
Introduction to Javascript console log
Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console. These consoles have a program embedded known as log(), hence we ask console to display the content.
Syntax:
console.log(message);Here, log belongs to console, hence we ask log to display the content inside brackets to the console.
This console.log() function is mainly used for debugging as this function makes javascript to print the output to console. To open the console in the browser, the user needs to right-click on the page, select Inspect and then click on Console. OR CTRL SHIFT j
console.log(24);
console.log('Karthick');
console.log(obj)
console.log(myId); //already declared variableExamples of JavaScript console log
Given below are the examples:
Example #1
Code:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="scripts.js">
</script>
</head>
<body>
<h2>Press CTRL+SHIFT+j to activate console mode</h2>
<h3>or Press f12 and go to console</h3>
</body>
</html>In scripts.js
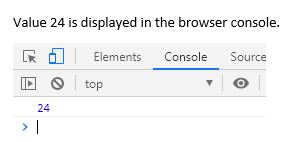
console.log(56-32);Output:

Value 24 is displayed in the browser console.

Let us see how the console opens in the Firefox browser.
To open the Web console, we need to navigate to menu option on the top right corner, there click on developer button which opens developer options, click on Web console menu item. A tray like opens in the bottom area of the browser.
Easy method is to use keyboard shortcuts CTRL+SHIFT+K which works for Linux and Windows, for Mac OS, CTRL+OPTION+K
Example #2
Code:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="scripts.js">
</script>
</head>
<body>
<h2>Press CTRL+SHIFT+j to activate console mode</h2>
<h3>or Press f12 and go to console</h3>
</body>
</html>In scripts.js
console.log(34348.2342343403285953845 * 4310.23409128534);Output:


Example #3
Code:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="scripts.js">
</script>
</head>
<body>
<h2>Press CTRL+SHIFT+j to activate console mode</h2>
<h3>or Press f12 and go to console</h3>
</body>
</html>In scripts.js
var myObject = { firstname: "Karthick", lastname: "Reddy", college: "ANITS"};
console.log(myObject);Output:


Let us see the difference between document.write() and console.log() which many of us get confused to.
Document.write() is used on HTML page which adds content to HTML whereas console.log() returns the result which gets printed on the web console. Also, console.log() is used for debugging whereas document.write() is used to modify the browser HTML content to DOM.
This document.write() is not recommended as it rewrites the content, console.log() is an additional function to javascript used on browser, especially console. In real life, console.log() gets replaced with document.write().
Let us see the difference between log() and dir():
console.dir() displays an interactive list of properties in a hierarchical listing with closed triangles to left side, in other words, .dir() is used to see all the properties of a javascript object, prints in JSON-like tree. Whereas console.log() prints result in an HTML-like tree.
Example #4
Consider the above-mentioned example with console.dir()
In scripts.js,
Code:
var myObject = { firstname: "Karthick", lastname: "Reddy", college: "ANITS"};
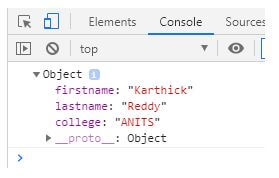
console.dir(myObject);Output:

On expanding object,

Example #5
Code:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="scripts.js">
</script>
</head>
<body>
<h2>Press CTRL+SHIFT+j to activate console mode</h2>
<h3>or Press f12 and go to console</h3>
</body>
</html>In scripts.js
var myObject1 = { firstname: "Karthick", lastname: "Reddy", college: "ANITS" };
var myObject2 = { firstname: "Saideep", lastname: "Vanga", college: "MIT" };
var myObject3 = { firstname: "Anusha", lastname: "Pasupuleti", college: "GVP" };
var myObject4 = { firstname: "Asma", lastname: "Jain", college: "GNITS" };
console.log(myObject1);
console.log(myObject2);
console.log(myObject3);
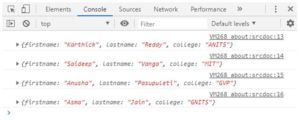
console.log(myObject4);Output:
![]()

Example #6
Let us see how console prints the values when string, number, character, function and number with some message is passed as an argument to log.
Code:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="scripts.js">
</script>
</head>
<body>
<h2>Press CTRL+SHIFT+j to activate console mode</h2>
<h3>or Press f12 and go to console</h3>
</body>
</html>In scripts.js
//passing a number to a varaible
var x = 2;
console.log(x);
//passing a string to a varaible
var str = "Hi eduCBA";
console.log(str);
//passing a character to a varaible
var ch = 'ABC';
console.log(ch);
//passing a function to a varaible
function funclog() { return (3 * 12); }
console.log(funclog());
//passing a number with message as an argument
var x = 2;
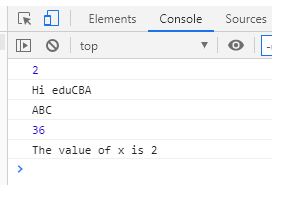
console.log("The value of x is " + x);Output:
![]()

Conclusion
Through this article, we have learned what is javascript console log function, its importance in debugging and to display the content in browser consoles along with some examples. Discussed on the differences between .log() and .dir(); also document.write() and console.log(). Console.log() allows users to interact with a web page and provides the ability to write, manage and monitor web applications.

