
Introduction to Palindrome in JavaScript
The following article provides an outline for Palindrome in JavaScript. In general sense, Palindrome is a word such as that when we read that word character by character from forward, it matches exactly with a word formed when the same word is read from backward. For Example: “level”, “madam” etc. Here when the word “level” is written from backward then also the final word formed will be “level”. These kinds of words, numbers, string or series of characters when are written by any computer language. Then such functionality is called a palindrome. In the programmer’s language palindrome is a series of characters, numbers that do not change even when it is written from the reverse direction forming a re-arranged word. JavaScript provides various built-in functions to realize this functionality. We can also have loops to obtain the same result.
Logical Explanation of Palindrome in JavaScript
Below is the code snippet using inbuilt functions of javaScript to explain you the logic behind palindrome string:
The function PTest() is defined in which we will send the string which needs to be tested for palindrome functionality. In case the string is palindrome then we should receive a text in output confirming the same otherwise vice versa. The function is called at the end after the function definition. Here reverse(), split(), join(), replace(), toLowerCase() are built-in functions.
- Replace(): This function will replace the special characters and spaces from the string.
- toLowerCase(): This function will lower case the whole string.
- Split(): Split function will split the string into individual characters.
- Reverse(): Reverse function will reverse the string which is output from the above function. This means the string will be starting from the last character reading character by character until the first character.
- Join(): Join function will join the characters which were output in reverse fashion from the above function.
Code:
Function PTest (TestString) {
var remSpecChar = TestString.replace(/[^A-Z0-9]/ig, "").toLowerCase(); /* this function removes any space, special character and then makes a string of lowercase */
var checkingPalindrome = remSpecChar.split('').reverse().join(''); /* this function reverses the remSpecChar string to compare it with original inputted string */
if(remSpecChar === checkingPalindrome){ /* Here we are checking if TestString is a Palindrome sring or not */
document.write("<div>"+ myString + " is a Palindrome string <div>"); /* Here we write the string to output screen if it is a palindrome string */
}
else{
document.write("<div>" + myString + " is not a Palindrome string </div>"); /* Here we write the string to output screen if it is not a palindrome string */
}
}
PTest('"Hello"') /* Here we are calling the above function with the test string passed as a parameter. This function’s definition is provided before function calling itself so that it is available for the compiler before actual function call*/
PTest('"Palindrome"')
PTest('"7,1,7"') /* This is a Palindrome string */The palindrome function can also be written using loops.
In the below code the for loop is used to iterate through the loop. In this, every time the loop has executed the character from the front is compared with the character at the rear end. If they match then the function will return Boolean true. This loop will keep on executing until half of the length of the input string. Because when we compare the front and rear characters of the string then we need not iterate through the full string. Comparing the first half with the last half of the string will give the result. This makes the program space-efficient and faster.
Code:
function Findpalindrome(TestStr) {
var PlainStr= TestStr.replace(/[^0-9a-z]/gi, '').toLowerCase().split("");
for(var i=0; i < (PlainStr.length)/2; i++){
if(PlainStr[i] == PlainStr[PlainStr.length-i-1]){
return true;
} else
return false;
}
} Findpalindrome("ta11at");The output of this program will give true if the input string of this program is a palindrome.
Example to Check if the String/Number is Palindrome
Below is the detailed code in javaScript within an HTML form to print if the string is a palindrome or not.
Code:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<title>Palindrome using JS</title>
<style>
input{
padding: 20px;
}
</style>
<script>
function TestFunction()
{
//Here we are getting the value from the textbox on browser
var InputStr = document.getElementById('tbox').value; //here we are calling checkingPalindrome() function and passing a string into it
var resStr = checkingPalindrome(InputStr);
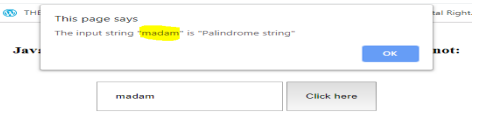
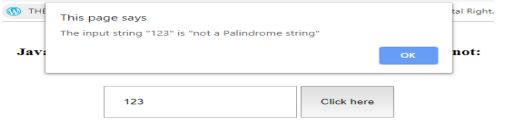
alert('The input string "'+InputStr+'" is "'+resStr+'"'); // This will allow a //rectangular box to be popped up on the screen to display result
}
function checkingPalindrome(InputStr)
{
var origString;
//here we are converting the string into a lowercase string
InputStr = InputStr.toLowerCase();
//here we are storing the InputStr in origString for reference
origString= InputStr;
//here we are reversing the entered string
InputStr = InputStr.split(''); //this function will split the input string
InputStr = InputStr.reverse(); //this function will reverse the string
InputStr = InputStr.join(''); //this function will join the reversed string characters
var revString = InputStr;
//here we are checking if both the input string and the reversed string are same
//and based on it the string will be declared palindrome or not
if(origString == revString){
return 'Palindrome string'; // this will return "Palindrome" if true //otherwise control will flow to else condition
}
else
{
return 'not a Palindrome string';
}
}
</script>
</head>
<body>
<form action="" method="get">  
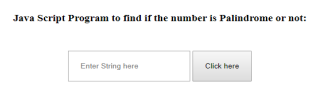
<h3 align='center' >Javascript Program to find if the number is Palindrome or not: </h3>  
<p align='center'><input type="text" id="tbox" placeholder="Enter the string here" />
<input type="button" onclick="TestFunction()" value="Click here" /></p>
</form>
</body>
</html>Output:



Conclusion
Hence Palindrome is a crucial concept taught to knowledge seekers in all the programming languages. Be it C, PHP, C++, Python, Java or any other programming language, for instance, all the languages have the basic functions in their standard library to support palindrome. In case if there is no function to support then we can always have loops like while, for or control structures like If, else, break statements to realize this functionality.

