
Introduction to Javascript Canvas
Canvas being a template used to draw pictures, in the Software industry, to graphics or to create simple animations. JavaScript Canvas gets reference by HTML <canvas> tag element used to draw or program graphics on a web page via JavaScript. This <canvas> element is a container for graphics, we need to use JavaScript to actually have the graphics displayed on the web applications. We shall look into some of the simple and interesting examples and see how JavaScript Canvas does its work.
Syntax:
As JavaScript canvas is a tag element, it is shown as:
<canvas>
<canvas id=" " width=" " height= " "></canvas>Canvas is a rectangular area on the HTML web page. It has no border and content by default. ID attribute has to be specified to be referred to in script along with height and width which define the size of the canvas. To add a border or any type of CSS, a style attribute needs to be added.
We shall see how the canvas element is used to draw 2D graphics and animations. This was first introduced by Apple for the OS X Dashboard, which has been implemented and most of the browsers support canvas. Before getting into the examples, a basic understanding of HTML and JavaScript is a must, <canvas> element is not supported by older versions of browsers but supported in newer versions of browsers
The default size of the canvas is 300*150 pixels (width * height). The size of the canvas can be also customized. We need to use a JavaScript context object, which will help us create graphics on the console.
How does Canvas work in JavaScript?
We shall see a simple example step by step on the implementation.
Step 1 is to find the Canvas Element which is done by HTML DOM method getElementById(),
var canvas = document.getElementById("sampleCanvas");Step 2 is to create a drawing Object, with the help of an in-built HTML object, getContext(), properties and methods are defined here
var sampleObject = canvas.getContext("2d");Step 3 is to draw on the canvas, need to set the fill style of the object to some color.
sampleObject.fillStyle = "#FFAABB";fillStyle property can be any CSS color, or pattern or any gradient, with default fillStyle being black
fillRect(x, y, width, height) method will draw a rectangle, filled with given fillStyle:
sampleObject.fillRect(0, 0, 200, 150)Combining all these steps, we shall see how this example will give us the output,
Examples of Javascript Canvas
Below are the different examples mentioned:
Example #1
Code:
<!DOCTYPE html>
<html>
<body>
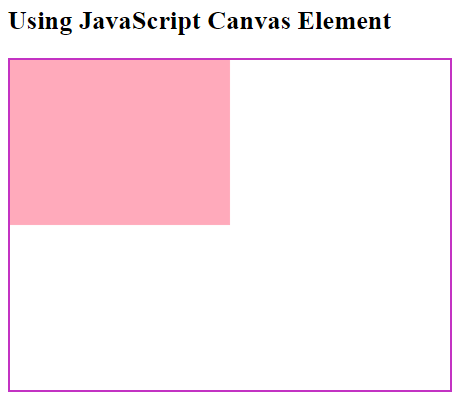
<h2>Using JavaScript Canvas Element</h2>
<canvas id="sampleCanvas" width="400" height="300"
style="border:2px solid #c333c3;">
</canvas>
<script>
var canvas = document.getElementById("sampleCanvas");
var sampleObject = canvas.getContext("2d");
sampleObject.fillStyle = "#FFAABB";
sampleObject.fillRect(0,0,200,150);
</script>
</body>
</html>Output:

Example #2
Code:
<!DOCTYPE html>
<html>
<body>
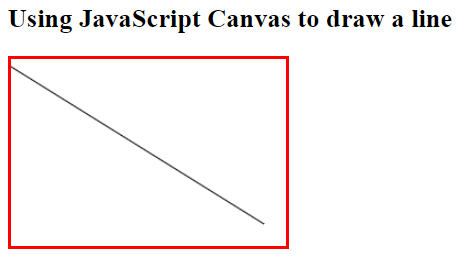
<h2>Using JavaScript Canvas to draw a line</h2>
<canvas id="sampleCanvas" width="250" height="170" style="border:3px solid #FF0000;"></canvas>
<script>
var canvas = document.getElementById("sampleCanvas");
var sampleObject = canvas.getContext("2d");
sampleObject.moveTo(0,7); // coordinates from where the line should start
// coordinates start from top left corner in graphics
sampleObject.lineTo(230,150);
sampleObject.stroke();
</script>
</body>
</html>Output:

Example #3
Code:
<!DOCTYPE html>
<html>
<body>
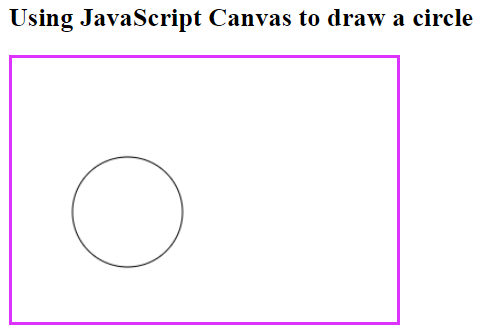
<h2>Using JavaScript Canvas to draw a circle</h2>
<canvas id="sampleCanvas" width="350" height="240" style="border:3px solid #dd33ff;"></canvas>
<script>
var canvas = document.getElementById("sampleCanvas");
var sampleObject = canvas.getContext("2d");
sampleObject.beginPath();
sampleObject.arc(105,140,50,1,3*Math.PI); // Mentioning the required coordinates and attributes for a circle
sampleObject.stroke();
</script>
</body>
</html>Output:

Example #4
Code:
<!DOCTYPE html>
<html>
<body>
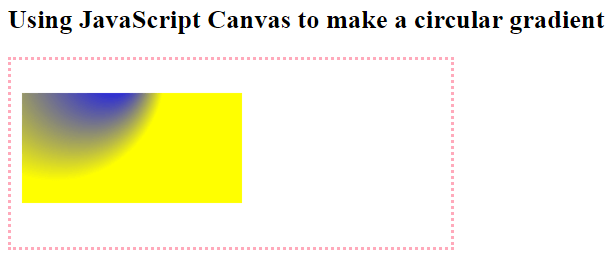
<h2>Using JavaScript Canvas to make a circular gradient</h2>
<canvas id="sampleCanvas" width="400" height="170" style="border:3px dotted #ffaabb;"></canvas>
<script>
var canvas = document.getElementById("sampleCanvas");
var sampleObject = canvas.getContext("2d");
var gradient = sampleObject.createRadialGradient(105, 10, 4, 40, 10, 100);
gradient.addColorStop(0,"blue");
gradient.addColorStop(1,"yellow");
sampleObject.fillStyle = gradient;
sampleObject.fillRect(10,30,200,100);
</script>
</body>
</html>Output:

Example #5
Code:
<!DOCTYPE html>
<html>
<body>
<h2>Using JavaScript Canvas</h2>
<canvas id="sampleCanvas" width="400" height="300"
style="border:2px dotted #c333c3;">
</canvas>
<script>
const canvas = document.getElementById('sampleCanvas');
const canvasObject = canvas.getContext('2d');
canvasObject.fillStyle = 'orange';
canvasObject.fillRect(50, 50, 190, 190);
</script>
</body>
</html>Output:

Text on canvas, properties needed are the font, fillText, and strokeText
The image on canvas, method drawImage(image, x, y)
The reference getContext() method covers the properties and methods of getContext(“2d”) object, used to draw lines, circles, rectangles, text on the canvas.
Example #6
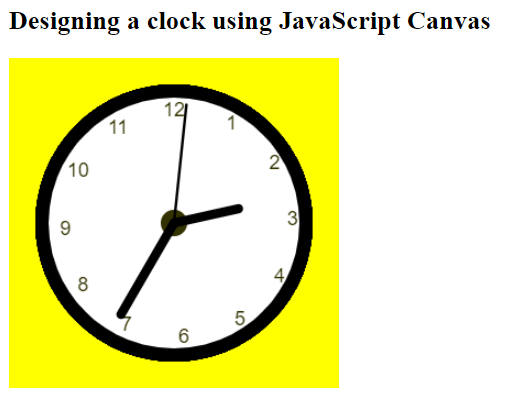
To make a clock using JavaScript Canvas
Code:
<!DOCTYPE html>
<html>
<body>
<h2>Designing a clock using JavaScript Canvas</h2>
<canvas id="sampleCanvas" width="300" height="300"
style="background-color: yellow">
</canvas>
<script>
var canvas = document.getElementById("sampleCanvas");
var sampleObject = canvas.getContext("2d");
var radius = canvas.height / 2;
sampleObject.translate(radius, radius);
radius = radius * 0.80
setInterval(clockCanvas, 1000);
function clockCanvas() {
faceCanvas(sampleObject, radius);
numbersCanvas(sampleObject, radius);
drawTime(sampleObject, radius);
}
function faceCanvas(sampleObject, radius) {
var grad;
sampleObject.beginPath();
sampleObject.arc(0, 0, radius, 0, 2*Math.PI);
sampleObject.fillStyle = 'white';
sampleObject.fill();
gradient = sampleObject.createRadialGradient(0,0,radius*0.95, 0,0,radius*1.04);
gradient.addColorStop(0, '#330');
gradient.addColorStop(0.5, 'white');
gradient.addColorStop(1, '#330');
sampleObject.strokeStyle = grad;
sampleObject.lineWidth = radius*0.1;
sampleObject.stroke();
sampleObject.beginPath();
sampleObject.arc(0, 0, radius*0.1, 0, 2*Math.PI);
sampleObject.fillStyle = '#330';
sampleObject.fill();
}
function numbersCanvas(sampleObject, radius) {
var ang;
var num;
sampleObject.font = radius*0.15 + "px arial";
sampleObject.textBaseline="middle";
sampleObject.textAlign="center";
for(num = 1; num < 13; num++){
ang = num * Math.PI / 6;
sampleObject.rotate(ang);
sampleObject.translate(0, -radius*0.87);
sampleObject.rotate(-ang);
sampleObject.fillText(num.toString(), 0, 0);
sampleObject.rotate(ang);
sampleObject.translate(0, radius*0.85);
sampleObject.rotate(-ang);
}
}
function drawTime(sampleObject, radius){
var now = new Date();
var hour = now.getHours();
var minute = now.getMinutes();
var second = now.getSeconds();
//hour
hour=hour%12;
hour=(hour*Math.PI/6)+
(minute*Math.PI/(6*60))+
(second*Math.PI/(360*60));
drawHand(sampleObject, hour, radius*0.5, radius*0.07);
//minute
minute=(minute*Math.PI/30)+(second*Math.PI/(30*60));
drawHand(sampleObject, minute, radius*0.8, radius*0.07);
// second
second=(second*Math.PI/30);
drawHand(sampleObject, second, radius*0.9, radius*0.02);
}
function drawHand(sampleObject, pos, length, width) {
sampleObject.beginPath();
sampleObject.lineWidth = width;
sampleObject.lineCap = "round";
sampleObject.moveTo(0,0);
sampleObject.rotate(pos);
sampleObject.lineTo(0, -length);
sampleObject.stroke();
sampleObject.rotate(-pos);
}
</script>
</body>
</html>Output:

Conclusion
With this, we conclude our discussion on the topic ‘JavaScript Canvas’. We have seen what JavaScript Canvas is and its syntax. Described each parameter in the syntax. Illustrated some of the simple examples for your understanding of the concept. Another good example is the Canvas Clock which we have designed using JavaScript and used logic to make the clockwork. I hope these examples are enough to get to know the concept easily. Thanks! Happy Learning!!

