
Definition of XML Parsing in JavaScript
XML parsing in JavaScript is defined as it is one kind of package or library of the software which provides an interface for the client applications to work with an XML document and it is used in JavaScript to transform the XML document into readable form, nowadays in many browsers, the XML parser is already available that is in-built which can able to check the format of the XML document and to validate it, we can say that the main purpose of the XML parser is to transform the XML document into the code which can be readable by human.
What is XML parsing in JavaScript?
Many browsers have an in-built XML parser that can transform the document of XML into human-readable formats, we can also say that the XML parser is a software package that can interact with an XML document to check the format of the document and to validate it through the client applications because to manipulate data which is comes from the XML file is quite hard. The XML parser works between the client application and the XML document and the work of it is to validate the document which passing through it and it is mainly designed to the document of XML and it has programs to read the XML document. The XML parsing is working with all browsers to read and write it and it has a simple API. As it has a DOM parser and the SAX parser which can help to parse the text, parse the string, and also parse the file.
A long time ago the XML parser has been added to the browsers and the JavaScript need to add a new parser for other languages so that for the other languages it has to define the data structure which allows serialization of the data.
There are two main parsers are available in JavaScript,
DOM (Document Object Model) parser
The DOM parser contains all the information of an XML document in the form of the XML document object, the API is very simple and it is used to performs read and write both operations, and it is implemented by a DOM parser and it can create like a tree structure and it is advantageous when we need to access the document in a random manner but it has the disadvantage that it is slower than the other parsers and it consumes more memory because the complete document it needs to load into the memory so that it required more memory.
SAX (Simple API for XML)parser
The Simple API for XML is used to implement the API, and it is event-based, it does not create any internal structure. The clients of it do not have any idea about which method can call it only know to override the method and place their own code inside it. The advantage of this API is that it has a simple API and the memory of it is very efficient also it works with huge documents which are very fast but it is disadvantageous about the API of it is less intuitive because it is event-based and it breaks the data into the pieces so that the clients do not know the full information about it.
Examples
XML parsing in JavaScript:
Example #1
Code:
<html>
<body>
<p id="demo"></p>
<script>
var text, parser, xmlDoc;
text = "<foodshop><food>" +
"<title>All type of food available</title>" +
"<name>Indian dish</name>" +
"<date>5th september</date>" +
"</food></foodshop>";
parser = new DOMParser();
xmlDoc = parser.parseFromString(text,"text/xml");
document.getElementById("demo").innerHTML =
xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
</script>
</body>
</html>Output:

In the above code, we have seen an example of parsing a text into an XML document object and try to extract information from it with JavaScript, we take an example of a food shop with a title and we take text, parser, and the XML document, by using the method we have to parse our text through the XML document object and output of it we have given above.
Example #2
Code:
<!DOCTYPE html>
<html>
<body>
<h1>Important message</h1>
<div>
<b>To:</b> <span id="to"></span><br>
<b>from:</b> <span id="from"></span><br>
<b>Message:</b> <span id="message"></span>
</div>
<script>
txt1="<note>";
txt2="<to>My Mother</to>";
txt3="<from>Selena</from>";
txt4="<body>Do not forget to meet on this weekend!</body>";
txt5="</note>";
txt=txt1+txt2+txt3+txt4+txt5;
if (window.DOMParser)
{
parser=new DOMParser();
xmlDoc=parser.parseFromString(txt,"text/xml");
}
else // Internet Explorer
{
xmlDoc=new ActiveXObject("Microsoft.XMLDOM");
xmlDoc.async=false;
xmlDoc.loadXML(txt);
}
document.getElementById("to").innerHTML=
xmlDoc.getElementsByTagName("to")[0].childNodes[0].nodeValue;
document.getElementById("from").innerHTML=
xmlDoc.getElementsByTagName("from")[0].childNodes[0].nodeValue;
document.getElementById("message").innerHTML=
xmlDoc.getElementsByTagName("body")[0].childNodes[0].nodeValue;
</script>
</body>
</html>Output:

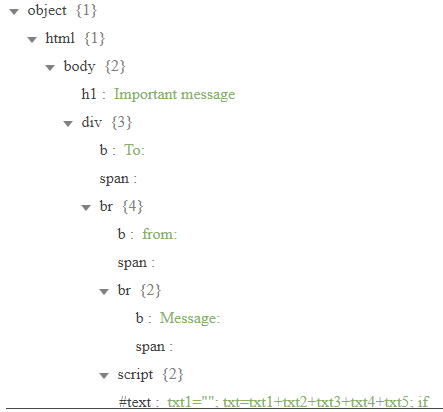
In this example, we have extracted the XML string by using DOM parser to print message by using text it creates a tree structure so that the text or the string we have written will show in the output, in that we try to show the message for mother so for that we have called the parser method and the output for reference is given above.
Parsing a String to XML (coding):
In this section we will see how to parse an XML string by using JavaScript, in this example, we will take a string containing XML and try to parse it into an object of the XML document so that object will allows reading and manipulating it easily.
Let us see an example of JavaScript,
var xmlString = '<reminder><date>2021-10-05, 10:00:00</date>
<heading>Interview</heading>
<body>Interview is on XML-Parser in JavaScript</body>
</reminder>';
var domParser = new DOMParser();
var xmlDocument = domParser.parseFromString(xmlString,"text/xml");
console.log(xmlDocument);Output:

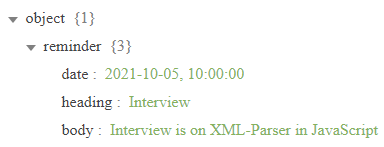
In the above code, we have created a basic XML file, in this example, we take XML to constitute a reminder and we have created an instance DOMParser, by using the method we try to parse the XML string into an object of an XML document and also we did it by taking another parameter mimeType to text/XML, so we go through the new XML document instance to the browser console.
Conclusion
In this article we have seen the introduction of XML parser in JavaScript with type and features, parsing the text and the string with explanation, also describe the syntax of how to parse a string into an XML document object, this article will help to understand the concept of XML parser in JavaScript.

