
Introduction to Pointers in JavaScript
The following article provides an outline on Pointers in JavaScript. In JavaScript, most of the things are Objects whether we consider arrays, functions etc, hence it is considered as an Object-Oriented Language. The only elements that are not objects are the primitive data types. Primitive data types are immutable, and objects are mutable elements.
What are pointers?
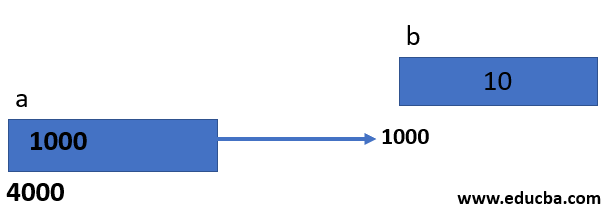
A pointer is a variable through which we can access another variable’s value.
The below diagram depicts how pointers work in a C Programming Language.

References in JavaScript
- An important thing to note is that pointers are commonly used to implement call-by-reference.
- But we know that JavaScript does not support passing parameters by reference.
- How to implement the call-by-reference feature in JavaScript?
- The solution to this problem is to make a variable into an objector object literal.
Examples of Pointers in JavaScript
Given below are the examples:
Example #1
Creating an Object Literal.
Code:
<!DOCTYPE html>
<html>
<body>
<script>
var objREf = {num: 100};
function pointer(obj){
obj.num++;
}
pointer(objREf);
console.log(objREf.num);
</script>
</body>
</html>Output:

Explanation:
- In the above example, objRef is a reference to an object.
- When objRef is passed to the function pointer, that reference is copied over to obj. Thus,obj and objRef refer to the same thing in memory.
- Changing the numproperty of obj affects thenum property ofobjRef.
Example #2
Code:
<!DOCTYPE html>
<html>
<body>
<h2>Refernces in JavaScript</h2>
<p id="references"></p>
<script>
var sport = {outdoor:"Basketball", indoor:"Carrom"};
document.getElementById("references").innerHTML = sport;
</script>
</body>
</html>Output:


Explanation:
The above output is seen when we change the below line:
from:document.getElementById("references").innerHTML = sport;to: document.getElementById("references").innerHTML = sport.outdoor;i.e. we access the sportobject value.
Also, when we assign a variable, like the one below:
var object=new Object()new Object() is an OBJECT, and the variable object is a pointer or a reference (more suitable term in the JavaScript World). So, from now onwards in this blog, we will call “pointers”, references.
Example #3
Creating an Object.
Code:
<!DOCTYPE html>
<html>
<body>
<p id="objDemo"></p>
<script>
var speaker = new Object();
speaker.fullName = "Mike Lewis";
speaker.topic = " How to handle Success & Failures in Life";
document.getElementById("objDemo").innerHTML =
speaker.fullName + " will be speaking on - " + "<strong>"+speaker.topic+"</strong>";
</script>
</body>
</html>Output:
![]()
Explanation:
- Anything in JavaScript that’s not a primitive value is automatically an object. A primitive value is one of boolean, number, string, null, and undefined. Primitives are implicitly promoted to an object if you try to access a property on them, like in Example 2 below. Also, regex literals create a regex object. Just as the object literal and array literal do.
- During coding when we use as assignment operator “=” along with a primitive data type variable, it creates a copy of the original variable whereas objects creates references, therefore when we change a value in new created reference it reflects in the original object variable.
- When we use “=” operator with objects, it creates an alias to the original object, and does not create a new object. That’s what “by reference” means.
Example #4
Shared Value.
Code:
<!DOCTYPE html>
<html>
<body>
<script>
var cat = [69,69,69];
//assign-by-reference
var copycat = cat;
cat.push(0);
console.log("Var 1:", cat);
console.log("Var 2:", copycat);
</script>
</body>
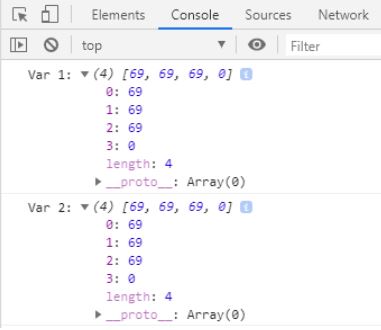
</html>Output:

Explanation:
- In the above example, we are declaring array variables that point to the same value i.e. shared value.
- When one of the variables is modified the other variable will have that modified value.
Example #5
Reassignment of References.
Code:
<!DOCTYPE html>
<html>
<body>
<script>
var four = [4,8,12];
//assign-by-reference
var number = four;
console.log("Four",four);
console.log("Number",number);
//value is reassigned (create new reference)
number = [9,0,9];
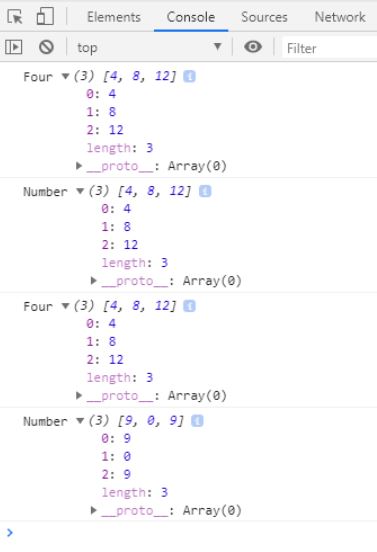
console.log("Four",four);
console.log("Number",number);
</script>
</body>
lt;/html>Output:

Explanation:
- In the above example the array variable is reassigned i.e. a new reference is created.
Conclusion
In conclusion, JavaScript primitive types are always passed by value, whereas the values inside objects are passed by reference. It is important to understand references in JavaScript which can help developers to avoid common mistakes and write better executional scripts. Point to remember is that the references in JavaScript only point at contained values and not at other variables, or references.

