
Introduction to JavaScript Color Picker
JavaScript Color Picker is a control that allows users to pick colors from the color picker container. Color Picker also allows users to adjust opacity and hue to get the required color. In addition, it supports palette customization and supports inline mode for integrating into forms. You all have seen many kinds of color pickers, it may be programmed with any programming language or can be any direct plugins. Generally, these color pickers are used to pick up a required color to decorate the application or based on the requirement.
Syntax
Creating a new instance for the color picker,
var samplePicker = new jscolor(<targetElement>, <options>);The parameters here <targetElement> is the node selector, which will display a color picker on mouse click.
<options>: An object with optional hashmap with configurations and values in format, {<option>: <value>,….}For JavaScript Color Pickers, we have a common JavaScript code, which can be downloaded at ‘http://jscolor.com’
jscolor.jsThis jscolor.js file will contain various types of Programming logic for Color Pickers.
Examples of JavaScript Color Picker
Different examples are mentioned below:
Example #1
Codes:
<script src="./jscolor.js"> </script>
<h1>Different Color Pcikers</h1>
<h3>
Color:
<input data-jscolor="{position:'right'}" value="28F1C9">
</h3>
<h3>
Button type Large dark picker:
<button data-jscolor="{preset:'large dark', value:'rgba(48,85,255,0.8)'}"></button>
</h3>
<h3>
Small RGBA picker:
<input data-jscolor="{width:120}" value="rgba(144,34,82,1)">
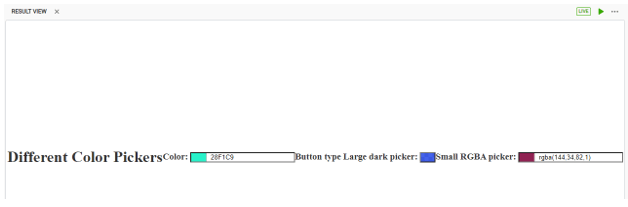
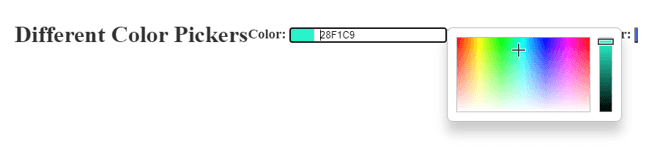
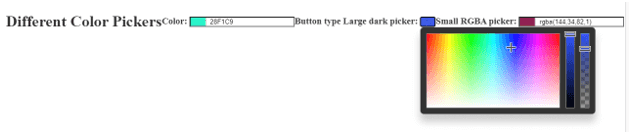
</h3>Output:

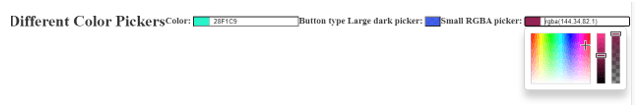
With color, we have specified a particular color by default; on click, the Color picker is shown.


Input Type color picker with dark background

Smaller view of a color picker.
Example #2
Codes:
<script src="jscolor.js"></script>
<p>
Small dark preset color picker:
<input value="FFA000" data-jscolor="{preset:'small dark', position:'right'}">
</p>
<p>
Large preset color picker:
<input value="rgba(255,255,0,0.5)" data-jscolor="{preset:'large', position:'right'}">
</p>
<p>
Custom theme:
<input value="rgba(255,255,0,2.5)" data-jscolor="{
position: 'right', width: 120, height: 120,
padding: 10, sliderSize: 25, borderRadius: 5,
borderWidth: 1, controlBorderWidth: 1, pointerBorderWidth: 2,
borderColor: '#256', controlBorderColor: '#CCC', backgroundColor: '#334'
}">
</p>
<p>
Input with large preview color picker:
<input value="rgba(255,110,0,0.5)" data-jscolor="{previewSize:50}">
</p>
<p>
Button with large preview color picker:
<button data-jscolor="{value:'rgba(255,160,120,0.5)', previewSize:20}"></button>
</p>Output:

