscate client scripts because the obfuscated code is 10-85% slower as per your application weight. The converted obfuscated file size little bit larger than actual file size.
Advantage
- Secure the actual code or logic from unauthorized third-party user.
- Encoded form or unreadable form.
What is JavaScript Obfuscator?
JavaScript Obfuscator is a tool which is used to obfuscate the source code into non understandable format to protect the code.
We have different online tools to obfuscate our JavaScript code.
Some of them are given below:
- https://javascriptobfuscator.com/Javascript-Obfuscator.aspx
- https://obfuscator.io/
- https://beautifytools.com/javascript-obfuscator.php
- https://www.daftlogic.com/projects-online-javascript-obfuscator.html
Why we use them?
Real Time Scenario: If we have source code like satellite related, Indian army, Indian navy, Patent technical content etc.This kind of source code is confidential so we must store in the encoded form. So, in JavaScript we can make it encoded by using obfuscator concept.
Note: We can also de-obfuscate the obfuscated code by using different online tools, but encode form has specific pattern so while decoding also we must follow that pattern to get exact source code. This will be known to developer and client only. It is confidential.
Have used“http://beautifytools.com/javascript-obfuscator.php#” online compiler for all the examples to obfuscate the source code.
Examples of JavaScript Obfuscator
Given below are the examples mentioned below:
Example #1
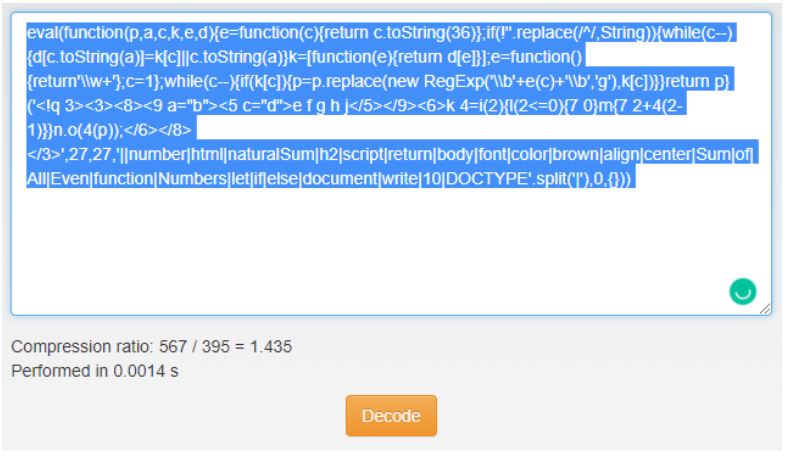
Natural numbers Sum Obfuscate.
Code:
<!DOCTYPE html>
<html>
<body>
<font color="brown"><h2 align="center">Sum of All Even Numbers</h2></font>
<script>
let naturalSum=function(number)
{
if(number<=0){
return 0;
}
else{
return number+naturalSum(number-1);
}
}
document.write(naturalSum(10));//display the output in the browser
</script>
</body>
</html>Output:

Explanation:
- After writing JavaScript code in the above-mentioned online compiler, click on obfuscate button.
- Code will become converted into non understandable format. This is we can say obfuscate code.
- As you can see, we can also decode the code by click on Decode button.
Example #2
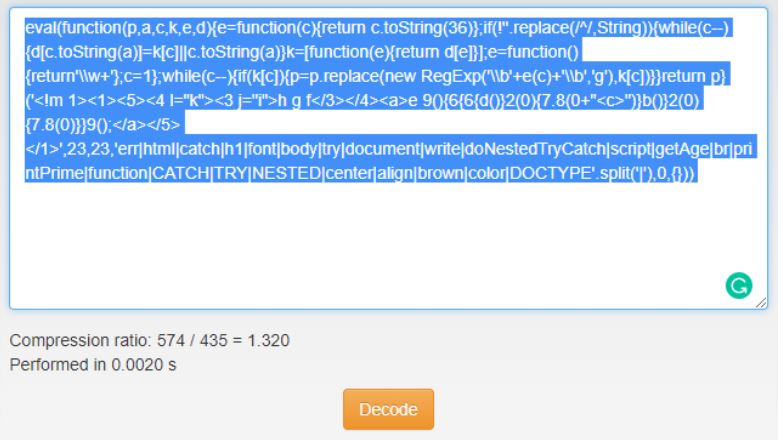
Nested Try Catch Obfuscate.
Code:
<!DOCTYPE html>
<html>
<body>
<font color="brown">
<h1 align="center">NESTED TRY CATCH</h1>
</font>
<script>
function doNestedTryCatch()
{
try
{
try{
printPrime();//getPrint() function calling
}
catch(err)
{
document.write(err+"<br>");
}
getAge(); //getAge() function calling
}
catch(err)
{
document.write(err);
}
}
doNestedTryCatch();
</script>
</body>
</html>Output:

