
Introduction to JavaScript openWindow
Today, we will be learning about JavaScript openWindow function. Before we dive into the topic, have you people heard of pop-ups? Yes, we see many different kinds of pop-ups when playing games or seeing a video; similarly, openWindow is a JavaScript function used to open a new window with the input data. JavaScript openWindow is a function that allows a user to open a new window using JavaScript. A new pop-up window would be opened and redirects to the provided URL. This window size can also be specified as a parameter by the user itself. Most of the modern browsers are configured to opening new tabs instead of separate windows.
Syntax
var window = window.open(url, windowName, [windowParameters]);Parameters for the above syntax represented below,
- url: Name of an URL which is to be loaded into new Window.
- windowName: Name of the new Window. Every window has a specific name written as window.name. If there is a window with the specified name, the URL will open up in that window; a new Window would be opened.
- windowParameters: A list of window features are put in with their corresponding values in the form of “name = value.” A list of features will include the default size of the window and position, toolbar, etc. No whitespaces should be included in the string.
Position:
- Left/ top: Numerical coordinates of the window top left corner on the window screen
- Width/ height: Numerical width and height of a new window. It is limited to a specific and minimal width or height, limiting users from creating an invisible window.
Window features: yes/no
- menubar: used to show or hide the browser menu on the new window
- toolbar: used to show or hide browser navigation bar on the new window
- location: used to show or hide the URL field in the new window
- status: used to show or hide the status bar
- resizable: used to allow or disallow resizing of the new window
- scrollbars: used to allow or disallow scrollbars for the new windows.
How does openWindow() work in JavaScript?
The open () function creates a secondary new browser which is similar to choosing a new Window from the file menu. URL specifies what data is to be fetched and loaded into a new window. If, in case, we do not provide any URL, an empty window would be loaded (about:blank) with the default toolbars of the main window. Remote URLs won’t be loaded. The creation of the window and actual loading of the URL is deferred, and the script executes asynchronously.
Examples of JavaScript openWindow
Given below are the examples of JavaScript openWindow:
Example #1
Opening a new window with an empty URL
Code:
<!DOCTYPE html>
<html>
<body>
<p>JavaScript openWindow functionality</p>
<button onclick="sample()">Click here</button>
<script>
function sample() {
var myWindow = window.open("", "emptyWindow", "width=250,height=200");
myWindow.document.write("<p>you have entered into a new window with empty URL</p>");
myWindow.opener.document.write("<p>Original Window</p>");
}
</script>
</body>
</html>Output:

On clicking the button, a new window opens.

Example #2
Opening a new window with the URL provided.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript window open functionality.
</title>
<script>
var Window;
function windowOpen() {
Window = window.open(
"https://www.gmail.com/",
"gmail", "width=300, height=350");
}
</script>
</head>
<body>
<button onclick="windowOpen()">
Open GMail
</button>
</body>
</html>Output:
![]()
On clicking here,

A new window with the given URL ‘https://www.gmail.com’ is opened.
Example #3
Opening a new window with the URL provided and also closing the same window.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript window open functionality.
</title>
<script>
var Window;
function Open() {
Window = window.open(
"https://www.educba.com/",
"gmail", "width=500, height=550");
}
function Close() {
Window.close();
}
</script>
</head>
<body>
<button onclick="Open()">
Open eduCBA
</button>
<p> Click open to open new window and Click close to close the new window </p>
<button onclick="Close()">
Close eduCBA
</button>
</body>
</html>Output:

With the Click of an open button, a new window will open, and with the click of the close button, the window which has been opened will be closed. Without opening a new window, close would now work.

So now, when a new window is opened, clicking on close will close this new window.
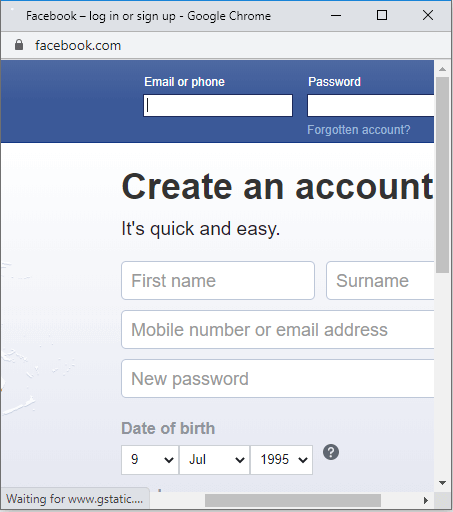
Example #4
Parameters are used in the open window.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript window open functionality.
</title>
<script>
var Window;
function Open() {
Window = window.open("https://www.facebook.com", "facebook", "toolbar=yes,scrollbars=yes,resizable=no,top=450,left=450,width=450,height=450");
}
</script>
</head>
<body>
<button onclick="Open()">
Open Facebook
</button>
<p> Click here to open new window which will open facebook </p>
</body>
</html>Output:

On clicking on open, facebook gets loaded into a new window with specified parameters like left/ top, width/ height, and scrollable, toolbars, etc.

So here you can able to scroll the page up and down
We have some limitations for JavaScript open window for some reason. Let’s check out.
- Most of the modern browsers on desktop offer tab browsing, and most users prefer opening new tabs than opening new windows.
- Most of the browsers open the pop-up blocking feature with which window.open will not help users much.
- Opening new windows will use system resources like CPU and RAM.
- We should identify URL’s which will be reused for a secondary window
Conclusion
But as said, everything in our Software world is useful in one or the other way. With this, we conclude this topic ‘JavaScript openwindow.’ A small and simple concept to understand to improve your techie skills. We have seen what is JavaScript openWindow, which is the open() method to open a new window with specified parameters. We have worked through various examples illustrated above. Not much explanation was needed as we were able to understand through the simple example worked on. Listed some of the limitations of openWindow in JavaScript, but still, every concept is useful, keeping in mind the interview questions that we face.

