
Introduction to JavaScript Button
JavaScript button is one of the JavaScript element which gives effects to web pages. JavaScript buttons give a good look and feel to the website. These JavaScript buttons can be used to send data or receive data, fire click events or change the color or text, etc. HTML tag <button> is used in JavaScript frameworks which define a clickable button. Each time a button is being rendered onto the web page, an event is fired to perform a functionality. We shall look into creation of JavaScript buttons by using createElement() and also by using HTML tag which is used for JavaScript frameworks.
Syntax:
Using <button> HTML tag for JavaScript Buttons
<button onclick="sampleFunction()">Sample Text</button>Above is the syntax mostly used in JavaScript Frameworks like ReactJs, AngularJs, etc.
varsampleButton = document.createElement(btn);Above is the Pure JavaScript Syntax used to create a JavaScript button.
Examples of JavaScript Button
Look at the below examples to know How JavaScript buttons are created?
Example #1
Creating a JavaScript Button using <button> tag
Code:
<!DOCTYPE html>
<html>
<body>
<h3>Creation of a JavaScript Button using HTML tag</h3>
<p>As there is no functionality or any event linked, clicking button will not work</p>
<button type="button" id="btn">Click Here!</button>
<p id="samplebtn"></p>
<script>
</script>
</body>
</html>Output:

So here in the above example, we are just creating a button using HTML <button> tag with an id. Clicking won’t work as there is no event handler or functionality applicable.
Example #2
Add a Click Event to the button.
Code:
<!DOCTYPE html>
<html>
<body>
<h3>Adding onClick event handler for JavaScript Button</h3>
<p>Click below to see the onClick functionality</p>
<button type="button" id="btn" onclick="sampleClick()">Click Here!</button>
<p id="samplebtn"></p>
<script>
function sampleClick() {
varbtnX = document.getElementById("btn");
btnX.disabled = true;
}
</script>
</body>
</html>Output:

On click,

In the above example, we are using onClick functionality to disable the button. .disabled is the method which helps the button to get disabled and clicking would not work.
Example #3
onClick on a button to display text.
Code:
<!DOCTYPE html>
<html>
<body>
<h3>onClick event on JavaScript Button to display text</h3>
<p>JavaScript element triggers an onClick function</p>
<button onclick="clickText()">Click to show text</button>
<p id="btn"></p>
<script>
function clickText() {
document.getElementById("btn").innerHTML = "You have clicked on JavaScript button";
}
</script>
</body>
</html>Output:

On click,

Example #4
Code:
<!DOCTYPE html>
<html>
<head>
<style>
body {
text-align: left;
}
/* Styling for the btn1 class */
.btn1 {
background-color: #4FFF8A;
}
/* Styling for id=htmbtn1 */
#htmlbtn1 {
font-weight: bold;
}
/* Styling for id=htmlbtn2 */
#htmlbtn2 {
font-style: italic;
}
/* Styling for id=jsbtn */
#jsbtn {
font-weight: bold;
font-style: italic;
}
</style>
</head>
<body>
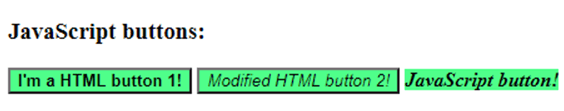
<h3>JavaScript buttons:</h3>
<button id='htmlbtn1' class='btn1'>I'm a HTML button 1!</button>
<button id='htmlbtn2' class='btn1'>I'm a HTML button 2!</button>
<script>
/* Creating a javascript button element */
varclickBtn= document.createElement('btn1');
/* Setting the button's text label */
clickBtn.innerHTML = 'JavaScript button!';
/* Setting the button's id */
clickBtn.id = 'jsbtn';
/* Setting the button's style class */
clickBtn.className = 'btn1';
/* Adding the button to the html page */
document.body.appendChild(clickBtn);
/* Getting the element with id='htmlbtn2' */
varhtmlbtn = document.getElementById('htmlbtn2');
/* Modifying the text label for htmlbtn2 */
htmlbtn.innerHTML = 'Modified HTML button 2!';
</script>
</body>
</html>Output:

Let us walk through the code to understand in a much better way,
- Creating a JavaScript button using
document.createElement(‘btn1’); creates clickable button object and referenced as ‘clickBtn’
- innerHTML helps in setting inner content, also known as a label.
- id = ‘jsbtn’, sets button Id
- className = ‘btn1’, sets the buttons styling CSS
- body.appendChild(clickBtn) helps in appending clickBtn to the body of the document as a child.
When the page renders, we see all the three buttons with background styling from btn1 class, also each button has different font styles specific to the id’s.
Initially, the text label for htmlbtn2 was ‘I’m an HTML button 2!’, we used JavaScript and have modified text label to ‘Modified HTML button 2!’.
Example #5
Code:
<!DOCTYPE html>
<html>
<body>
<h2>onClick event on button for pop up</h2>
<p>Click the button to see a pop up with text</p>
<input type="btn" value="clickAlert" onclick="alert('You are seeing an Alert box')">
</body>
</html>Output:

On click, you will see an alert box,

Example #6
Displaying Date and Time.
Code:
<!DOCTYPE html>
<html>
<body>
<h1>Displaying Data and Time</h1>
<button type="btn"
onclick="document.getElementById('demo').innerHTML = Date()">
Click Here for Date and Time</button>
<p id="demo"></p>
</body>
</html>Output:

On click, we will see the Current Date and Time,

There are many more Event handlers which can be applied to JavaScript buttons,
- on clicking the button
- on mouse hover over the button
- on mouse out from the button
- on submitting a form/ data on clicking the button (Post method)
- Retrieving data from a source (Get method)
- Removing the focus from the button
- Applying focus on the button
- Disabling the button using .disable
- On change method
- and many more…..
Conclusion
With this, we shall conclude the topic ‘JavaScript button’. We have seen what JavaScript buttons are and how they are used. Different ways of describing the button, one is by using JavaScript createElement() and the other by using HTML tag <button>. Have listed out some of the examples with clear explanation to make you understand much better. As we have many event handler methods applicable to JavaScript button, have listed some. You can even try hands on with the other events. JavaScript buttons make the web page look more elegant, as most of the basic web pages have buttons with various functionalities.