Explanation:
- After writing JavaScript code in the above-mentioned online compiler, click on obfuscate button.
- Code will become converted into non understandable format. This is we can say obfuscate code.
- As you can see, we can also decode the code by click on Decode button.
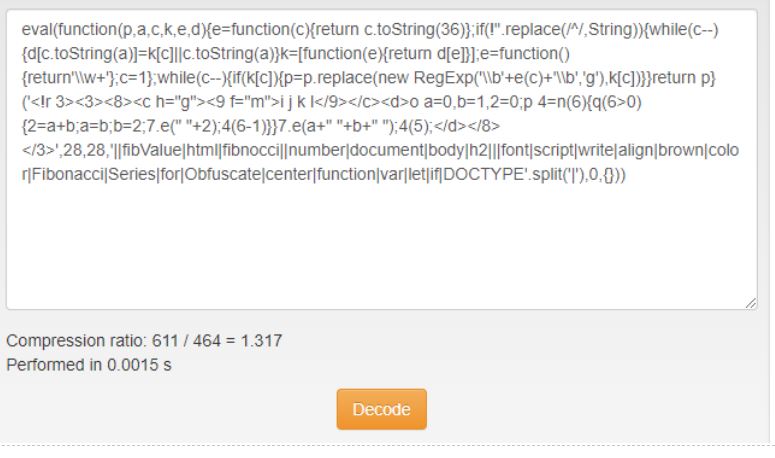
Example #3
Nested Try Catch Obfuscate.
Code:
<!DOCTYPE html>
<html>
<body>
<font color="brown"><h2 align="center">Fibonacci Series for Obfuscate</h2></font>
<script>
var a=0,b=1,fibValue=0;
let fibnocci=function(number)//function
{
if(number>0)//base function
{
fibValue=a+b;
a=b;
b=fibValue;
document.write(" "+fibValue);
fibnocci(number-1);
}
}
document.write(a+" "+b+" ");
fibnocci(5);
</script>
</body>
</html>Output:

Explanation:
- After writing JavaScript code in the above-mentioned online compiler, click on obfuscate button.
- Code will become converted into non understandable format. This is we can say obfuscate code.
- As you can see, we can also decode the code by click on Decode button.
Example #4
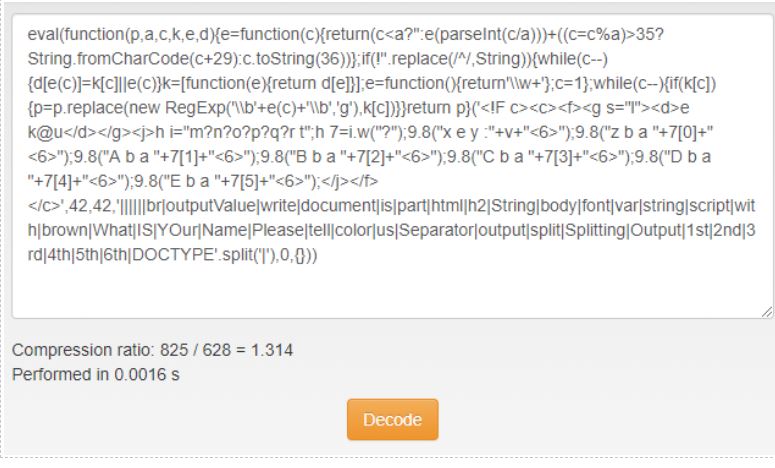
Splitting a String Obfuscate.
Code:
<!DOCTYPE html>
<html>
<body>
<font color="brown"><h2>String with @ Separator</h2></font>
<script>
var string= "What?IS?YOur?Name?Please?tell us";
varoutputValue=string.split("?");
document.write("Splitting String Output :"+output+"<br>");
document.write("1st part is "+outputValue[0]+"<br>");
document.write("2nd part is "+outputValue[1]+"<br>");
document.write("3rd part is "+outputValue[2]+"<br>");
document.write("4th part is "+outputValue[3]+"<br>");
document.write("5th part is "+outputValue[4]+"<br>");
document.write("6th part is "+outputValue[5]+"<br>");
</script>
</body>
</html>Output:

