
Introduction to JavaScript
JavaScript, also abbreviates as JS, is a high-level, interpreted programming language. JavaScript is one of the three main technologies of the World Wide Web. JavaScript enables to build interactive web page other than static web pages. Most websites use JS for the development, and major web browsers have JavaScript engine to execute it. JavaScript is a lightweight, weakly typed, prototype-based interpreted programming language with object-oriented capabilities. JavaScript is used for client-side development of web applications; it is included in or referenced by an HTML file so that the code is rendered in the browser. Nowadays JavaScript is not only used for client-side development but also used for server-side programming; there are various frameworks available which are built using JavaScript like Node.js. Node.js have a lot of modules for developing microservices, API’s, Database Connections, many more. The JavaScript client-side mechanism provides many advantages over traditional CGI scripts. JavaScript can be used to act based on user-initiated events like click on the buttons, navigations, pop-up messages, etc., and it is also used for client-side validation. for example, you can validate the fields like email, password, etc., on the form before submitting it to the webserver.
Is JavaScript Object-Oriented language?
The topic of whether JavaScript is a pure Object-Oriented language or no is always debatable. So now we are going to clear that it is Javascript Object Oriented because some say that it is not Object-Oriented because it doesn’t have any classes and cannot implement OOPs concepts like inheritance or encapsulation, and some say that it is Object-Oriented language. Before discussing this JavaScript Object-Oriented topic, one should understand that what does make a programming language an Object-Oriented programming language?
Characteristics of an Object-Oriented Languages
There are few important characteristics of an Object-Oriented Languages:
Polymorphism
The ability of the object to take many forms. For example, the function can be overloaded with the same name but different parameters.
Encapsulation
Binding all the data and the operations together and keeping it in a class.
Inheritance
Child Class can be derived from parent class with all the features from the parent class and some properties of its own.
These above-mentioned three principles form the basis of an Object-Oriented language.
So, JavaScript might not follow the exact paradigm of Object-Oriented Principles, but JavaScript has different ways of implementing the OOP.we can demonstrate how JavaScript follow Object-Oriented Principles by taking some examples:
What is Encapsulation?

The idea of encapsulation is that the data of an object should not be accessed directly, instead it should be accessed via some methods. But in JavaScript, there is no concept of class and objects; it implements encapsulation in two ways that is Function Scope and Closure
1. Function Scope
This is nothing but declaring the variables inside the functions. So, the scope of the variables will be limited only to functions, and other objects cannot access the variables. Let’s take an example to demonstrate the function scope.
function test()
{
var value = "Hello!";
alert( value) // "Hello!";
}
alert( value) // error; value is not available outside the function.2. Closures
The closure is an inner-scope that has access to variables declared outside its block, even after those variables have fallen out of the scope. Although the methods of an object cannot access the other local variables, an inner object has access to variables of its parent function. Let’s take an example to understand this.
var person = {
var name = "JavaScript";
return {
setName : function(value){
name = value;
},
getName : function(){
return name;
}
};
};
alert(person.name) //JavaScript
person.setName("Java")
alert(person.name) //JavaSo, in this way, we can declare inner objects or methods to hide the data, and those can be accessed using parent objects.
What is Inheritance?

JavaScript supports inheritance through the concept called Prototypal inheritance allows JavaScript objects to acquire all or some of the features from other objects or parent objects.
1. Prototype
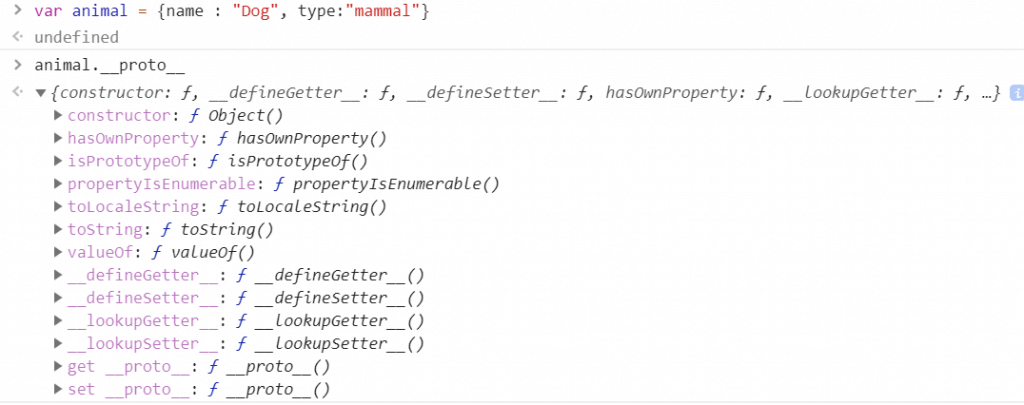
JavaScript is described as a Prototype-based language, to provide an inheritance object that can have a prototype object that inherits methods and properties from other objects. An object’s prototype object may also have a prototype object which inherits methods and properties from its parent object and so on; this is called prototype chain.

The image above shows all the properties of the object “animal” that is being created. So, the “name” and “type” are the properties of an object “animal”, and the properties like valueOf, toString, toLocaleString, etc., are the properties of a parent object that are inherited to animal object. Refer to the below image that shows the properties of the parent object using the property proto.

What is Polymorphism?

Poly means “many”, morphism means “forms”, polymorphism is nothing but having different forms. In JavaScript, polymorphism is achieved by generic, overloading, structural subtyping.
1. Generics (Parametric Polymorphism)
This says that the type of the variable doesn’t matter at all; they are interchangeable. A function that defines one or more parameters of the parametric polymorphic type must not know anything about the types; it should treat all of them as the same because it can adapt to any of the types. Refer to the example below
const data = x => y => y.concat(x);
data(3)([1,2]); //[1,2,3]
data("c")(["a", "b"]); //["a", "b", "c"]2. Overloading (ad-hoc polymorphism)
Overloading in JavaScript is achieved using as-hoc polymorphism. Ad-hoc polymorphism is a kind of polymorphism in which polymorphic functions can be applied to arguments of several types because polymorphic functions can denote the number of distinct heterogeneous implementations depending on the types of the arguments. Refer to the below-mentioned example
The “+” operator is used for several ways like adding the numbers, concatenating the strings, etc.
1 + 2 = 3
1.2+2.3 = 3.5
“Java”+”Script” = “JavaScript”
3. Structural subtyping (Structural Polymorphism)
Structural polymorphism says that different types are equivalent; for an instance, if one type has all the properties of the other type along with some additional properties (following the same structure)
Const weight = {value:100, data:true}
Const speed = {value:200, data:false, foo:[1,2,3]}Speed is considered to be a subtype of weight.
Conclusion – Is Javascript Object Oriented
As we were discussing on is Javascript Object Oriented, So now we can conclude that JavaScript is an Object-Oriented Language. Though it doesn’t have any real classes, it is still an Object-Oriented Language because it follows the core concepts of Object-Oriented principles. So, a language can be Object-Oriented if it supports objects even without classes.

