
Introduction to Variables in JavaScript
Before starting with the JavaScript variable we should know what the term actually means. In general, variable means something which is kept on changing. In programming terms, the variable is nothing but the reference to the memory in which we have stored some value. We have three different ways to declare the variable currently. Each one has its own importance to use. Those are as follows:
- var
- let
- const
All the above three are keywords in JavaScript. In general, we have to declare a variable with the keyword var. Later in ES2015 (EcmaScript 2015 ) has introduced two new keywords for declaring variables i.e. let and const. These both are block-scoped. But for now, we are going to concentrate on var.
Syntax for Variables in JavaScript
The javascript variable comes with the scope. JavaSript has two scopes local scope and global scope. Later in ES2015, we introduced with block scope.
Let’s concentrate on a global scope and local scope. Any variable declared on the top of the code is nothing but global to all. Anyone can access it. In other side variable declared inside any function is local to that function and it cannot be accessed from outside that scope.
Example #1
Code:
var color = "black";
function car(){
var model = "suzuki";
console.log("The model is "+model);
}
console.log("The color is: " + color);
car();Output:

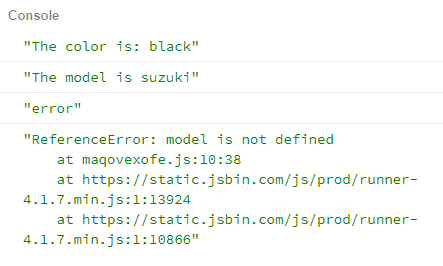
In the above example, variable color is a global variable and the variable model is a local variable. The variable model is local to its functional scope. And it is not accessible from outside. If we try to do so then we will get an error. Let’s check it out.
Example #2
Code:
var color = "black";
function car(){
var model = "suzuki";
console.log("The model is "+model);
}
console.log("The color is: " + color);
car();
console.log(model);Output:

Syntax for Respective Declaration
Following syntax are for respective declaration:
- For var:
var variable_name; - For let:
let variable_name; - For const:
const variable_name;
Rules For Javascript Variables
Below is the rule for the javascript variable:
- Javascript variable name has to start with the letter.range is a-z and A-Z.
- It may start with $ and _.
- Javascript variables should not start with a digit.
- We can use digit in between the name. ex: house1
- JavaScript is case sensitive So variable declared as price and Price are different.
- JavaScript variable names should not have the name or keywords. Ex: variable const; this is not allowed as const is a keyword.
How Do Variables work in JavaScript?
JavaScript variables are scopes based. Let’s understand first what is scope in JavaScript. JavaScript works on its lexical environment. Some people find it tricky, but it is straightforward:
- Let’s start with the declaration of the variable. Declaring variable is nothing but just write the variable name. In JavaScript, we follow the rule to write var and after writing var variable name. The semicolon (;) is optional in javascript. But it’s helpful if you give and it is recommended a way to so. Giving semicolon gives the idea that where the statement has finished.
Code:
var price;- In the above example, the keyword is var and the variable name is price an identifier. If you have studied operators in JavaScript then you know that we have used assignment operator(=) here. Any name we are giving to the variable is known as an identifier in JavaScript.
- Any Value given on the right side of the assignment gets stored in a variable which in the left side.
- It is recommended to use lowercase letters for variables. We have a camel case for it. Lower camel case used in for variables.
- Now enough about JavaScript declaration. Let’s move onto the initialization of that variable.
- Variable initialization is the process of assigning value to that variable. Now, the question arises, which value? Do we have data types in JavaScript? And the answer is yes.
- JavaScript is Dynamic language. That means we are not declaring variables explicitly with a particular type. JavaScript compiler itself does type coercion to the particular data type.
- We have Number, String, Boolean, Undefined and Null data types in JavaScript.
- JavaScript has a convention to give value to all variables which are not initialized. And that value is undefined.
Code:
var price =10; //initializing variable with value of 10- In the above example we variable which is already initialized. What if we do not give any value to the variable? Let’s try the following code in JavaScript console and see the result.
Code:
var price;
console.log (price); //printing value to the consoleIn JavaScript, we are showing output on console with console.log method as shown above.
Output:

Do remember that JavaScript is case sensitive in nature. Now, Let’s see if we assign value to the variable then what will the output.
Code:
var price =10; // initialized variable with the value 10
console.log(price);Output:

Declaring variable with the keyword var are belong to its global scope by default. We can declare may variables on the same line. For that, we need to separate each variable with a comma(,).
Also, the Key to note down here is the value of the variable which is numeric should not be given in quotes. If you give the number in quotes then JavaScript this as a string.
Examples in Variables in JavaScript
Below is some example of variables in javascript:
Example #1
JavaScript var can store data irrespective of its type. Let’s check one example on this.
Code:
var color = "black";
var car = "BMW";
var no = 10;
console.log("I have " + car +
" which is having "+ color+
" color, and having parked at no " +no);Output:

Example #2
We can declare above all variables in the same line, Look at the below code.
Code:
var color = "black", car = "BMW", no = 10;
console.log("I have " + car +
" which is having "+ color+
" color, and having parked at no " +no);Output:

We just separated each variable by comma and at the same time, we initialized that.
Example #3
Now, we have looked at declaring variables once. What happens if we re-declare the variables? Look at the below example.
Code:
var color = "black";
var color;
console.log("The color is: " + color);Output:

Even if we are re-declaring the variable called color here, it is not losing its value. It gives us black as an output.
Conclusion
JavaScript is interpreted language and dynamic in nature. So understanding how it works is very important. Scoping of the variable is a very important aspect while learning JavaScript.

