
Introduction to JavaScript RegEx Test
JavaScript RegEx test method is a method that gives back an array having all equal groups in which it can receive a string that we have to test as opposed to the regular expression. And it can be utilized to look for the equivalent string in the middle of the actual string and the regular expression which can give back result in the form of true if it finds an equal or false if it does not finds an equal. The RegEx is standing for the Regular Expression which is very significant in finding the text string, especially while filtering the text files.
Key Takeaways
- It can perform a search operation to find an equivalent between the regular expression and the given string which can give output in true or false.
- The test() method has been used whenever we desire to know whether a pattern is established in the string.
- It gives output in Boolean.
What is JavaScript RegEx Test?
The test() method of JavaScript carries out a search to find the equal between the regular expression and the defined string. If it is found equal then it will give the ‘true’, if it is not found equal then it will give back the ‘false’. The string is the parameter that is required that we need to pass as a string for searching for an equal string, and the return type of it is a Boolean in the form of true or false. The regex.test() method has been utilized to equate the string in which the method can give back true or false. The regular expression has been described to carry out significant pattern matching and it can search and replace functions on next.
How to Use JavaScript RegEx Test?
Let us see the example to understand how to use the RegEx test method:
Ex.1:
console.log ("Equal String: ",/map/i.test('Informative')):Ex.2:
console.log ("Case Sensitive: ",/MAP/.test(' Informative')):Ex.3:
console.log ("Non-equal String: ",/ive2/.test(' Informative'));In the above three examples, we have used the test method to find out if there are equal. the test then it will give back the Boolean value in the output.
We conclude that the ‘/map/i’ is a regular expression, ‘map’ is a pattern that can be utilized in the search, and ‘i’ is the modifier that authorizes the search to be case sensitive.
- In Ex.1, the ‘map’ is existing in the string of ‘Informative’, hence it will give back a ‘true’.
- In Ex.2, MAP is existing but we have not appended the ‘i’ modifier for case sensitiveness hence it will give back a ‘false’.
- In Ex.3, ‘ive2’ is not existing in the given string of ‘Informative’ so the test will give back the ‘false’.
JavaScript RegEx test() Method
The RegEx test() method in JavaScript has been utilized to examine a string for getting an equal string. If this method finds an equal then it will give back a ‘true’ otherwise it will give back a ‘false’, which in JavaScript the regular expression of searching for the test can be carried out with various methods and search with the pattern as a regular expression
- text.match(pattern) – Will be the string method match()
- text.search(pattern) – Will be the string method search()
- pattern.exec(text) – Will be the RegExp method exec()
- Pattern.test(text) – Will be the RegEx method test ()
JavaScript RegEx test() Syntax
Given below is the syntax mentioned:
RegExpObject.test(string)Where,
- RegExObject: Is the class which can act with the regular expression.
- String and RegEx: Both can describe the method which can utilize the regular expression to carry out significant searching of a string but the string is a compulsory field.
JavaScript RegEx Test Parameter
RegEx is the regular expression in which we can define a pattern in a string data. It authorizes us to examine a string such as an address or password for patterns in which we can able to understand whether the pattern is described in it that able to generate actionable information or not.
The test() method for the RegEx can carry out selecting an equal between a regular expression and the given string so if a given equal string is found then it will give back the true result and if not found then it will give out a false result, it has mainly two parameters such as string and RegEx.
- RegEx: It is the name of the regular expression.
- String: It is a string that can be utilized as opposed to a regular expression which is the required field.
Examples of JavaScript RegEx Test
Given below is the example mentioned:
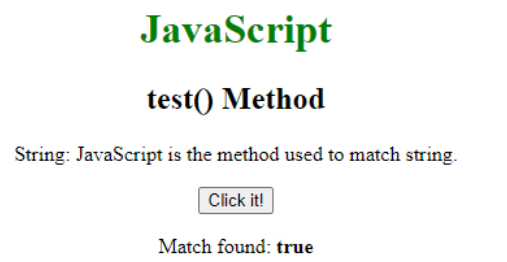
Example #1
This example looks for the string “the” in the actual string.
Code:
<!DOCTYPE html>
<html>
<head>
<title>
JavaScript RegExp test() Method
</title>
</head>
<body style="text-align:center">
<h1 style="color:green">
JavaScript
</h1>
<h2>test() Method</h2>
<p>
String: JavaScript is the
method used to match string.
</p>
<button onclick="jmethod()">
Click it!
</button>
<p id="app"></p>
<script>
function jmethod() {
var str="JavaScript is the method used"
+ " to match string.";
var regex = new RegExp("the", );
var rex = regex.test(str);
document.getElementById("app").innerHTML
= " Match " + " found: " + "<b>"
+ rex + "</b>";
}
</script>
</body>
</html>Output:

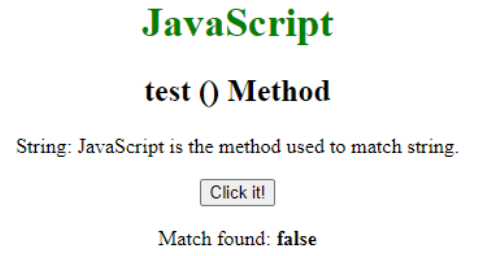
Example #2
Let us see an example of looking at the string ‘Method’ in the actual string.
Code:
<html>
<head>
<title>
JavaScript RegExp test () Method
</title>
</head>
<body style= "text-align:center">
<h1 style= "color:green">
JavaScript
</h1>
<h2>test () Method</h2>
<p>
String: JavaScript is the
method used to match string.
</p>
<button onclick = "jmethod()">
Click it!
</button>
<p id="app"></p>
<script>
function jmethod() {
var str="JavaScript is the method used"
+ " to match string.";
var regex = new RegExp("Method", );
var rex = regex.test(str);
document.getElementById("app").innerHTML
= " Match " + " found: " + "<b>"
+ rex + "</b>";
}
</script>
</body>
</html>Output:

Conclusion
In this article we conclude that the RegEx test() is the method that can be utilized to search for a string in the actual string, we have also discussed how to use the RegEx test, what is the RegEx test() method, the syntax, parameters, and the examples of the JavaScript RegEX test() method.

