
Introduction to JavaScript onload
The onload in Javascript is responsible for loading objects within a web page, it occurs when the web page is loaded and needs the loading of other important elements. The onload in javascript is compatible with loading elements like CSS files, images, script files, etc. within a web page. The onload events are one of the most used and primarily part of the <body> tag. Another advantage is the ability of the onload event to deal with web cookies. One of the practical use of onload method is letting the onload event read and verify the browser details before loading the web page.
Every time a web page is loaded, there are a number of elements and events happening in the background, loading a number of objects and frames. The process of loading these web page elements is important as they carry the data.
Syntax
There are very few methods and functions with multiple syntaxes. The onload has three main ways to implement and respective syntaxes The standard syntax for onload to implement within javascript is as follows:
object.onload = funct() {samScript};Explanation: The above syntax is a basic way to implement the onload event within a javascript file. It starts with an object, any object, according to the need. Followed by the onload keyword, you will notice it is passed with a dot between, meaning the object extends the onload event. Then we have our function, as per our needs, followed by a script to be executed.
onload in HTML
The syntax for onload in HTML works with the brackets as any other tag. Syntax is as follows:
<element onload="samScript">Explanation: Within the brackets, goes our element, which we can say is an element like an image or another script for CSS or Javascript.
And the third syntax for the onload is somewhat improvement of the javascript syntax, it is as follows:
object.addEventListener("load", samScript);Explanation: Similar to the basic syntax, it starts with an object followed by the event listener, and within the bracket, go our load keyword and the script, or the element to be loaded.
How does onload Event work in JavaScript?
The onload function works as an event handler for all the objects that are to be loaded on a web page. This window. onload proper is a default part of the browser. The onload function is responsible for loading the entire web page, all its scripts, and components.
It is called onload for the reason that it loads the web page and its components, before the functions. That is why it can also be called an event handler as it manages the entire web page. Now that we have understood what onload is and its syntax, let’s implement it.
Examples to Implement JavaScript onload
Below are some examples of onload event:
Example #1
For our very first example, we will implement the onload function in Javascript script, within an html web page:
Code:
<!DOCTYPE html>
<html>
<body>
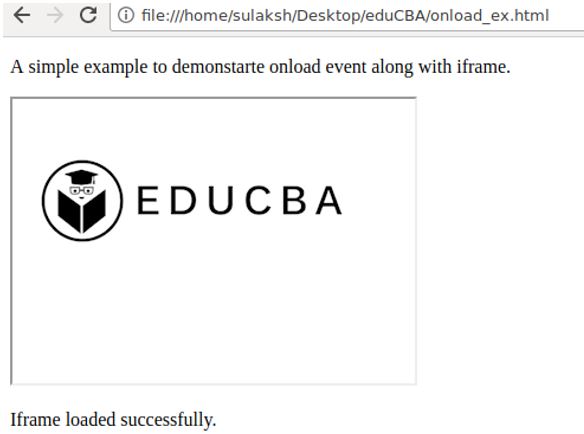
<p>A simple example to demonstrate onload event along with iframe.</p>
<iframe id="samFrame" img src="/home/sulaksh/Desktop/eduCBA/educaba.jpg" width="340" height="240"></iframe>
<p id="onloadexm"></p>
<script>
document.getElementById("samFrame").onload = function() {onloadFunct()};
function onloadFunct () {
document.getElementById("onloadexm").innerHTML = "Iframe loaded successfully.";
}
</script>
</body>
</html>Output:

Explanation: Started with all required tags for the HTML web page, then we have our body tag, within body our first paragraph, that prints a simple message as proof of well-executed code. Then we have our iframe, which has an id of samFrame and then the source to the image file that we intend to load within this frame. The image source is followed by height and width. Then we have another paragraph that simply hold the id for code. Then our script begins, with the important tag as a document along with getting element by id. For id, we have passed our image iframe id. Then connected is our onload event, which calls for the function and the script. Towards the end, we have another function, which simply goes by the id that we defined earlier and prints a simple message of Iframe loading. At last, we have all our tags to an end.
Example #2
Now, our first example has been executed, where we used onload within javascript. For our next example, we have implemented the HTML type syntax, in a normal web page. The code is as follows:
Code:
<!DOCTYPE html>
<html>
<body>
<br>
<center>
<img src="/home/sulaksh/Desktop/eduCBA/educaba.jpg" onload="loadIma()" width="240" height="140">
</center>
<br>
<script>
function loadIma() {
alert("Image Loaded Successfully");
}
</script>
</body>
</html>Output:

After the alert is displayed, when we click on the OK button, the image that we intend to load in a web page is loaded, as shown in the below image.

Explanation: Started with a DOCTYPE HTML tag, stating the beginning of the web page code. Then we have our HTML and body tags started, with the intention of having our image loaded in the middle of the web page we use the center tag. Then our onload statement starts with a source for the image that we intend to load, followed by the onload keyword which points towards the loadIma function. Then we have our width and height mentioned as per our needs. Ending the center tag, we begin with a script tag, which holds the function loadIma. This function calls for an alert, which will be displayed once the image is loaded. Finally, end for all our tags.
Conclusion
Every web page loads the number of events and objects, onload is responsible for loading these objects. The onload works with HTML and javascript, it can be passed in HTML tag as well as a script. The onload can load images, CSS files, and any script files within a web page, as per needs. Moreover, the onload deals with web cookies too.

