
Introduction to Map in JavaScript
JavaScript Map object is provided by ES6. The map is a collection of elements like we have in java. The map is basically a collection of elements where each element is treated as a key-value pair; the key would be unique here. It prevents the insertion order in which the element is begin stored into it.
It has one advantage in that it can store both objects as well as primitive values as key or values. Thus, we can create a map object by passing the iterable object but whose elements have to be in the form of key and value pair. We can also create an empty map after that insert entries whenever it required, and when we iterate this map object, it returns the elements as key values pair only and also maintain the insertion order.
As it contains only a unique key, thus preventing uniqueness, we can insert duplicate pairs.
Syntax
we can create a map object by using –
1) new operator
var map = new Map(); //this will create an empty map object. Which can be initialize later.2) its constructor.
var map = new Map([[100,250], [200,450], [300,500]]); // map as key value pair and persist insertion order as well= {100=>220, 200=>450, 300=>500}It takes the iterator object while creating the object whose value is stored as key-value pair. If we do not provide its value, then it will create an empty map object.
Return: It always returns a new map object.
Parameter: Iterator object.
Example
<script>
var map1 = new Map();
console.log(map1);
</script>Output:

How does Map work in JavaScript?
It works in a similar way as it works in Java. It maintains the uniqueness of the key and does not allow duplicates. Internally it uses Linked List only. Below are the methods with examples that help you understand how it works.
Map methods in JavaScript?
Here are the following methods mentioned below
1. Map.prototype.clear()
This method removes all the elements from the map object.
Example
<script>
var map1 = new Map();
// adding elements to the map object
map1.set("abc-askey", "100-asvalue");
map1.set("xyz-askey", "200-asvalue");
map1.set("pol-askey", "600-asvalue");
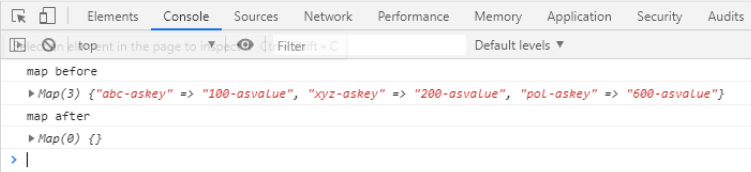
console.log( "map before");
console.log( map1);
map1.clear();
console.log( "map after");
console.log(map1);
</script>Output:

2. Map.prototype.set(key, value)
This method takes key and value as a parameter and sets the value for the key. It returns the map objects.
Example
<script>
var map1 = new Map();
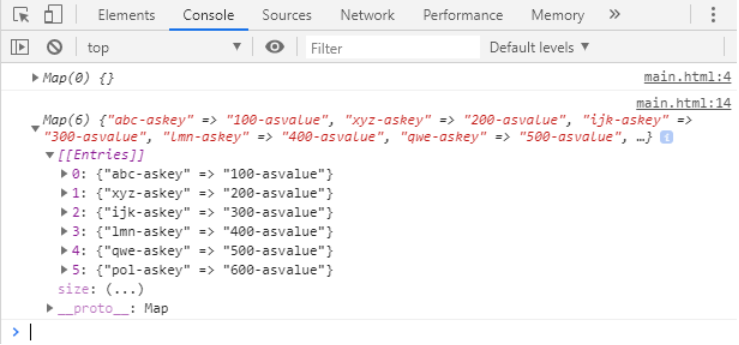
console.log(map1); // create empty map
// adding elements to the map object
map1.set("abc-askey", "100-asvalue");
map1.set("xyz-askey", "200-asvalue");
map1.set("ijk-askey", "300-asvalue");
map1.set("lmn-askey", "400-asvalue");
map1.set("qwe-askey", "500-asvalue");
map1.set("pol-askey", "600-asvalue");
console.log(map1);
</script>Output:

3. Map.prototype.get(key)
This method takes the key as a parameter. It is used to get a valued associate with the passing key as a parameter. Sometimes it returns undefined if it is not present.
Example
<script>
var map1 = new Map();
console.log(map1); // create empty map
// adding elements to the map object
map1.set("abc-askey", "100-asvalue");
map1.set("xyz-askey", "200-asvalue");
map1.set("pol-askey", "600-asvalue");
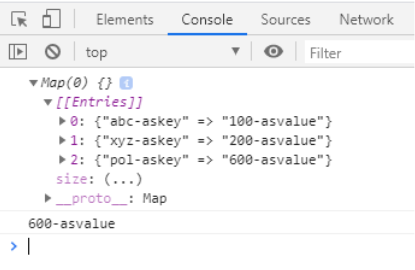
console.log(map1.get("pol-askey"));
</script>Output:

4. Map.prototype.delete(key)
This method returns the Boolean value. Takes key as a parameter. It will return true if the element is present in the map and has already been deleted. It will return false if the element is not present.
Example
<script>
var map1 = new Map();
map1.set("abc-askey", "100-asvalue");
map1.set("xyz-askey", "200-asvalue");
map1.set("pol-askey", "600-asvalue");
var b = map1.delete("pol-askey");
console.log(map1);
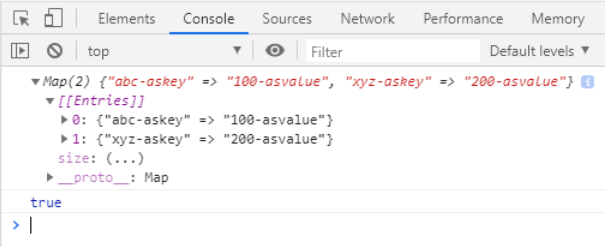
console.log(b);
</script>Output :