Explanation:
- After writing JavaScript code in the above-mentioned online compiler, click on obfuscate button.
- Code will become converted into non understandable format. This is we can say obfuscate code.
- As you can see, we can also decode the code by click on Decode button.
Example #5
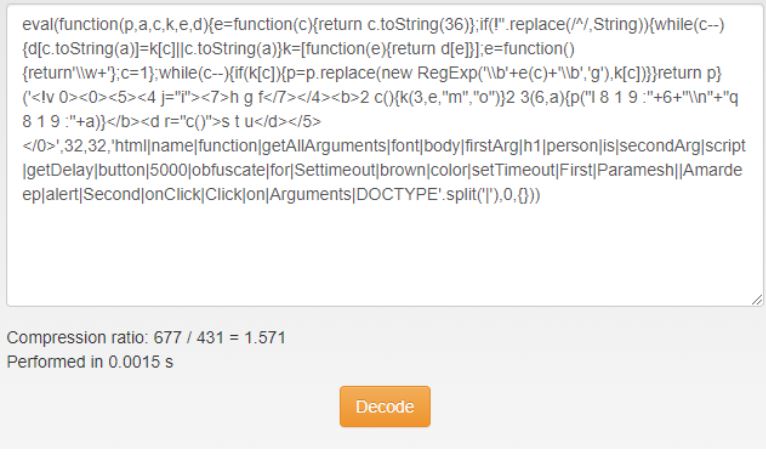
setTimeOut() function Obfuscate.
Code:
<!DOCTYPE html>
<html>
<body>
<font color="brown">
<h1>Settimeout for obfuscate</h1>
</font>
<script>
function getDelay()
{
setTimeout(getAllArguments, 5000,"Paramesh","Amardeep");
}
function getAllArguments(firstArg,secondArg)
{
alert("First person name is :"+firstArg+"\n"+"Second person name is :"+secondArg);
}
</script>
<button onClick="getDelay()">Click on Arguments</button>
</body>
</html>Output:

Explanation:
- After writing JavaScript code in the above-mentioned online compiler, click on obfuscate button.
- Code will become converted into non understandable format. This is we can say obfuscate code.
- As you can see, we can also decode the code by click on Decode button.
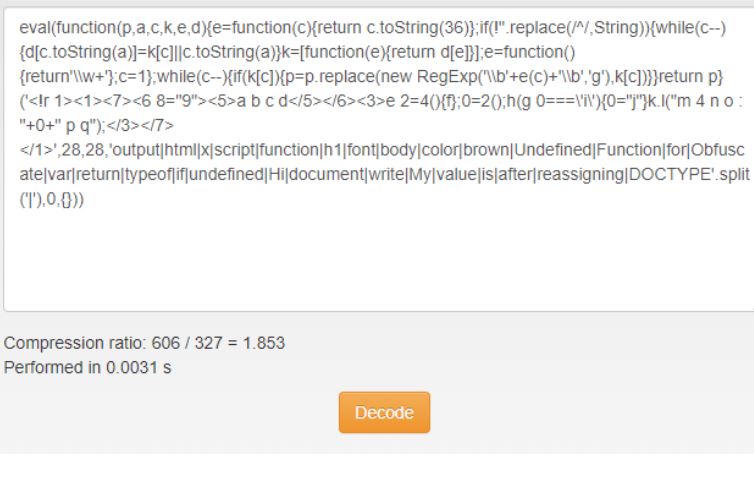
Example #6
Undefined function Obfuscate.
Code:
<!DOCTYPE html>
<html>
<body>
<font color="brown">
<h1>Undefined Function for Obfuscate</h1>
</font>
<script>
var x=function() //function declaration
{
return;
};
output=x(); // function invoking
if(typeof output==='undefined')
{
output="Hi, Amardeep"
}
document.write("My function value is : "+output+" after reassigning");
</script>
</body>
</html>Output:

Explanation:
- After writing JavaScript code in the above-mentioned online compiler, click on obfuscate button.
- Code will become converted into non understandable format. This is we can say obfuscate code.
- As you can see, we can also decode the code by click on Decode button.
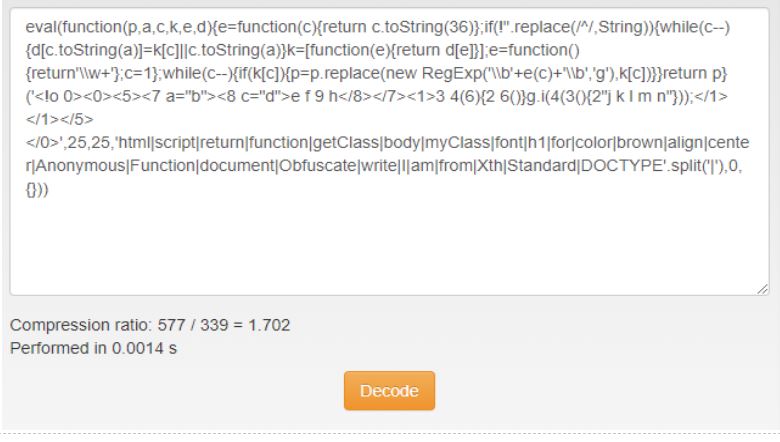
Example #7
Anonymous Function Obfuscate.
Code:
<!DOCTYPE html>
<html>
<body>
<font color="brown">
<h1 align="center">Anonymous Function for Obfuscate</h1>
</font>
<script>
function getClass(myClass)
{
return myClass(); //invoking anonymous funtion
}
document.write(getClass(function (){
return "I am from Xth Standard";
}));
</script>
</script>
</body>
</html>Output:

Explanation:
- After writing JavaScript code in the above-mentioned online compiler, click on obfuscate button.
- Code will become converted into non understandable format. This is we can say obfuscate code.
- As you can see, we can also decode the code by click on Decode button

