
Introduction to Patterns in JavaScript
Patterns are one of the common Java pattern programs that are widely used to improve logical thinking and improve flow control knowledge. Patterns are the object’s reusable models and interactions. Each pattern has a name and when discussing complicated design alternatives becomes a component of a vocabulary. Each developer ambitions to write manageable, readable, and reusable code. Structuring code becomes more essential with bigger applications. Design patterns are essential to solving this challenge – providing an organizational structure for common problems in a specific situation. In this article, we will discuss Patterns in JavaScript.
Web developers of JavaScript commonly communicate with design patterns when producing applications, even unknowingly. Even though a variety of design patterns are used in some situations, designers of JavaScript tend to use some patterns more than others. A design pattern is a reusable solution to common software design issues. Design patterns are the best practices that experienced developers of software use. A pattern of design can be considered as a template of scripting.
Why Use Patterns?
Many programmers believe patterns are a waste of time or they don’t know how to properly apply them. But using a suitable design pattern can assist you to write better and more understandable code, and because it is simpler to comprehend, the code can be readily preserved. Most importantly, the patterns provide a prevalent vocabulary for software designers to speak about. They immediately demonstrate someone learning the code to the purpose of your code.
Patterns in JavaScript (Number Patterns, Star Patterns, Character Patterns)
Let’s discuss Patterns in JavaScript in detail.
1. Number Patterns
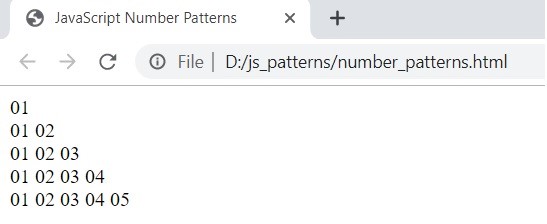
Example #1
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script type="text/javascript">
var num;
var no=prompt("Please provide a number for the no of rows to be print in a pattern...");
for(var m=1;m<=no;m++)
{
for(var n=1;n<=m;n++)
{
document.write("0"+n+" ");
}
document.write("<br />");
}
</script>
</head>
<body></body>
</html>Save the file name with your choice and double click on that file. It will open in the JavaScript-enabled browser and display the output as shown below:


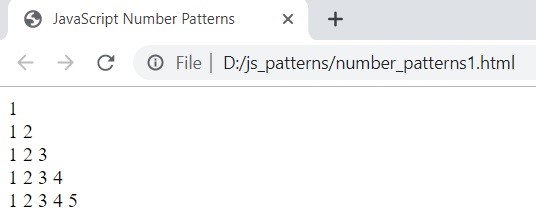
Example #2
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script type="text/javascript">
for(m=1; m <= 5; m++)
{
for(n=1; n<=m; n++)
{
document.write(n);
if(n == m)
continue;
else
document.write(' ');
}
document.write('<br />');
}
</script>
</head>
<body></body>
</html>Run the program in the browser and you will see the below output:

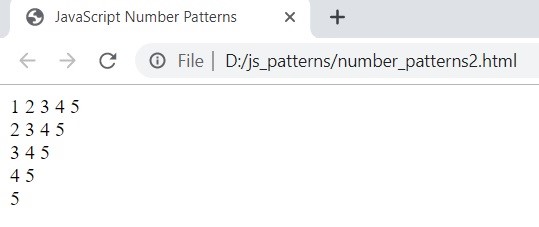
Example #3
Code:
<html>
<head>
<title>JavaScript Star Patterns</title>
<script>
var m, n;
for(m=1;m<=5;m++)
{
for(n=m;n<=5;n++)
{
document.write(""+n+" ");
}
document.write('<br/>');
}
</script>
</head>
<body></body>
</html>Run the program in the browser and you will see the below output:

