
Introduction to JavaScript Parent
HTML consists of DOM in which all elements are defined as objects. These elements form hierarchy such as parent to child. Any element with the child element under it can be treated as a parent element. It is often the requirement to access such parent elements and take actions on them using a function. It provides two ways to access the parent elements, one is using parentNode and another is by using parentElement. Both the properties return the parent element of the element on which this property is called. The parentNode and parentElement are both read-only properties.
How does JavaScript Parent works?
As JavaScript provides parentNode and parentElement properties to access the parent element. Both the properties are similar but parentElement property will return null in case the parent node of a specified element is not an element.
- node.parentElement: Returns a string which represents the parent node of any child node specified and it will return null in case of a parent node is not an element. The node represents any element in the document tree.
- node.parentNode: Returns the object representing the parent of child node specified. The node represents any element in the document tree.
Examples
Given below are the examples mentioned:
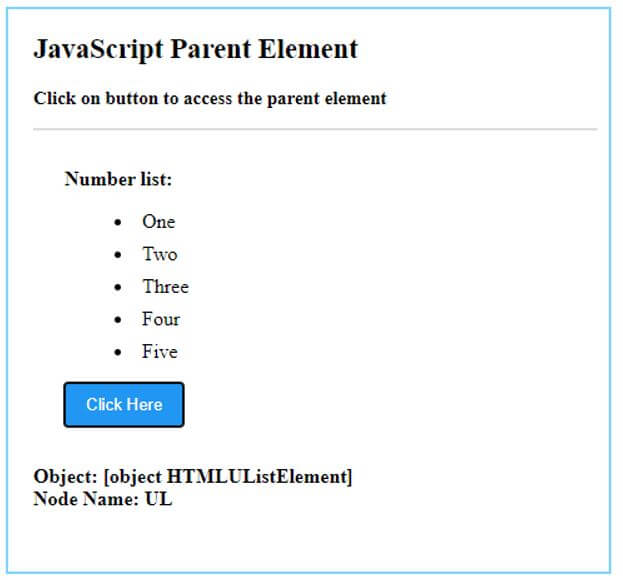
Example #1: Using parentElement
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
Accessing Parent Element using JavaScript
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
height : 450px;
width : 95%;
}
.list {
margin:5px auto;
max-width: 700px;
padding: 25px 15px 15px 25px;
}
.list li {
margin: 8px 0 0 0;
list-style: inside;
}
.list p, .resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
.list button[ type = submit] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.list button[ type = submit]:hover {
background: #2173f3;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript Parent Element </h2>
<p> Click on button to access the parent element </p>
</div>
<div class = "list" >
<p> Number list: </p>
<ul>
<li id = "one" > One </li>
<li id = "two" > Two </li>
<li id = "three" > Three </li>
<li id = "four" > Four </li>
<li id = "five" > Five </li>
</ul>
<button type = "submit" value = "submit" onclick = "accessParent()"> Click Here </button>
</div>
<div class = "resultText">
<p id = "result"> </p>
</div>
</div>
<script type = "text/javascript">
function accessParent() {
var parentEl = document.getElementById("one").parentElement;
document.getElementById("result").innerHTML = "Object: " + parentEl + "</br> Node Name:" + " " + parentEl.nodeName;
}
</script>
</body>
</html>Output:

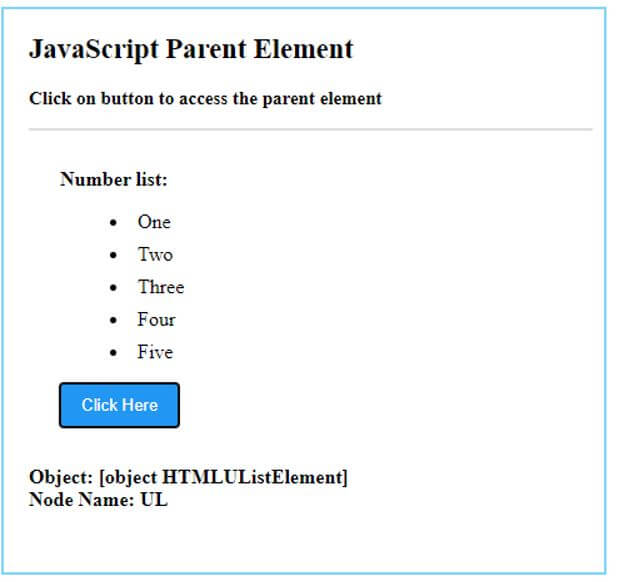
Example #2: Using parentNode
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
Accessing Parent Element using JavaScript
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
height : 450px;
width : 95%;
}
.list {
margin:5px auto;
max-width: 700px;
padding: 25px 15px 15px 25px;
}
.list li {
margin: 8px 0 0 0;
list-style: inside;
}
.list p, .resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
.list button[ type = submit] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.list button[ type = submit]:hover {
background: #2173f3;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript Parent Element </h2>
<p> Click on button to access the parent element </p>
</div>
<div class = "list" >
<p> Number list: </p>
<ul>
<li id = "one" > One </li>
<li id = "two" > Two </li>
<li id = "three" > Three </li>
<li id = "four" > Four </li>
<li id = "five" > Five </li>
</ul>
<button type = "submit" value = "submit" onclick = "accessParent()"> Click Here </button>
</div>
<div class = "resultText">
<p id = "result"> </p>
</div>
</div>
<script type = "text/javascript">
function accessParent() {
var parentEl = document.getElementById("one").parentNode;
document.getElementById("result").innerHTML = "Object: " + parentEl + "</br> Node Name:" + " " + parentEl.nodeName;
}
</script>
</body>
</html>Output:

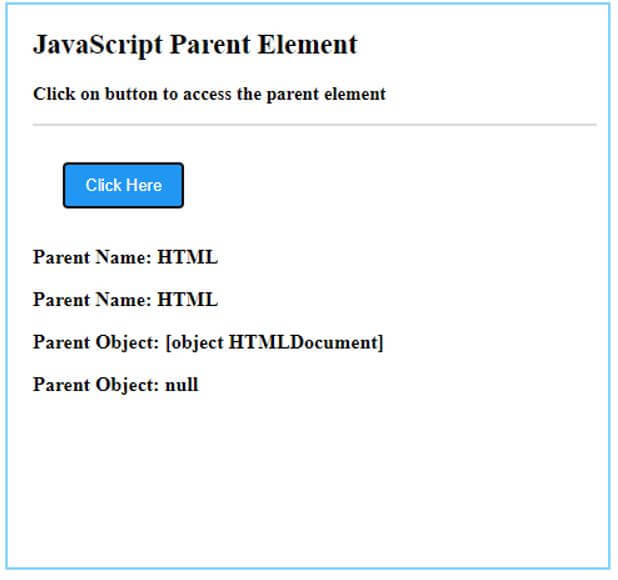
Example #3: Difference between both
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>
Accessing Parent Element using JavaScript
</title>
<style>
.body-data {
border : #81D4FA 2px solid;
background-color : #03a9f400;
text-align : left;
padding-left : 20px;
height : 450px;
width : 95%;
}
.list {
margin:5px auto;
max-width: 700px;
padding: 25px 15px 15px 25px;
}
.list li {
margin: 8px 0 0 0;
list-style: inside;
}
.list p, .resultText {
margin: 0 0 3px 0;
padding: 0px;
display: block;
font-weight: bold;
}
.heading {
font-weight: bold;
border-bottom: 2px solid #ddd;
font-size: 15px;
width: 98%;
}
.list button[ type = submit] {
background: #2196F3;
padding: 10px 17px 10px 17px;
margin-right: 10px;
color: #fff;
border: none;
}
.list button[ type = submit]:hover {
background: #2173f3;
}
</style>
</head>
<body>
<div class = "body-data" >
<div class = "heading" >
<h2> JavaScript Parent Element </h2>
<p> Click on button to access the parent element </p>
</div>
<div class = "list" >
<button type = "submit" value = "submit" onclick = "accessParent()"> Click Here </button>
</div>
<div class = "resultText">
<p id = "result1"> </p>
<p id = "result2"> </p>
<p id = "result3"> </p>
<p id = "result4"> </p>
</div>
</div>
<script type = "text/javascript">
function accessParent() {
var parentEl1 = document.body.parentNode;
document.getElementById("result1").innerHTML = "Parent Name:" + " " + parentEl1.nodeName;
var parentEl2 = document.body.parentElement;
document.getElementById("result2").innerHTML = "Parent Name:" + " " + parentEl2.nodeName;
var parentEl3 = document.documentElement.parentNode;
document.getElementById("result3").innerHTML = "Parent Object:" + " " + parentEl3;
var parentEl4 = document.documentElement.parentElement;
document.getElementById("result4").innerHTML = "Parent Object:" + " " + parentEl4;
}
</script>
</body>
</html>Output:

Note here, incase of parentElement call, it returns null parent as compared to parentNode.
Conclusion
JavaScript provides two types of properties to access the parent element in DOM structure. One is parentElement and another is parentNode. Both the properties are pretty much the same.

