
Introduction to Queue in JavaScript
A queue data structure in Javascript can be considered as a list of elements in order while adding new elements or while removing existing elements from the queue, elements are removed from the first position of the queue and the elements are added at the end of the queue. It has a similar working of a real work example of the queue. This operation of Queue data structure is called FIFO which stands for first in first out.
Implementation of Queue in Javascript
A queue can be implemented in javascript with the help of an array object. Let’s see the example below to declare a queue object in javascript.
Declaring and Creating a Queue
We can create a queue by assigning an array to it with the help of a constructor as shown below:
function myQueue()
{
this.elements=[] ;// assigning an array to the object on which the constructor has been invoked
}Example below:
<!DOCTYPE html>
<html>
<body>
<script>
function myQueue(){ // defining the constructor for creating object of type queue
this.elements=[];
}
let i = new myQueue();// invoking the constructor to declare a variable to type queue
alert(typeof(i));
</script>
</body>
</html>Output:

Methods of Queue in JavaScript
In order to operate a queue, we can use the following methods:
- enqueue()
- dequeue()
- isEmpty()
- length()
- peek()
Let’s see the details of these methods below :
1. Enqueue
As the name suggests, this method is used to add elements to a queue at the last position or index.
Let’s add elements to a queue by defining the enqueue function in below example:
Code:
<!DOCTYPE html>
<html>
<body>
<p id="demo"> </p>
<script>
function myQueue () {
this.elements = [] ;
}
myQueue.prototype.enqueue = function(record) {
this.elements.push(record) ;
}
let i = new myQueue () ;
i.enqueue(" Hello ! I am Java Script ") ;
i.enqueue(" Hello ! I am Python ") ;
i.enqueue(" Hello ! I am C # ") ;
document.getElementById("demo").innerHTML = JSON.stringify(i) ;
</script>
</body>
</html>
The output of the above example would be as follows :

2. Dequeue
From the name itself, it would be evident that this method would be used to remove the first added element from the queue.
Example for dequeuer would be as follows:
Code:
<!DOCTYPE html>
<html>
<body>
<p id="demo"> </p>
<p id="demo2"> </p>
<script>
function myQueue () {
this.elements = [] ;
}
myQueue.prototype.enqueue = function(record) {
this.elements.push(record) ;
}
myQueue.prototype.dequeue = function () {
this.elements.shift() ;
}
let i = new myQueue () ;
i.enqueue("Hello ! I am Java Script ") ;
i.enqueue("Hello ! I am Python ") ;
i.enqueue("Hello ! I am C # ") ;
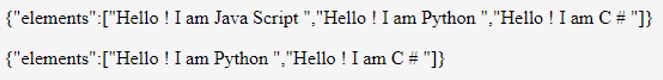
document.getElementById("demo").innerHTML = JSON.stringify(i) ;
i.dequeue() ;
document.getElementById("demo2").innerHTML = JSON.stringify(i) ;
</script>
</body>
</html>The output would be as follows where we can clearly spot the array before and after dequeuer operation was applied to it.

3. Is Empty
Is empty method is used to check if the given queue is empty or holds some value.
Example for it would be as follows:
Code:
<!DOCTYPE html>
<html>
<body>
<p id="demo"> </p>
<p id="demo2"> </p>
<script>
function myQueue () {
this.elements = [] ;
}
myQueue.prototype.enqueue = function(record) {
this.elements.push(record) ;
}
myQueue.prototype.dequeue = function () {
this.elements.shift() ;
}
myQueue.prototype.isEmpty = function () {
return this.elements.length == 0 ;
}
let i = new myQueue () ;
i.enqueue("Hello ! I am Java Script ") ;
i.enqueue("Hello ! I am Python ") ;
i.enqueue("Hello ! I am C # ") ;
document.getElementById("demo").innerHTML = JSON.stringify(i) ;
i.dequeue() ;
document.getElementById("demo2").innerHTML = i.isEmpty() ;
</script>
</body>
</html>The output for it would be a false value returned since the queue holds few elements.

4. Length
Similar to its use for array and string type, the length method returns the length of a queue object.
Let’s see it’s an example below:
Code:
<!DOCTYPE html>
<html>
<body>
<p id="demo"> </p>
<p id="demo2"> </p>
<script>
function myQueue () {
this.elements = [] ;
}
myQueue.prototype.enqueue = function(record) {
this.elements.push(record) ;
}
myQueue.prototype.dequeue = function () {
this.elements.shift() ;
}
myQueue.prototype.isEmpty = function () {
return this.elements.length == 0 ;
}
myQueue.prototype.len = function () {
return this.elements.length ;
}
let i = new myQueue () ;
i.enqueue("Hello ! I am Java Script ") ;
i.enqueue("Hello ! I am Python ") ;
i.enqueue("Hello ! I am C # ") ;
document.getElementById("demo").innerHTML = JSON.stringify(i) ;
i.dequeue() ;
document.getElementById("demo2").innerHTML = i.len() ;
</script>
</body>
</html>The output of the above code would be the following and will showcase the length of the queue on which it has been invoked.

5. Peek
The peek function when invoked in a queue would return the first element in the queue.
Example to understand peek functions would be as follows:
Code:
<!DOCTYPE html>
<html>
<body>
<p id="demo"></p>
<p id="demo2"></p>
<script>
function myQueue() {
this.elements = [];
}
myQueue.prototype.enqueue = function(record) {
this.elements.push(record);
}
myQueue.prototype.dequeue = function() {
this.elements.shift();
}
myQueue.prototype.isEmpty = function() {
return this.elements.length == 0 ;
}
myQueue.prototype.peek = function() {
return this.isEmpty() ? undefined : this.elements[0] ;
}
let i = new myQueue();
i.enqueue("Hello ! I am Java Script ");
i.enqueue("Hello ! I am Python ");
i.enqueue("Hello ! I am C # ");
document.getElementById("demo").innerHTML = JSON.stringify(i);
i.dequeue();
document.getElementById("demo2").innerHTML = i.peek();
</script>
</body>
</html>The output for it would be as follows :

Conclusion
With the above example, we can conclude that Javascript provides a diverse set of data types to work with various algorithms of which queue is a FIFO implementation.