5. Map.prototype[@@iterator]()
It returns an iterator object that contains an array of [key, value] pairs for each element present in the map and maintains the insertion order.
Example
<script>
var map1 = new Map();
// adding elements to the map object
map1.set("abc-askey", "100-asvalue");
map1.set("xyz-askey", "200-asvalue");
map1.set("pol-askey", "600-asvalue");
map1.set("dfg-askey", "700-asvalue");
map1.set("iuj-askey", "800-asvalue");
map1.set("oip-askey", "900-asvalue");
var iterator = map1[Symbol.iterator]();
// it prints
// ["abc-askey", "100-asvalue"]
// ["xyz-askey", "200-asvalue"]
// ["pol-askey", "600-asvalue"]
// ["dfg-askey", "700-asvalue"]
// ["iuj-askey", "800-asvalue"]
// ["oip-askey", "900-asvalue"]
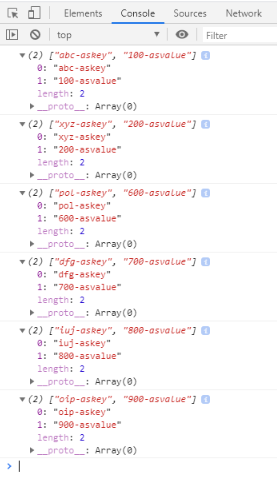
for(var ele of iterator)
console.log(ele);
</script>Output:

6. Map.prototype.forEach(callbackFn[, thisArg])
This method calls the callbackFn for each element present in the map object as key-value pair, and another argument is taken as this value for each callback if it is provided.
7. Map.prototype.keys()
This method will return the new iterator object with all keys present in the insertion order.
Example
<script>
var map1 = new Map();
// adding elements to the map object
map1.set("abc-askey", "100-asvalue");
map1.set("xyz-askey", "200-asvalue");
map1.set("pol-askey", "600-asvalue");
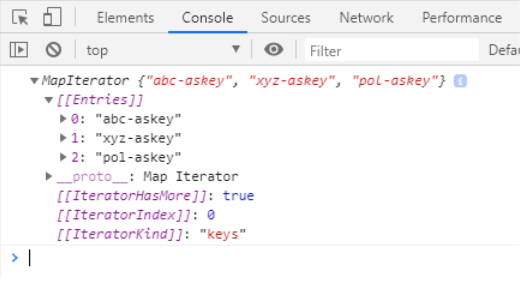
var keys = map1.keys();
console.log(keys);
</script>Output:

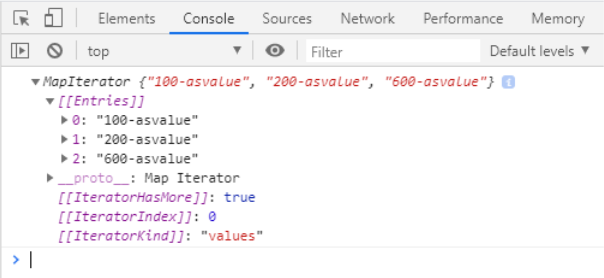
8. Map.prototype.values()
This method will return the new iterator object with all values in the insertion order.
Example
<script>
var map1 = new Map();
// adding elements to the map object
map1.set("abc-askey", "100-asvalue");
map1.set("xyz-askey", "200-asvalue");
map1.set("pol-askey", "600-asvalue");
var values = map1.values();
console.log(values);
</script>Output :

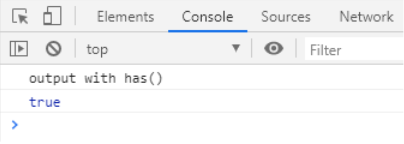
9. Map.prototype.has(key)
This method will return a Boolean value corresponding to the key passes whether it is present or not. Takes key as a parameter.
Example
<script>
var map1 = new Map();
// adding elements to the map object
map1.set("abc-askey", "100-asvalue");
map1.set("xyz-askey", "200-asvalue");
map1.set("pol-askey", "600-asvalue");
var has = map1.has("abc-askey");
console.log("output with has() ");
console.log(has);
</script>Output:

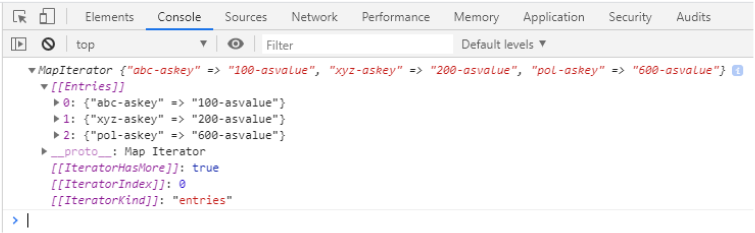
10. Map.prototype.entries()
This method will return all the elements present in the map object. But, first, create a new iterator object with an array containing the element as a key-value pair to maintain the insertion order.
Example
<script>
var map1 = new Map();
// adding elements to the map object
map1.set("abc-askey", "100-asvalue");
map1.set("xyz-askey", "200-asvalue");
map1.set("pol-askey", "600-asvalue");
var entries = map1.entries();
console.log(entries);
</script>Output:

Why Map Over Object?
In the map, we can use any value as a key nut; this is the limitation with the object, which can only be symbols and strings.
Also, maps are iterable, and objects are not iterable by default.
Map also maintains the insertion order, whereas the object does not.
The map also provides some additional methods, but the object provides no additional build-in method.
Also, we can identify the size of the map by calling the size() method, but there is no such feature in the object; we need to do it manually.
Conclusion
So by using a map object, we can store our element as a key-value pair. It also maintains the insertion order in case if we require our data in sequence. It works internally as same as Map in java. It also provides us with some build-in methods to make our search and insertion operation easier. The map also increases the performance of code if used correctly.

