
Introduction to textContent in JavaScript
The textContent in JavaScript is a property used to set or get text content. It is used to return the text content of a specific node and its descendants. This textContent property is much similar to the nodeValue property but differs in a way that textContent returns content from child nodes. In textContent, if the node is CDATA section, any processing instruction, comments, or a text node, textContent will return text inside the node, the node value. For some of the other node types, textContent returns the concatenation of textContent of each child node, excluding processing instructions and comments.
Syntax of textContent in JavaScript
We have two syntaxes for textContent, i.e. one to set the text of node and the other to get the text of the node.
node.textContent = text; // used to set text of nodenode.textContent; // used to return text of node- text: Of String type: Specifies text content of the specified node.
Return Value: String, which represents the text of the node and its child nodes. It returns null if an element is a document, or a notation or a document type.
If we set the textContent property, child nodes are removed and replaced by a single Text node which contains a specific string.
Examples of textContent in JavaScript
Given below are the examples of textContent in JavaScript:
Example #1
Set text content using textContent in JavaScript.
Code:
<!DOCTYPE html>
<html>
<body>
<div id="textContent"></div>
<button onclick="functiondisplay();">Click Here!</button>
<script>
function functiondisplay() {
var element = document.getElementById("textContent");
element.textContent = "<h1>textContent in</h1><i>JavaScript is used</i><h2>to set or get text content of node</h2>";
}
</script>
</body>
</html>Output:
![]()
On clicking on the button, textContent of the child node is displayed:

Example #2
Single value text of node containing node content.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
Single value text of Node containing node content
</title>
</head>
<body>
<h1>textContent usage in JavaScript</h1>
<h2>set or get node content for child nodes</h2>
<button id = "click" onclick = "func()">
Click Here!
</button>
<p id = "text"></p>
<script>
function func() {
var sample_text =
document.getElementById("click").textContent;
document.getElementById("text").innerHTML = sample_text;
}
</script>
</body>
</html>Output:


So here, we are using a single value text that contains node content.
Example #3
Changing text content of an element using textContent.
Code:
<!DOCTYPE html>
<html>
<body>
<h3 id="click" onclick="func()">On clicking here, text will get changed!</h3>
<script>
function func() {
document.getElementById("click").textContent = "Text has been changed using textContent over <h3> element!";
}
</script>
</body>
</html>Output:
![]()
On clicking on the text:
![]()
Example #4
To get know differences between innerHTML, innerText, and textContent.
Code:
<!DOCTYPE html>
<html>
<body>
<h3>To get know Differences between innerHTML, innerText and textContent.</h3>
<p id="text">Here we shall see differences of innerHTML, innerText <span>and textContent</span>.</p>
<button onclick="getHTML()">Click here to Get innerHTML</button>
<button onclick="getInnerText()">Click here to Get innerText</button>
<button onclick="getTextContent()">Click here to Get textContent</button>
<p id="onClick"></p>
<script>
function getHTML() {
alert(document.getElementById("text").innerHTML)
}
function getInnerText() {
alert(document.getElementById("text").innerText)
}
function getTextContent() {
alert(document.getElementById("text").textContent)
}
</script>
</body>
</html>Output:

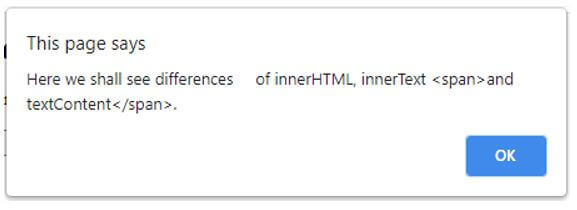
On clicking on the innerHTML button, an alert box:

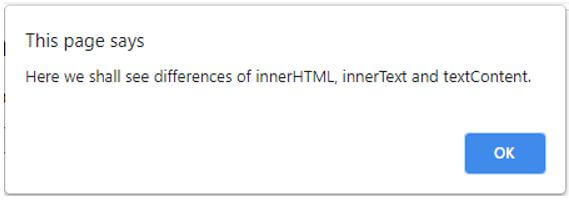
On clicking on the innerText button, an alert box:

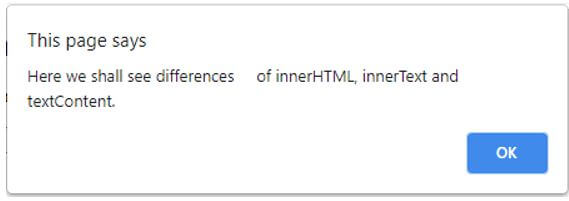
On clicking on textContent, an alert box:

Example #5
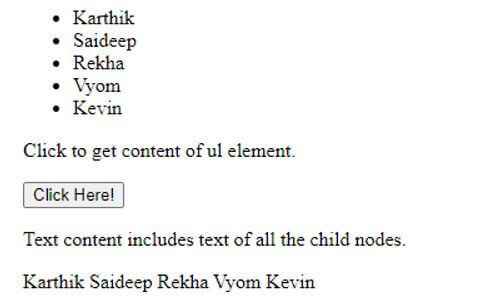
To get text content of an <ul> element.
Code:
<!DOCTYPE html>
<html>
<body>
<ul id="employeeList">
<li id="emp1">Karthik</li>
<li id="emp2">Saideep</li>
<li id="emp3">Rekha</li>
<li id="emp4">Vyom</li>
<li id="emp5">Kevin</li>
</ul>
<p>Click to get content of ul element.</p>
<button onclick="funcEmp()">Click Here!</button>
<p>Text content includes text of all the child nodes.</p>
<p id="text"></p>
<script>
function funcEmp() {
var emp = document.getElementById("employeeList").textContent;
document.getElementById("text").innerHTML = emp;
}
</script>
</body>
</html>Output:

On clicking:

The use of textContent is safe as its usage will automatically escape remote HTML in data. innerHTML property will return the text, inclusion of all spaces and any inner element tags. innerText property will return only the text, without any spaced and inner element tags. textContent property will return text with spaces but excluding inner element tags. innerText is what the user gets if selected and copied. textContent is the concatenation of values of all the text nodes in the subtree. It is an empty string if a node has no children. innerText returns human-readable text that considers CSS, if any. Setting the property on node removes all child nodes and replace them with a single text node with the given value.
Conclusion
With this, we shall conclude the topic ‘textContent in JavaScript’. We have seen what textContent in JavaScript is and how does it work based on the syntax or its usage. We have also seen many examples above to get a clear hands-on of the concepts based on textContent. We have also seen differences in the implementation of innerHTML, innerText and textContent.

