
Introduction to JavaScript Stream
JavaScript Stream allows to programmatically access a stream of data received on the network. Streaming is to break the resource or data into smaller chunks, and processing is done bit by bit. In JavaScript Stream, the whole sequence is loaded into memory and then processed. For this, we don’t need much of memory to hold this bits of data and their result after the transformation. Previously, when we wanted to process data such as text or a video, it had to be downloaded and deserialize it to a required format before processing. Now due to JavaScript Stream, raw data received can be directly processed bit by bit.
Syntax of JavaScript Stream
There is no particular syntax similar to a function or a JavaScript method as JavaScript Stream is an API which allows us to work with the data.
Have 2 types of streaming modes:
- Reading from Stream: var readStream = fs.createReadStream(<name_of_the_file>)
- Writing to Stream: var writeStream = fs.createWriteStream(<name_of_the_file>)
Streams in NodeJS are readable and writable, known as Duplex Stream. This is because javaScript streams are Versatile, so these Streams’ main purpose is to reduce the memory needed.
We will be running all the JavaScript applications on the NodeJS platform; NodeJS is written in JavaScript Language, so there would be no change syntactically. Install VSCode and NodeJS to run these below examples.
Examples of JavaScript Stream
Given below are the examples of JavaScript Stream:
Example #1
Here we shall see how to create a JS file and read the data from the data.txt file.
Code:
Stream.js:
var fs = require("fs");
var data = '';
var readStream = fs.createReadStream('data.txt');
readStream.setEncoding('UTF8');
readStream.on('data', function(bits) {
data += bits;
});
readStream.on('end',function() {
console.log("Data inside data.txt file is: ", data);
});
readStream.on('error', function(err) {
console.log(err.stack);
});
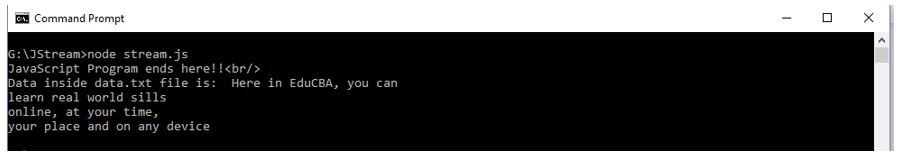
console.log("JavaScript Program ends here!!");In data.txt:
Here in EduCBA, you can
learn real world sills
online, at your time,
your place and on any deviceOutput:

Here we are creating a ReadableStream, then set the UTF8 encoding by handling stream events of data and error stack. On the command prompt output, you can see JStream, the folder in which we put the stream.js file and data.txt file. On running the logic, the stream.js file will search for data.txt at the given path, open the file, and display the content in the console along with the ending line. If there is any issue in opening the file or if there is no file itself or any other issues, the error stack would be printed in the console.
Example #2
Here we shall see WritableStream to write the given data on to a .txt file.
Code:
var fs = require("fs");
var data = 'eduCBA provides many diversified courses at minimal rate, Friendly instructors and professional courses';
var writeStream = fs.createWriteStream('dataOP.txt');
writeStream.write(data,'UTF8');
writeStream.end();
writeStream.on('finish', function() {
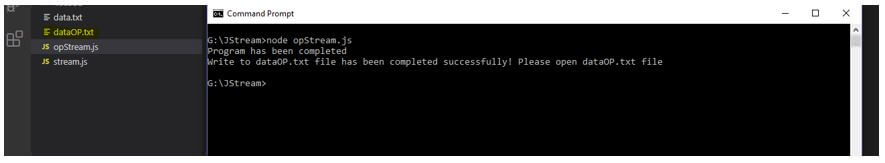
console.log("Write to dataOP.txt file has been completed successfully! Please open dataOP.txt file");
});
writeStream.on('error', function(err){
console.log(err.stack);
});
console.log("Program has been completed");Output:

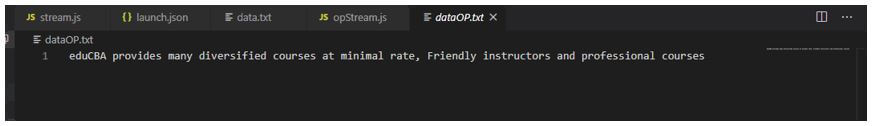
A new file, dataOP.txt, is generated; let us check the data inside.

Piping JS Streams:
A mechanism where we provide the output of one stream as input to another stream. Data is taken from one stream, and its output is passed from that stream to another stream. There is no limit for piping operations.
We shall see how this piping concept is used with an example.
Example #3
Code:
var fs = require("fs");
var readStream = fs.createReadStream('data.txt');
var writeStream = fs.createWriteStream('dataOP.txt');
readStream.pipe(writeStream);
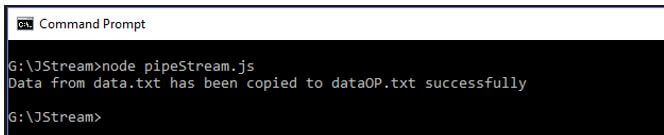
console.log("Data from data.txt has been copied to dataOP.txt successfully");Output:
Previous data in data.txt and dataOP.txt below:


After piping:


Data.txt will remain the same, as only the data is copied to dataOP.txt WritableStream.
We have another concept in Streaming, i.e. Chaining the Streams.
Here we connect the output of one stream to another stream and likewise create a chain of multiple operations. Used along with the piping concept. We shall use both of these concepts to compress and decompress a file.
Example #4
Code:
var fs = require("fs");
var zlib = require('zlib');
fs.createReadStream('data.txt')
.pipe(zlib.createGzip())
.pipe(fs.createWriteStream('data.txt.gz'));
console.log("File has been Compressed to Gzip.");Output:

The Data.txt file remains intact, and a new Gzip file has been created as data.txt.gz.
Example #5
Code:
var fs = require("fs");
var zlib = require('zlib');
fs.createReadStream('data.txt.gz')
.pipe(zlib.createGunzip())
.pipe(fs.createWriteStream('data.txt'));
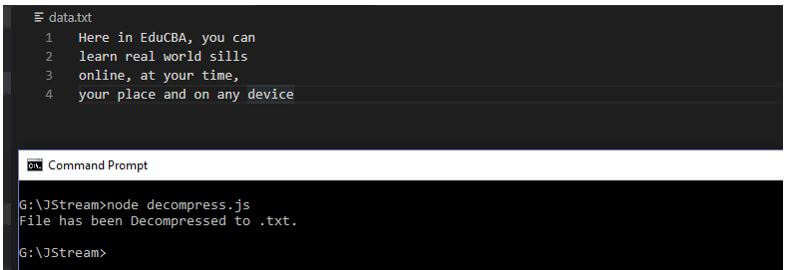
console.log("File has been Decompressed to .txt.");Output:

The file has been decompressed to a .txt file from .gz.
Advantages of JavaScript Stream
Given below are the advantages mentioned:
- Even a beginner with basic knowledge can implement Streams.
- Ensures timely processing of data reducing unnecessary wastage.
- Data is not leaked and is fully processed, creating spatial efficiency.
- Streams are an integral part of programming and help programmers to simplify their code in less time.
Conclusion
We have seen what JavaScript Stream and its syntax. How it works programmatically with few examples on ReadableStream, WritableStream, PipingStream and ChainingStreams is illustrated. Also seen some of the advantages which are listed above. Even with so many other environments available, JavaScript Streams are one of the reasons why people have been using NodeJS.