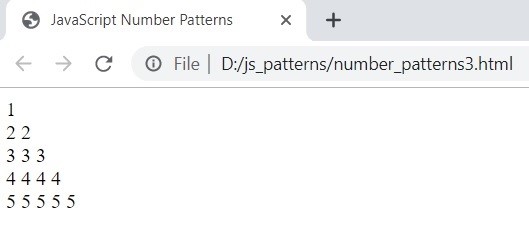
Example #4
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var m,n,count = 5;
for (m = 1; m <= count; m++) {
for (n = 1; n <= m; n++) {
document.write(""+m+" ");
}
document.write('<br/>');
}
</script>
</head>
<body></body>
</html>Run the program in the browser and you will see the below output:

Example #5
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var num = 5;
var m, n;
for (m = 1; m < num; m++) {
for (n = 1; n <= m; n++)
document.write(""+n+" ");
document.write('<br/>');
}
for (m = num; m >= 0; m--) {
for (n = 1; n <= m; n++)
document.write(""+n+" ");
document.write('<br/>');
}
document.write('<br/>');
</script>
</head>
<body></body>
</html>Run the program in the browser and you will see the below output:

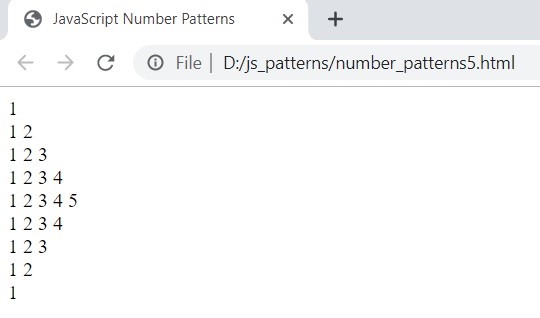
Example #6
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var num = 5;
var m, n;
for (m = num; m >= 0; m--) {
for (n = 1; n <= m; n++)
document.write(""+n+" ");
document.write('<br/>');
}
for (m = 1; m <= num; m++) {
for (n = 1; n <= m; n++)
document.write(""+n+" ");
document.write('<br/>');
}
document.write('<br/>');
</script>
</head>
<body></body>
</html>Run the program in the browser and you will see the below output:

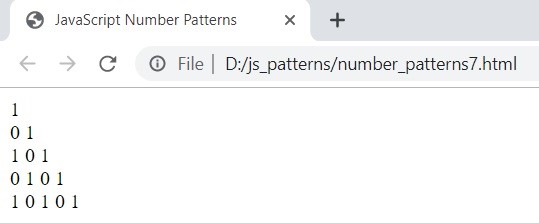
Example #7
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var num, p, q, m, n;
num = 5;
for (m = 1; m <= num; m++) {
if (m % 2 == 0) {
p = 1;
q = 0;
} else {
p = 0;
q = 1;
}
for (n = 1; n <= m; n++)
if (n % 2 == 0)
document.write(""+p+" ");
else
document.write(""+q+" ");
document.write('<br/>');
}
</script>
</head>
<body></body>
</html>Execute the above code and you will get the output as shown below:

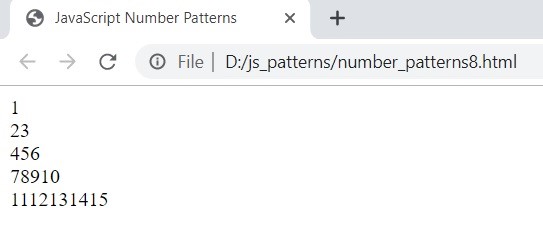
Example #8
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var rows, m, n, num = 1;
rows = 5;
for (m = 1; m <= rows; m++) {
for (n = 1; n <= m; n++)
document.write(num++);
document.write('<br/>');
}
</script>
</head>
<body></body>
</html>Execute the above code and you will get the output as shown below:

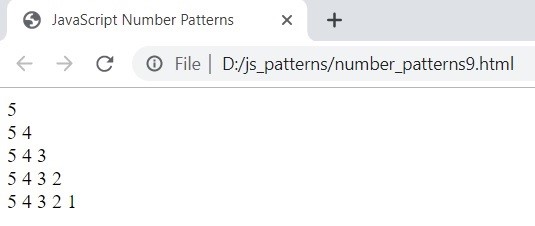
Example #9
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var i = 5;
while (i >= 1) {
var j = 5;
while (j >= i) {
document.write(""+j+" ");
j--;
}
i--;
document.write('<br/>');
}
</script>
</head>
<body></body>
</html>Execute the above code and you will get the output as shown below:

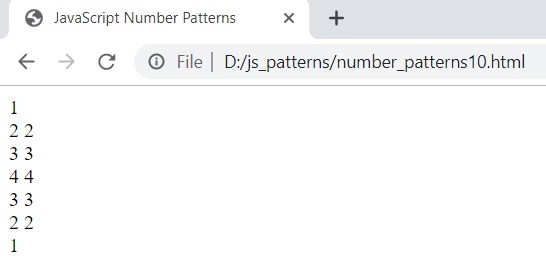
Example #10
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var m,n,k;
for(m=1;m<=4;m++)
{
for(n=4;n>=(m-1)*2-1;n--)
document.write(" ");
document.write(m);
for(n=2;n<=(m-1)*4;n++)
document.write(" ");
if(m>1)
document.write(m);
document.write("<br/>");
}
for(m=3;m>=1;m--)
{
for(n=4;n>=(m-1)*2-1;n--)
document.write(" ");
document.write(m);
for(n=2;n<=(m-1)*4;n++)
document.write(" ");
if(m>1)
document.write(m);
document.write("<br/>");
}
</script>
</head>
<body></body>
</html>Execute the program and you will get the below output:

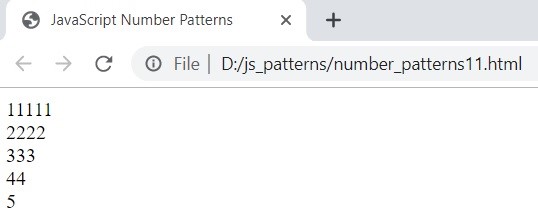
Example #11
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var m, n;
for(m=1;m<=5;m++)
{
for(n=5;n>=m;n--)
{
document.write(i);
}
document.write("<br/>");
}
</script>
</head>
<body></body>
</html>Execute the program and you will get the below output:

Example #12
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var m,n,k;
for(m=4;m>=1;m--)
{
for(n=1;n<=4;n++)
{
if(n<=m)
document.write(n);
else
document.write(" ");
}
for(n=4;n>=1;n--)
{
if(n<=m)
document.write(n);
else
document.write(" ");
}
document.write("<br/>");
}
</script>
</head>
<body></body>
</html>Execute the program and you will get the below output:

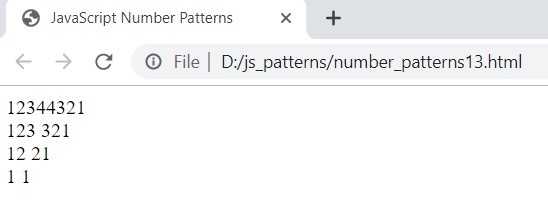
Example #13
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var m,n,k;
k=1;
for(m=1;m<=5;m+=2)
{
for(n=5;n>=1;n--)
{
if(n>m)
document.write(" ");
else
document.write(k++);
}
document.write("<br/>");
}
</script>
</head>
<body></body>
</html>Execute the above code and you will get the output as shown below:

Example #14
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var i,j;
for(i=1;i<=4;i++)
{
for(j=1;j<=i;j++)
document.write(j);
for(j=i-1;j>=1;j--)
document.write(j);
document.write("<br/>");
}
</script>
</head>
<body></body>
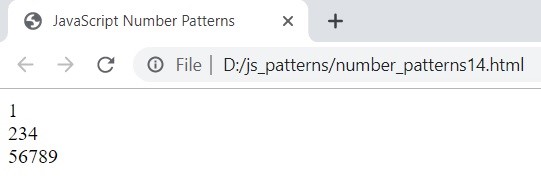
</html>Execute the program and you will get the below output:

Example #15
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var i,j,k;
for(i=1;i<=5;i++)
{
for(j=1;j<=5;j++)
{
if(j<=i)
document.write(j);
else
document.write(" ");
}
for(j=5;j>=1;j--)
{
if(j<=i)
document.write(j);
else
document.write(" ");
}
document.write("<br/>");
}
</script>
</head>
<body></body>
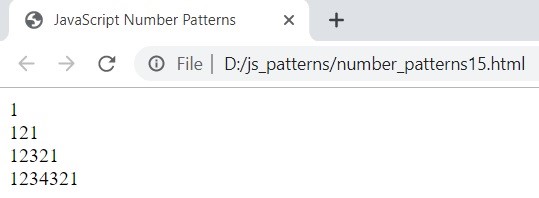
</html>Execute the above code and you will get the output as shown below:

Example #16
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var m,n,k;
for (m=1;m<=5;m++)
{
for(k=m;k>1;k--)
document.write(k);
for(n=1;n<=6-m;n++)
document.write(n);
document.write("</br>");
}
</script>
</head>
<body></body>
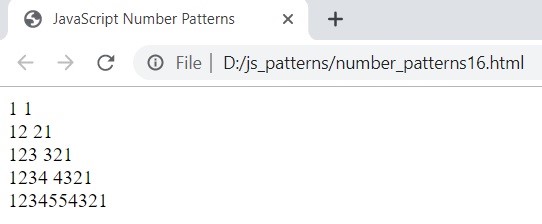
</html>Execute the above code and you will get the output as shown below:

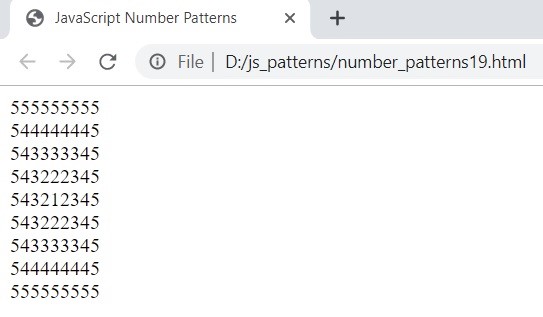
Example #17
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var i,j;
for(i=1;i<=10;i++)
{
for(j=1;j<=i;j++)
{
document.write(i*j);
}
document.write("<br/>");
}
</script>
</head>
<body></body>
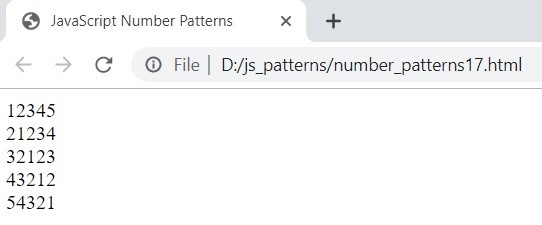
</html>Execute the above code and you will get the output as shown below:

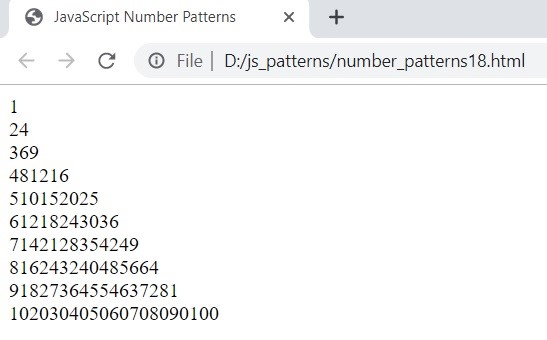
Example #18
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var m, n, num=5;
for(m=num; m>1; m--)
{
for(n=num;n>=1;n--)
{
if(n>m) document.write(n);
else document.write(m);
}
for(n=2;n<=num;n++)
{
if(n>m) document.write(n);
else document.write(m);
}
document.write("<br/>");
}
for(m=1; m<=num; m++)
{
for(n=num;n>=1;n--)
{
if(n>m) document.write(n);
else document.write(m);
}
for(n=2;n<=num;n++)
{
if(n>m) document.write(n);
else document.write(m);
}
document.write("<br/>");
}
</script>
</head>
<body></body>
</html>Execute the above code and you will get the output as shown below:

2. Star Patterns
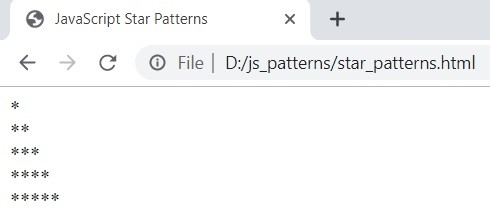
Example #1
Code:
<html>
<head>
<title>JavaScript Star Patterns</title>
<script type="text/javascript">
var m,n;
for(m=1; m <= 5; m++)
{
for(n=1; n<=m; n++)
{
document.write('*');
}
document.write('<br />');
}
</script>
</head>
<body></body>
</html>Execute the program and you will get the below output:

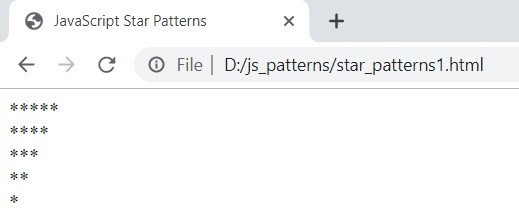
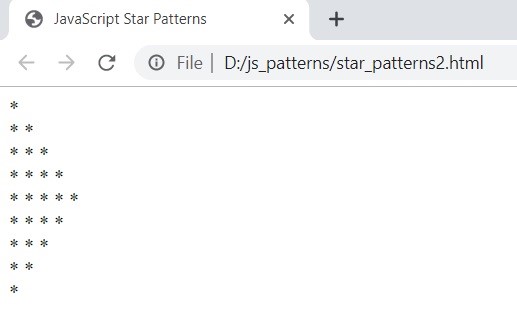
Example #2
Code:
<html>
<head>
<title>JavaScript Star Patterns</title>
<script>
var m, n;
for(m=5;m>=1;m--)
{
for(n=1;n<=m;n++)
{
document.write('*');
}
document.write('<br/>');
}
</script>
</head>
<body></body>
</html>Execute the program and you will get the below output:

Example #3
Code:
<html>
<head>
<title>JavaScript Number Patterns</title>
<script>
var num = 5;
var m, n;
for (m = 1; m < num; m++) {
for (n = 1; n <= m; n++)
document.write(" * ");
document.write('<br/>');
}
for (m = num; m >= 0; m--) {
for (n = 1; n <= m; n++)
document.write(" * ");
document.write('<br/>');
}
document.write('<br/>');
</script>
</head>
<body></body>
</html>Execute the above code and you will get the output as shown below:

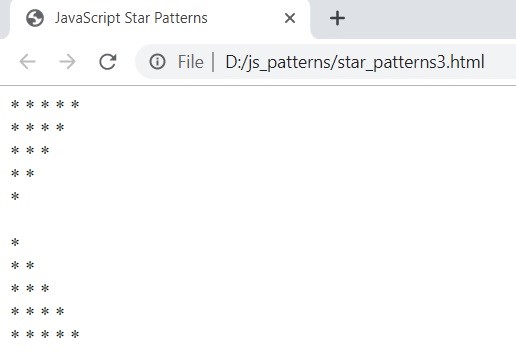
Example #4
Code:
<html>
<head>
<title>JavaScript Star Patterns</title>
<script>
var num = 5;
var m, n;
for (m = num; m >= 0; m--) {
for (n = 1; n <= m; n++)
document.write(" * ");
document.write('<br/>');
}
for (m = 1; m <= num; m++) {
for (n = 1; n <= m; n++)
document.write(" * ");
document.write('<br/>');
}
document.write('<br/>');
</script>
</head>
<body></body>
</html>Execute the above code and you will get the output as shown below:

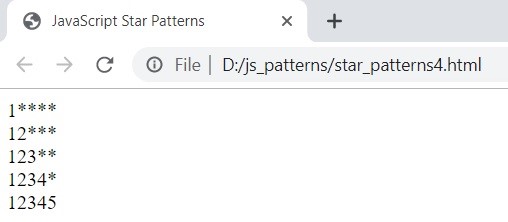
Example #5
Code:
<html>
<head>
<title>JavaScript Star Patterns</title>
<script>
var i, j, k;
var n = 5;
for (i = 1; i <= n; i++) {
for (j = 1; j <= i; ++j)
document.write(j);
for (k = n - i; k >= 1; k--)
document.write("*");
document.write('<br/>');
}
</script>
</head>
<body></body>
</html>Execute the above code and you will get the output as shown below:

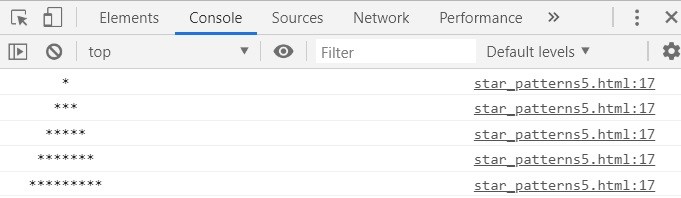
Example #6
Code:
<html>
<head>
<title>JavaScript Star Patterns</title>
<script>
function pyramid(n) {
for(var i=1; i<= n; i++){
var myval = ' '.repeat(n-i);
var myval1 = '*'. repeat(i*2 -1)
console.log(myval + myval1 + myval);
}
}
pyramid(5);
</script>
</head>
<body></body>
</html>Execute the above code and you will get the output in the console as shown in the below image:

3. Character Patterns
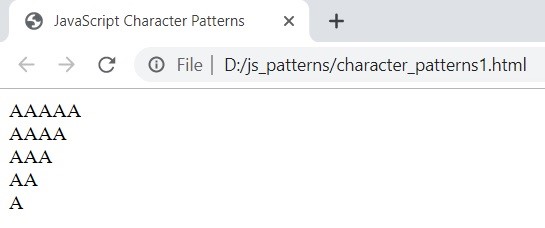
Example #1
Code:
<html>
<head>
<title>JavaScript Character Patterns</title>
<script type="text/javascript">
var m,n;
for(m=1; m <= 5; m++)
{
for(n=1; n<=m; n++)
{
document.write('A');
}
document.write('<br />');
}
</script>
</head>
<body></body>
</html>Execute the program and you will get the below output:

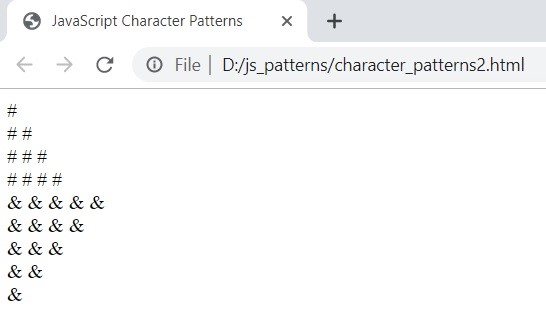
Example #2
Code:
<html>
<head>
<title>JavaScript Character Patterns</title>
<script>
var m,n;
for(m=5;m>=1;m--)
{
for(n=1;n<=m;n++)
{
document.write('A');
}
document.write('<br/>');
}
</script>
</head>
<body></body>
</html>Execute the above code and you will get the output as shown below:

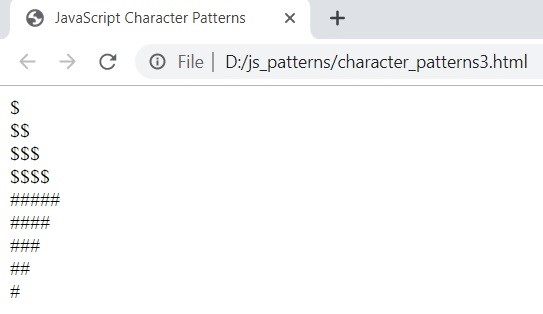
Example #3
Code:
<html>
<head>
<title>JavaScript Character Patterns</title>
<script>
var num = 5;
var m, n;
for (m = 1; m < num; m++) {
for (n = 1; n <= m; n++)
document.write(" # ");
document.write('<br/>');
}
for (m = num; m >= 0; m--) {
for (n = 1; n <= m; n++)
document.write(" & ");
document.write('<br/>');
}
document.write('<br/>');
</script>
</head>
<body></body>
</html>Execute the program and you will get the below output:

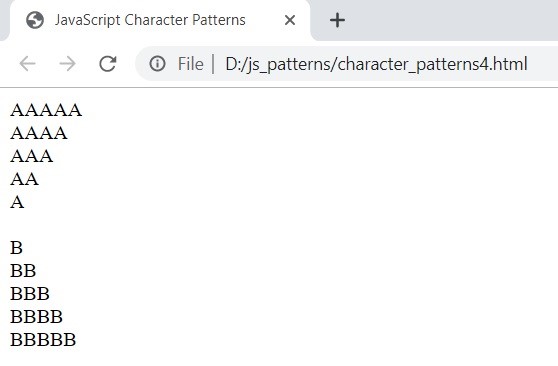
Example #4
Code:
<html>
<head>
<title>JavaScript Character Patterns</title>
<script>
var num = 5;
var m, n;
for (m = 1; m < num; m++) {
for (n = 1; n <= m; n++)
document.write("$");
document.write('<br/>');
}
for (m = num; m >= 0; m--) {
for (n = 1; n <= m; n++)
document.write("#");
document.write('<br/>');
}
document.write('<br/>');
</script>
</head>
<body></body>
</html>Execute the above code and you will get the output as shown below:

Example #5
Code:
<html>
<head>
<title>JavaScript Character Patterns</title>
<script>
var num = 5;
var m, n;
for (m = num; m >= 0; m--) {
for (n = 1; n <= m; n++)
document.write("A");
document.write('<br/>');
}
for (m = 1; m <= num; m++) {
for (n = 1; n <= m; n++)
document.write("B");
document.write('<br/>');
}
document.write('<br/>');
</script>
</head>
<body></body>
</html>Execute the above code and you will get the output as shown below:

Example #6
Code:
<html>
<head>
<title>JavaScript Character Patterns</title>
<script>
var i, j, k;
var n = 5;
for (i = 1; i <= n; i++) {
for (j = 1; j <= i; ++j)
document.write(j);
for (k = n - i; k >= 1; k--)
document.write("$");
document.write('<br/>');
}
</script>
</head>
<body></body>
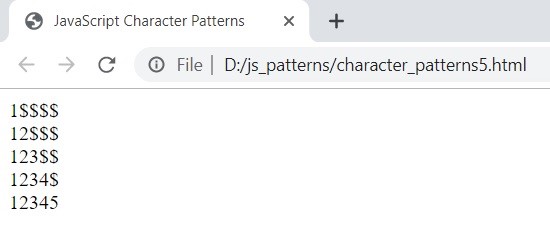
</html>Execute the above code and you will get the output as shown below:

Conclusion
In this article, we have seen different types of patterns such as number, star and character patterns. The pattern is a word used in software engineering to solve a particular, reusable software design issue. For multiple purposes, design patterns are useful. They are demonstrated solutions that have been attempted and tested by industry veterans. They are strong methods that solve problems in a commonly accepted manner and reflect the industry-leading developer’s experience and ideas that helped define them. Patterns also increase the reusability and readability of your software while accelerating the development process considerably. Patterns are interesting to explore in any programming language as well as a compelling subject.