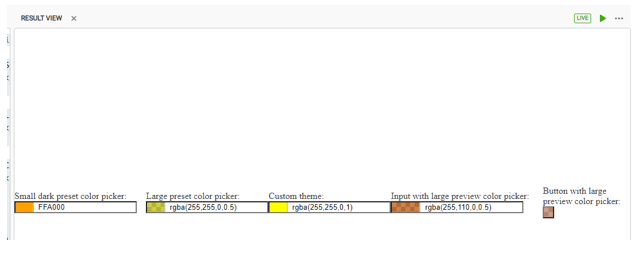
Small preset with only alphabets, large presets as RGBA variants. First, the custom theme sets the position, width, height, padding, background color, and border width. The next comes the input large preview color picker with previewSize and the other with Button preview.
Example #3
Codes:
<script src="jscolor.js"></script>
<h3>Redirect value of color picker</h3>
<p>
<button data-jscolor="{valueElement:'#value1', alphaElement:'#alpha1'}">
Pick color here
</button>
Value: <input id="value1" value="ABC222">
Alpha: <input id="alpha1" value="0.8">
<p>
<h3>Redirect value and preview of color picker</h3>
<p>
<button data-jscolor="{valueElement:'#value2', alphaElement:'#alpha2', previewElement:'#pr2'}">
Pick color here
</button>
Value: <input id="value2" value="BB2447">
Alpha: <input id="alpha2" value="0.9">
Preview: <span id="pr2" style="display:inline-block; width:100px;"> </span>
<p>Output:

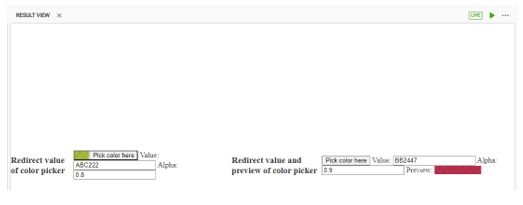
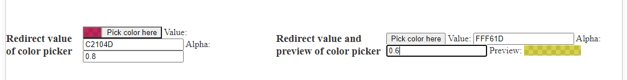
Let us try to change the color here,

Example #4
Codes:
<script src="jscolor.js"></script>
<h2>Positioning of color picker</h2>
<p>
Color Picker on right:
<input data-jscolor="{position:'right'}">
</p>
<p style="margin-top:200px">
Color Picker on Top
<input data-jscolor="{position:'top'}">
</p>
<p style="margin-bottom:200px">
Color Picker on Bottom
<input data-jscolor="{position:'bottom'}">
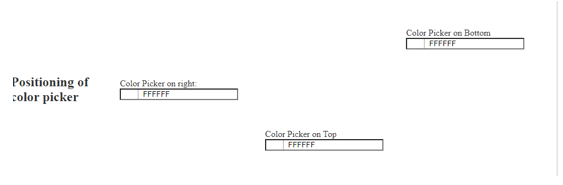
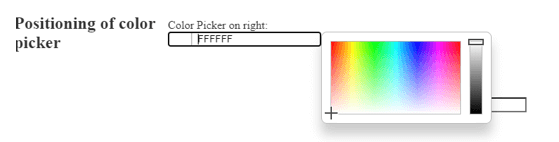
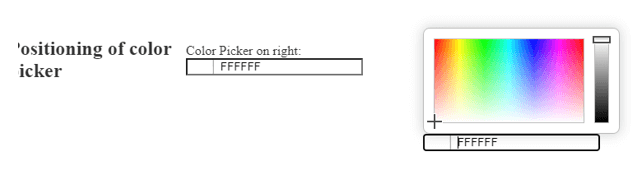
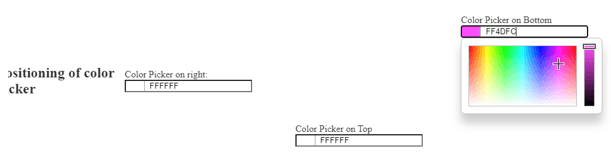
</p>Output:


The positioning of the color picker on the right

The positioning of the color picker on the top

The positioning of color picker on bottom
Example #5
Codes:
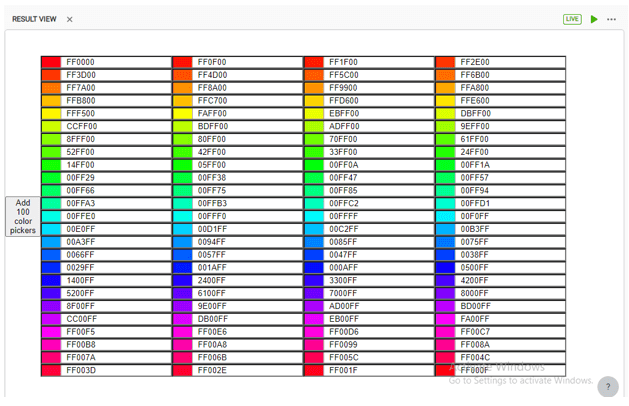
<script src="jscolor.js"></script>
<button onclick="addPickers(100)">Add 100 color pickers</button>
<p id="container"></p>
<script>
function addPickers(count) {
for(var i = 0; i < count; i++) {
var inputColor = document.createElement('INPUT')
var opts = {backgroundColor:'#666'}
var picker = new JSColor(inputColor, opts)
picker.fromHSVA((360/count) * i, 100, 100)
document.getElementById('container').appendChild(inputColor)
}
}
</script>Output:

On clicking, 100 colors get added into the console.

