
Introduction to Javascript String to Lowercase
We often face a situation when we want to convert a particular string or some specific characters of the string to lowercase format. In javascript, we can do this in a variety of ways. The most common one is the use of built-in functionality of javascript which provides a method named toLowerCase() which is most often preferred when we want to convert all the characters of the string to lower case. In all other cases, we have code manually and add our logic for the implementation as per our specific requirements. In this article, we will learn about all the methodologies along with the help of syntax and their examples to understand in a better way. In this topic, we are going to learn about Javascript String to Lowercase.
The first and most preferred method is using the toLowerCase() method. This method converts all the capital letters into their corresponding small-cap letters leaving the digits, special characters, and small-cap letters in the string intact. We should remember that this method doesn’t modify the original string passed instead creates a new String object which contains the string in lower case. This method does not have any parameters. This method was introduced in the ECMAScript 1 version of javascript.
Syntax
var resultantString = inpuString.toLowerCase();- inputString – The string which you want to convert to lower case.
- resultantString – The output or return value of the function which is completely a new object of string type containing the required string in lower case.
Examples of Javascript String to Lowercase
Here are the following examples mention below
Code:
<!DOCTYPE html>
<html>
<body>
<h2>Using built-in functionality of javscript toLowerCase() function</h2>
<p id="sampleDemo1"></p>
<p id="sampleDemo2"></p>
<script>
var sampleText = "Any fool can write code that a computer can understand. Good programmers write code that humans can understand and this is what we do at EDUCBA. Here we go..1...2...3...";
document.getElementById("sampleDemo1").innerHTML = "Original String : " + sampleText;
document.getElementById("sampleDemo2").innerHTML = "Modified String : " + sampleText.toLowerCase();
</script>
</body>
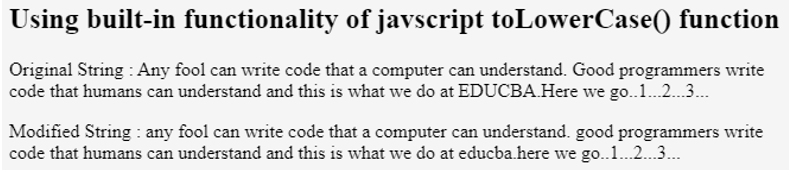
</html>Output:

Other than this, there is one more method provided in javascript which is toLocaleLowerCase() which helps us retrieve the string in lowercase according to the host’s current locale which depends on the language settings of the browser. In most cases, this method returns the same value as returned by the toLowerCase() method. Just in some exceptional cases where language conflict occurs while Unicode mapping its output changes a bit. For example when the locale is set to Turkish.
Example #1 – Converting Specific Characters To Lowercase
Now, suppose we get a situation where we need to convert only the specific characters to its lower case. At that time we will have to iterate the whole string for each character in it.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>Converting specific characters of string to lowercase</h2>
<p id="sampleDemo1"></p>
<p id="sampleDemo2"></p>
<script>
let myCharacters = ['E','D','U','C','B','A'];
let sampleString = "EDUCBA Is The Best Way To Learn Any Programming Language."; let resultantString = "";
for(let characterOfString of sampleString){ if(myCharacters.includes(characterOfString)){
resultantString += characterOfString.toLowerCase();
}else{
resultantString += characterOfString;
}
}
document.getElementById("sampleDemo1").innerHTML = "Original String : " + sampleString; document.getElementById("sampleDemo2").innerHTML = "Modified String : " + resultantString;
</script>
</body>
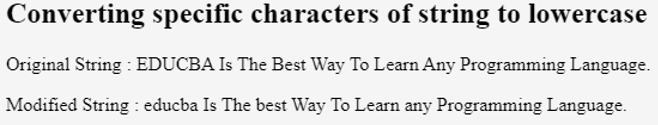
</html>Output:

Example #2 – Converting Starting Character To Lowercase value
Let us take one more case where we want to convert only the first character of the string to lowercase. We can do so with the help of slice function which helps us retrieve only the part of the string which is required by specifying the starting and ending index of the required part of the string. Here is an example demonstrating the same.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>Converting first character of string to lowercase</h2>
<p id="sampleDemo1"></p>
<p id="sampleDemo2"></p>
<script>
let sampleString = "WE ALL ARE LEARNING JAVASCRIPT THROUGH EDUCBA";
let temporarystring = sampleString.slice(0,1).toLowerCase() + sampleString.slice(1, sampleString.length);
document.getElementById("sampleDemo1").innerHTML = "Original String : " + sampleString;
document.getElementById("sampleDemo2").innerHTML = "Modified String : " + temporarystring;
</script>
</body>
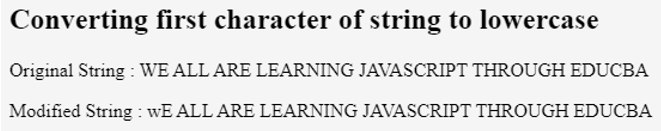
</html>Output:

By using the slice function we can get the character at any location and convert it to lower case.
Example #3 – Using ASCII values and array
We can even use an array to convert the string to its equivalent lowercase string. Internally toLowerCase function checks the ASCII value of the characters to decide whether that character is in lowercase or uppercase. ASCII values are assigned for each special character, digits, lowercase and uppercase characters. Each ASCII value represents a particular character. In our next example, while using an array to convert the string to lowercase, we will use ASCII value and convert the characters ASCII values which will ultimately lead to the conversion of the character as internally character is determined by its ASCII value.
charCodeAt() method helps us retrieve the ASCII value of character.ASCII range of capital letters is between 65 to 90. And after 32 ASCII values, the range of lower case alphabets begins. We will first determine whether the current character is in upper case ASCII value holding character and if so we will add 32 value to its ASCII value to get the equivalent lower case ASCII character and attach to our resultant string.fromCharCode() helps to create the character from the specified ASCII value. Here is an example demonstrating how we can do this.
Code:
<!DOCTYPE html>
<html>
<body>
<h2>Converting ASCII values to get lower case string with the help of an array </h2>
<p id="sampleDemo1"></p>
<p id="sampleDemo2"></p>
<script>
let sampleString = "*EDUCBA%iS({No1})"; let resultantString = "";
for(let characterOfSourceString of sampleString){ let value = characterOfSourceString.charCodeAt();
if(value >= 65 && value <= 90){
resultantString += String.fromCharCode(value + 32);
}else{
resultantString += characterOfSourceString;
}
}
document.getElementById("sampleDemo1").innerHTML = "Original String : " + sampleString; document.getElementById("sampleDemo2").innerHTML = "Modified String : " + resultantString;
</script>
</body>
</html>Output:


