
Introduction to Email Validation in JavaScript
Email Validation in JavaScript is defined as validating user credentials according to user requirements. Validation is a process to authenticate the user in any programming language. As with other programming languages. JavaScript provides the feature to validate the page elements on the client side. Therefore no need to double cross-check at the server-side to validate again so, the process will become faster at the server-side.
Example:
In general, in Email form validation we can validate name, password, email address, mobile number, etc. Client-side validation overcomes the client from knowing about the form is correct or not before submitting the page.
How does Email Validation Work in JavaScript?
Validating email addresses is really important while validating the HTML form page. An email is a string or sequence of characters that will be separated into 2 parts by at the rate of(“@”) symbol.
As per user requirement, he/she may check like:
- The email address must start with any character.
- The email address contains at least a single special character.
- The email address contains at least a single digit.
- The email address contains at least 8 characters length etc.
Syntax:
<input type="submit" name="emailValidation" value="validate" onclick="validateMyMail(document.form.text)"/>
<script>
function validateMyMail(HTMLInputText)
{
if(true condition)
{
//JavaScript mail validation logic for true condition
}
}
else //false condition
{
//JavaScript mail validation false condition statements
}
}
</script>Examples of Email Validation in JavaScript
Following are the different examples of Email Validation in JavaScript.
Example #1
Email Validation with characters, digits, special characters, @ and dot.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script type="text/javascript">
function checkMyMailAddress(HTMLText) {
var validate = /^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w{2,3})+$/;
if (HTMLText.value.match(validate)) {
alert("Mail ID format is approved!");
document.mailForm.mailText.focus();
return true;
} else {
alert("Mail ID format is not approved!");
document.mailForm.mailText.focus();
return false;
}
}
</script>
<title>Email Validation</title>
</head>
<body onload='document.mailForm.mailText.focus()'>
<form name="mailForm" action="#">
Email:<br><input type='text' name='mailText' /> <input type="submit"
name="submit" value="Validate"
onclick="checkMyMailAddress(document.mailForm.mailText)" />
</form>
</body>
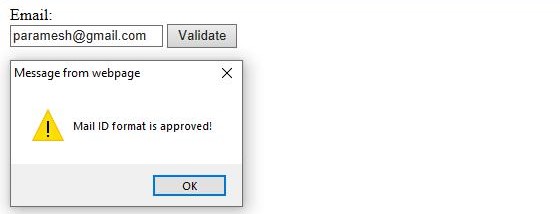
</html>Output:


Explanation:
validate = /^w+([.-]?w+)*@w+([.-]?w+)*(.w{2,3})+$/regular expression allows:
- A-Z, a-z characters
- Digits 0 to 9
- Characters like ! # $ % & ‘ * + – / = ? ^ _ ` { | } ~
- Dot and full stops are allowed
Email contains all the above specified characters then only considers valid email.
Example #2
Email Validation with @ and dot.
Code:
<html>
<body>
<body>
<form name="form" method="post" action="#" onsubmit="return getMyEmailValidation();">
Email: <input type="text" name="emailAddress"><br/>
<input type="submit" value="Check Email">
</form>
<script>
function getMyEmailValidation()
{
var emailValidation=document.form.emailAddress.value;
var indexWith@=emailValidation.indexOf("@");
var indexWithDot=emailValidation.lastIndexOf(".");
if (indexWith@<1 || indexWithDot<indexWith@+2 || indexWithDot+2>=emailValidation.length){
alert("Please make sure email address contains @ and .com");
return false;
}
}
</script>
</body>
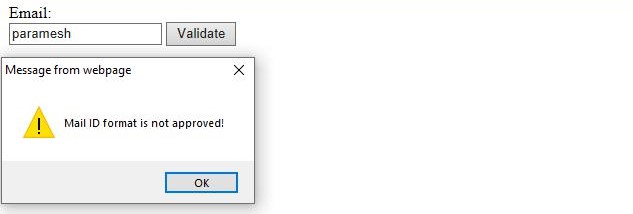
</html>Output:

Please make sure email address contains @ and .com
Example #3
Email Validation with Alphabets, Numbers and Special Characters.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Email Validation</title>
<script type="text/javascript">
function emailContainAlphabetsSpecialChars() {
var emailValidationRegularExpression = /^[A-Za-z0-9 ]+$/
//Validate TextBox value against the Regex.
var validation = emailValidationRegularExpression.test(document.getElementById("email").value);
if (!validation) {
alert("OK, validation contains Special Characters.");
} else {
alert("Not Ok, Does not contain Special Characters.");
}
return validation;
}
</script>
</head>
<body>
Name:
<input type="text" id="email" />
<br />
<br />
<input type="button" value="check Email" onclick="emailContainAlphabetsSpecialChars()" />
</body>
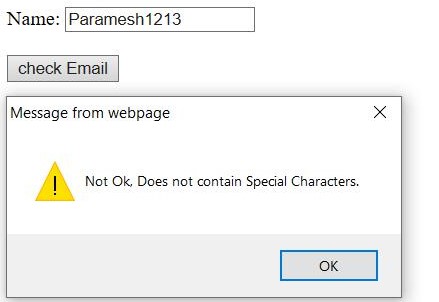
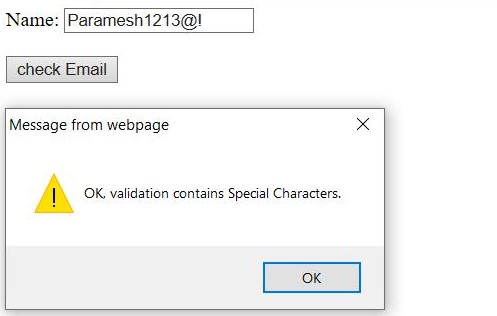
</html>Output:


Explanation:
- In the above code email contains Special characters, Numbers and digits then the only email validates and moves further.
- Email not contains special characters then pop up box shows “Not OK, validation does not contain Special Characters”.
- Email does not contain special characters then pop up box shows “OK, validation contains Special Characters”.
Example #4
Simple email validation check.
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Email Validation</title>
<script type="text/javascript">
function emailContainAlphabetsSpecialChars() {
var emailValidationRegularExpression = /\S+@\S+\.\S+/;
//Validate TextBox value against the Regex.
var validation = emailValidationRegularExpression.test(document.getElementById("email").value);
if (!validation) {
alert("Not an email address");
} else {
alert("Valid email address!");
}
return validation;
}
</script>
</head>
<body>
Name:
<input type="text" id="email" />
<br />
<br />
<input type="button" value="check Email" onclick="emailContainAlphabetsSpecialChars()" />
</body>
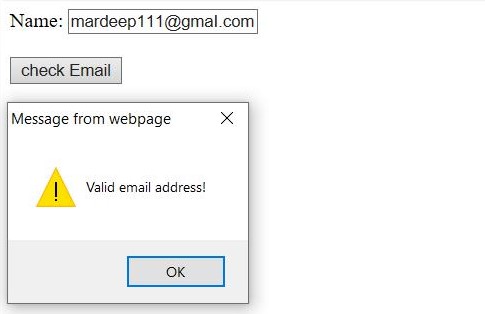
</html>Output:


Explanation:
/\S+@\S+\.\S+/ regular expression checks whether mail contains:
- Alphabets
- Digits
- Special Character @
- Gmail.com
If all the above-specified characters contain then pop up shows “valid email address”. If all the above-specified characters do not contain then pop up shows “not valid email address”.
Conclusion
Email Validation in JavaScript can be done based on user requirements like wants to allow only digits and characters in the mail then take digits, characters regular expression or wants to allow characters, digits, special characters, gmail.com, etc then have to pass corresponding regular expression.