Example #6
Codes:
<script src="jscolor.js"></script>
<script>
function generatePicker() {
document.getElementById('output').innerHTML += '<input data-jscolor="">'
jscolor.install()
}
</script>
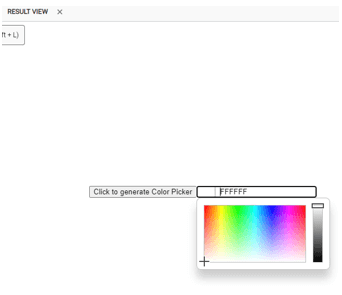
<button onclick="generatePicker()">Click to generate Color Picker</button>
<p id="output"></p>Output:

On clicking, a color picker gets generated

Example #7
Codes:
<script src="jscolor.js"></script>
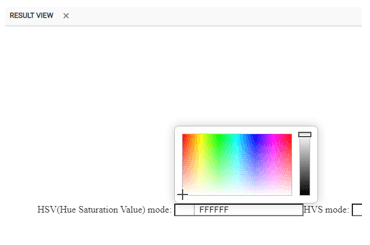
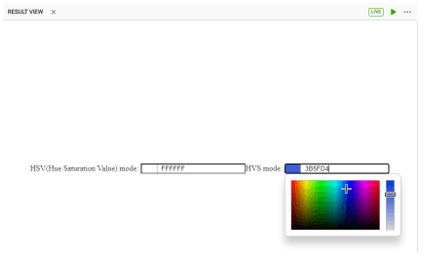
<p>HSV(Hue Saturation Value) mode: <input data-jscolor="{mode:'HSV', position:'top'}"></p>
<p>HVS mode: <input data-jscolor="{mode:'HVS', position:'bottom'}"></p>Output:


Example #8
Codes:
<script src="jscolor.js"></script>
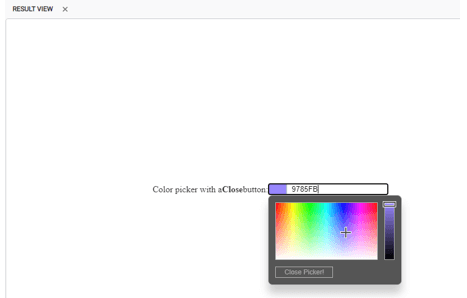
Color picker with a <b>Close</b> button:
<input value="fb3333" data-jscolor="{closeButton:true, closeText:'Close Picker!',
backgroundColor:'#555', buttonColor:'#AAA'}">Output:


On click of Close Picker, the color picker will be closed.
Example #9
Codes:
<script src="jscolor.js"></script>
<p>
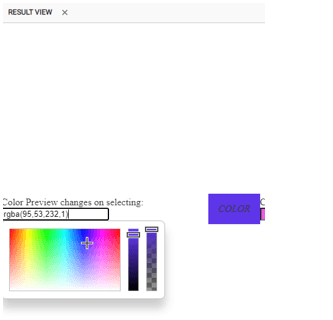
Color Preview changes on selecting:
<input data-jscolor="{value:'rgba(222,160,232,1)', previewElement:'#preview1'}">
</p>
<em id="preview1" style="display:inline-block; padding:1em;">COLOR</em>
<p>
Color picker using onInput event handler:
<input data-jscolor="{value:'rgba(242,90,233,0.9)'}", onInput="update(this.jscolor)">
</p>
<em id="preview2" style="display:inline-block; padding:1em;">background</em>
<em id="preview3" style="display:inline-block; padding:1em;">background color</em>
<script>
function update(colorpicker) {
document.getElementById('preview2').style.background = colorpicker.toBackground()
document.getElementById('preview3').style.backgroundColor = colorpicker.toRGBAString()
}
jscolor.trigger('input');
</script>Output:

Color preview after selecting a color is displayed,
Color Picker with an event handler will display the background color and opacity
All the above examples we have programmatically coded, there are also some libraries for these color pickers,
- Flat Color Picker
- Bootstrap Color Picker
- React Color
- Vue Swatches
- Flexi Color Picker
- HuuBee
- ColorJoe
- Spectrum, etc.
Conclusion
With this, we conclude our discussion on the topic ‘JavaScript Color Picker.’ We have seen what JavaScript Color Picker is and its syntax. We have also seen many examples that will make you understand easily. jscolor.js is the common script programmed for all the examples.
So make sure to understand the jscolor.js file so that any changes to be done will be easy to understand. We have also seen some of the color picker libraries which can be directly installed. Also, we have some of the extensions to browsers or scripting applications to help us add the color picker in a single line. JavaScript color picker also supports many built-in themes like bootstrap, material. Built-in themes can be customized or create new themes by overriding SASS variables and using any Theme Studio applications.

