
Introduction to JavaScript Object to JSON
JavaScript is the client-side programming language is mainly designed with simple object-based scenarios for developing the web pages and sent the request to the servers. The UI is in html mainly coordinate with the JavaScript using <script> tag we can sent the request to the servers using UI pages. An object is a set of collections of properties and it is associated with the key, value pairs. The property value is mainly associated with the functions so that JavaScript object is converted to JSON using JSON.stringify() is pre-defined method for transfer the JavaScript instance or any values to the JSON formats like strings or any other formats.
Syntax:
We can create JavaScript instances or any values is converted into JSON formats using JSON.stringify() method again reconverted into object using JSON.parse() method. Most probably we use these two methods because whatever we have to see in the UI string datatype is the best example for displayed it in the user screen.
<html>
<body>
<script>
var variable name= new object();
var variable name=JSON.stringify(variable name);
---some javascript logics—
</script>
</body>
</html>The JSON.stringify method mainly used for transform the JavaScript object instance into the JSON string formats. The above codes are basic syntax for achieving the JavaScript instance into the JSON.
How does JavaScript Object to JSON work?
- The JavaScript instance has their own properties and attributes are associated with them the main role for the property of an object is explained with the variable already attached to the specific object of the script the properties of the object are mostly same as the ordinary JavaScript variables except for the attachment we have already attached into the object is not common with the variable it different usages and purposes of the script. Each property of the object is defined with the own characteristics of the javascript objects we can use dot-notation while accessing the properties of the objects. The json is mainly in the standard text based formats for structural representation of the datas based upon the JavaScript object notations and their syntax.
- The main role of the JSON is used for transmitting the datas in web based applications. It can sent n number of datas to the servers it will be displayed with the web pages,browsers or vice-versa. The json is the independent from JavaScript not only in that is also same like in the many web programming environments and its features for availability to read the parsed datas and it will generate the JSON text formats. JSON also exists with the string types and it is most useful for transmit the datas through across the world wide networks. It is used to convert the native format for the javascript objects if we want to access the datas from the entire networks.
- Moreover is not a big type of issues because javascript have the feature and declared the variable as global level type of variables and used for create the global objects is focused for methods to converting them. Generally the programming objects is converted to a string type of formats is also transmitted across the entire global level access for the scripts is called as serialization process and also in JSON object is created and stored in its own file is basically looks like a text type of files with the .json extension and a MIME is the type of application as well as json type of formats. The properties of the JavaScript objects can be accessed using bracket type of notations and also objects are called as associative type of arrays so each JavaScript object property is associated with the string values so it is easily sued for accessing the datas.
- The object of the property name should be valid in the string datatypes or any thing values are converted into the string formats including the empty string values also applicable is there any invalid property names like spaces or hyphen etc that can be started with the number formats it also accessed using square bracket notations. These type of object notations are used for identifies the property names in dynamically environments also until the notations identified the object property names it can be executed. JSON formats are so much resembles and JavaScript objects are in the literal type of formats we use the basic datatypes that can be moreover standard type of formats like string, numbers, booleans, arrays etc. These datatypes used for construct the JSON datas hierarchy in the web browsers.
Examples of JavaScript Object to JSON
Given below are the examples of JavaScript Object to JSON:
Example #1
Code:
<html>
<head>
<script language = "javascript" >
document.writeln("<h2>Welcome To My Domain</h2>");
var b = { "First" : [
{ "Name" : "Sivaraman", "Id" : 2 },
{ "Name" : "Arun", "Id" : 3 }],
"Second" : [
{ "Name" : "Kumar", "Id" : 4 },
{ "Name" : "Saran", "Id" : 5 }]
}
var i = 0
document.writeln("<table border = '3'><tr>");
for(i = 0;i<b.First.length;i++) {
document.writeln("<td>");
document.writeln("<table border = '2' width = 37 >");
document.writeln("<tr><td><b>Name</b></td><td width = 27>" + b.First[i].Name+"</td></tr>");
document.writeln("<tr><td><b>Id</b></td><td width = 57>" + b.First[i].Id +"</td></tr>");
document.writeln("</table>");
document.writeln("</td>");
}
for(i = 0;i<b.Second.length;i++) {
document.writeln("<td>");
document.writeln("<table border = '4' width = 67 >");
document.writeln("<tr><td><b>Name</b></td><td width = 50>" + b.Second[i].Name+"</td></tr>");
document.writeln("<tr><td><b>Id</b></td><td width = 50>" + b.Second[i].Id+"</td></tr>");
document.writeln("</table>");
document.writeln("</td>");
}
document.writeln("</tr></table>");
</script>
</head>
<body>
</body>
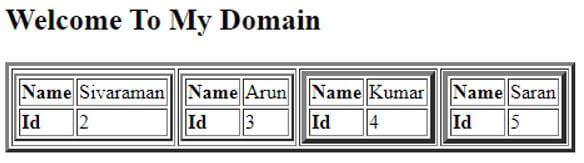
</html>Output:

Example #2
Code:
<!DOCTYPE html>
<html>
<body>
<h2>Welcome To My Domain.</h2>
<p id="demo"></p>
<script>
var o = { name: "Sivaraman", age: 31, city: "Tup" };
var m = JSON.stringify(o);
document.getElementById("demo").innerHTML = m;
</script>
</body>
</html>Output:

Example #3
Code:
<html>
<body>
<h2>Welcome To My Domain</h2>
<b>Gud Day</b>
<p id="d"></p>
<b>Welcome Users</b>
<p id="d1"></p>
<script>
var j ='{ "name":"Sivaraman","id":"1","city":"Tup" }';
var o = JSON.parse(j);
document.getElementById("d1").innerHTML =
o.name + ", sivaraman"
+ o.id + ", 1 "
+ o.city;
document.getElementById("d").innerHTML =o;
</script>
</body>
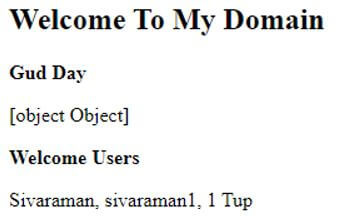
</html>Output:

Conclusion
We can see the JavaScript concepts like converts JavaScript object into JSON types basically it converts and displayed in the text format but we use some default method like JSON.stringify() method for convert JSON object to string and again reconverted the datas into the object using JSON.parse() we use other datatype conversion also applicable.

