
Definition of Dataset JavaScript
- The dataset JavaScript is a document-oriented module (DOM) property to access the data attribute and set it on the JavaScript element.
- It is a DOM interface to set data elements on the application using JavaScript language.
- It is a property to gives read-only access for data attributes but does not access write property directly.
- It sets the data in the attribute and reads this data using JavaScript events.
- It is a function of the data attribute to store data privately for read-only purposes using JavaScript technology.
- The property access and set multiple data attributes but the property name cannot be the same.
- It provides the “map of DOMString” to access each attribute and converts any data into a string.
Syntax:
The basic syntax is shown below.
<body>
<div id = "id_name" data-tagName = "value" data-tagName1 = "value">
Display Data
</div>
<script>
const variable_name = document.getElementById('id_name');
console.log(variable_name.dataset);
</script>
</body>Description:
- You can initialize the value in the HTML tag.
- Use dataset property in the output element.
- The console shows you given value.
- You can read-only values in the console.
Set extra value syntax is shown below.
<body>
<div id = "id_name" data-tagName = "value" data-tagName1 = " ">
Display Data
</div>
<script>
const variable_name = document.getElementById('id_name');
variable_name.dataset.tagName1 = "value";
</script>
</body>Description:
- The dataset converts the set value into a string value.
- If the tag value is null then dataset set values.
The basic naming syntax is shown below.
<body>
<div id = "id_name" data-tagname = "value" data-tag-number = "value">
Display Data
</div>
<script>
const variable_name = document.getElementById('id_name');
variable_name.dataset.tagname = "value";
variable_name.dataset.tagNumber = "value";
</script>
</body>Description:
- The name requires “data-” in the dataset property.
- If the tag name is a “data-tagname” then the dataset property uses “dataset.tagname”.
- If tag name is a “data-tag-name” then dataset property uses “dataset.tagName”.
The basic dataset in javascript with delete unwanted dataset syntax shows below.
<body>
<div id = "id_name" data-tagName = "value" data-tagName1 = "value">
Display Data
</div>
<script>
const variable_name = document.getElementById('id_name');
delete variable_name.dataset.tagName;
</script>
</body>Description:
- The “delete” keyword requires for removing the dataset attribute.
- This keyword works before dataset property.
How dataset works in JavaScript?
- Create HTML file for dataset JavaScript.
Filename: dataset.html
- Create HTML tag and initialize dataset values in a required format.
<div id = "student" data-phone = "9814567890" data-name >
Student
</div>- Add JavaScript event elements and interconnect with the HTML tag.
const student = document.getElementById('student');- If you want to set the value with dataset property.
student.dataset.name = 'Adam';- If you want to delete the value with the dataset property.
delete student.dataset.name;- Read the dataset value in the console log of the html page.
console.log(student.dataset);- Combine the working procedure of the dataset in JavaScript.
<!DOCTYPE html>
<html>
<body>
<div id = "student" data-phone = "9814567890" data-name = "student"> student </div>
<script>
const student = document.getElementById('student');
console.log(student.dataset);
</script>
</body>
</html>Examples
Let us discuss the examples.
Example #1: The basic dataset in JavaScript example and output shows below
<!DOCTYPE html>
<html>
<head>
<title> dataset in JavaScript</title>
</head>
<body>
<div id = "student" data-phone = "9814567890" data-name = "student"> dataset javascript </div>
<script>
const student = document.getElementById('student');
console.log(student.dataset);
</script>
</body>
</html>
Output:
The following output shows from the browser.

Output:
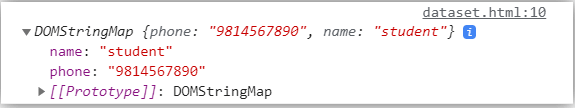
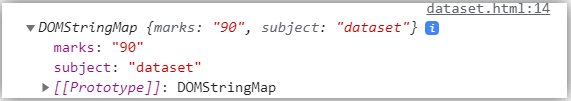
The following output shows from the console.

Example #2: The set dataset value in JavaScript example and the output shows below
<!DOCTYPE html>
<html>
<head>
<title> dataset in JavaScript</title>
</head>
<body>
<div id = "online" data-marks = "90" data-subject = "dataset" data-date>
dataset javascript
</div>
<script>
const online = document.getElementById('online');
console.log(online.dataset);
online.dataset.date = '24-05-2021';
console.log(online.dataset);
</script>
</body>
</html>Output:
The following output shows from the browser.

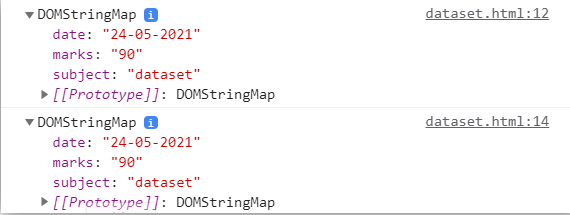
Output:
The following output shows from the console.

Example #3: The delete dataset value in JavaScript example and the output shows below
<!DOCTYPE html>
<html>
<head>
<title> dataset in JavaScript</title>
</head>
<body>
<div id = "online" data-marks = "90" data-subject = "dataset" data-date>
dataset javascript
</div>
<script>
const online = document.getElementById('online');
online.dataset.date = '24-05-2021';
delete online.dataset.date,
console.log(online.dataset);
</script>
</body>
</html>Output:
The following output shows from the browser.

Output:
The following output shows from the console.

Example #4: The multiple data attribute with dataset in JavaScript example and output shows below
<!DOCTYPE html>
<html>
<head>
<title> dataset in JavaScript</title>
</head>
<body>
<div id = "student" data-phone = "9814567890" data-name = "student"> student information </div>
<div id = "student" data-address = "Pune" data-country = "India"> student Address </div>
<script>
const student = document.getElementById('student');
console.log(student.dataset);
</script>
</body>
</html>Output:
The following output shows from the browser.

Output:
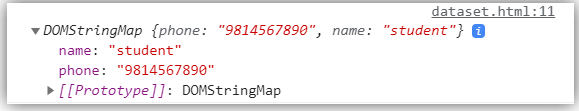
The following output shows from the console.

Description:
- Here, you can see both datasets in the browser.
- All tag has the same name in the HTML and JavaScript.
- The console displays only the first values.
Example #5: The multiple dataset in JavaScript example and output shows below
<!DOCTYPE html>
<html>
<head> <title> dataset in JavaScript</title> </head>
<body>
<div id = "student" data-phone = "9814567890" data-name = "student"> student information </div>
<div id = "student1" data-address = "Pune" data-country = "India"> student Address </div>
<script>
const student = document.getElementById('student');
console.log(student.dataset);
const student1 = document.getElementById('student1');
console.log(student1.dataset);
</script>
</body>
</html>Output:
The following output shows from the browser.

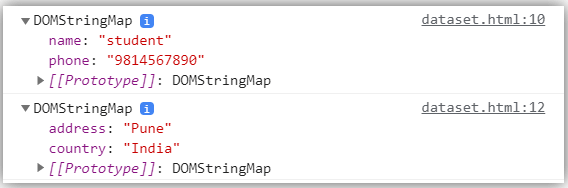
Output:
The following output shows from the console.

Description:
- Here, you can see both datasets in the browser.
- Each tag has a different name in the HTML and JavaScript.
- The console displays both values simultaneously.
Conclusion
- The dataset is a document-oriented module property to access and set the data attribute using JavaScript elements.
- It is an interface to create, delete, handle, and maintain data of the application.
- It provides read-only access for data attributes but you can modify the write property.
- It creates user-friendly, safe, and protected web applications. It helps to keep the private and protected data of the application.

